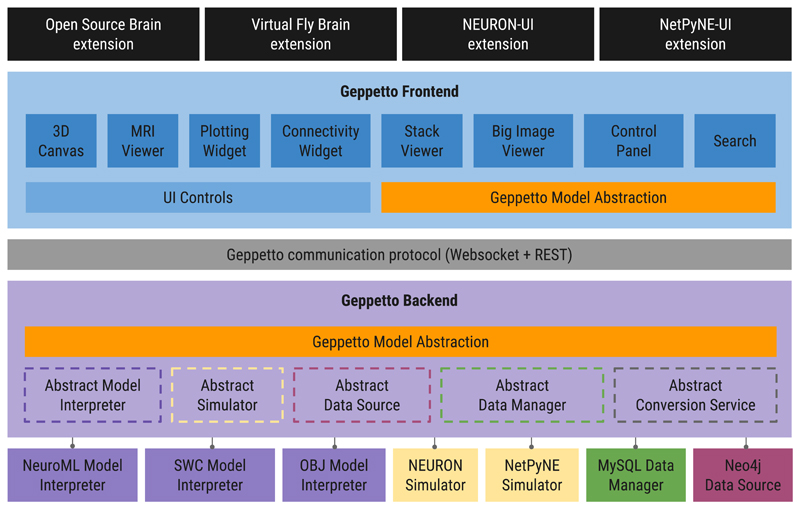
Figure 1. Geppetto Architecture.
Graphical representation of the components of Geppetto illustrating how the Geppetto Model Abstraction (orange blocks) allows Backend model and data sources to be accessed by users through browser-based Frontend components. Black blocks in the figure are Geppetto Extensions, used by applications built on top of the Geppetto platform. The Geppetto Frontend (shades of blue) is shown containing a diverse set of visualization components. Communication between the Frontend and Backend happens via Websockets and a REST-API layer (grey block). The Geppetto Backend (light purple block) orchestrates the various services available in a given Geppetto application, including specific Model Interpreters (dark purple blocks), external Simulators (cream blocks), Data Managers (green) and Data Sources (pink).