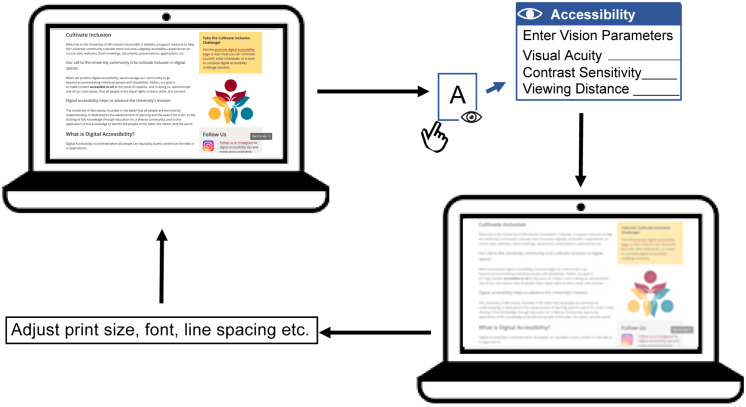
FIGURE 6.
A flowchart illustrating the conceptual design of an accessibility checker for web pages. A web page with text, pictures and links is presented on a laptop screen. The accessibility checker functions as a plug-in for the web browser, which can be initiated by the user. Once initiated, the accessibility checker requests user input including acuity, contrast sensitivity (if available) and preferred viewing distance. The accessibility checker then transforms the web page to demonstrate visibility for the corresponding low-vision condition. This simulation will show an eye-care clinician, family member or web designer how visible the web content is expected to be for the person with low vision. Lastly, the user can adjust the display properties such as overall zoom or print size, font, line spacing etc. to make the page more accessible. The user can repeat this process until the web page appears accessible under the corresponding low vision condition.