Abstract
Background
Mobile apps are fundamental tools in today’s society for practical and social endeavors. However, these technologies are often not usable for older users. Given the increased use of mobile apps by this group of users and the impact that certain services may have on their quality of life, such as mobile health, personal finance, or online administrative procedures, a clear set of guidelines for mobile app designers is needed. Existing recommendations for older adults focus on investigations with certain groups of older adults or have not been extracted from experimental results.
Objective
In this research work, we systematically reviewed the scientific literature that provided recommendations for the design of mobile apps based on usability testing with older adults and organized such recommendations into a meaningful set of design guidelines.
Methods
We conducted a systematic literature review of journal and conference articles from 2010 to 2021. We included articles that carried out usability tests with populations aged >60 years and presented transferable guidelines on mobile software design, resulting in a final set of 40 articles. We then carried out a thematic analysis with 3 rounds of analysis to provide meaning to an otherwise diverse set of recommendations. At this stage, we discarded recommendations that were made by just 1 article, were based on a specific mobile app and were therefore nontransferrable, were based on other authors’ literature (as opposed to recommendations based on the results of usability tests), or were not sufficiently argued. With the remaining recommendations, we identified commonalities, wrote a faithful statement for each guideline, used a common language for the entire set, and organized the guidelines into categories, thereby giving shape to an otherwise diverse set of recommendations.
Results
Among the 27 resulting guidelines, the rules Simplify and Increase the size and distance between interactive controls were transversal and of the greatest significance. The rest of the guidelines were divided into 5 categories (Help & Training, Navigation, Visual Design, Cognitive Load, and Interaction) and consequent subcategories in Visual Design (Layout, Icons, and Appearance) and Interaction (Input and Output). The recommendations were structured, explained in detail, and illustrated with applied examples extracted from the selected studies, where appropriate. We discussed the design implications of applying these guidelines, contextualized with relevant studies. We also discussed the limitations of the approach followed, stressing the need for further experimentation to gain a better understanding of how older adults use mobile apps and how to better design such apps with these users in mind.
Conclusions
The compiled guidelines support the design of mobile apps that cater to the needs of older adults because they are based on the results of actual usability tests with users aged >60 years.
Keywords: tablet, smartphone, older user, design recommendations, usability testing, user experience design, UX design, design, mobile app, tool, quality of life, software, training, visual design, older adults, mobile phone
Introduction
Background
Mobile apps are becoming increasingly prevalent in the lives of older adults. The Pew Internet Research Center reported that 42% of older Americans (aged >65 years) had a smartphone and 32% owned a tablet in 2017, compared with 18% and 27% in 2013, respectively [1,2]. The importance of mobile apps for older adults became more apparent during recent events such as the COVID-19 pandemic to mitigate the effects of undesired self-isolation. Simultaneously, the older population is growing globally [3]. Because the interplay between mobile apps and older populations is gaining relevance, this paper pays special attention to both.
Touchscreen interfaces allow intuitive and direct manipulation interactions that depict real-world metaphors [4]. However, mobile devices still present substantial difficulties for older people with their nonconventional input methods and the limited size of their displays [5,6]. Other potential challenges include unexpected sensitivity of the touch surface, nonintuitive multifinger gestures, and a conceptual model that differs from desktop computers [4]. Knowledge about recommendations to design mobile apps tailored to address the limitations that older users experience can lead to a better adoption of mobile technologies by this population.
Some of the reasons older adults use mobile apps are to remain independent and active in society [7], monitor and improve their health condition through mobile health (mHealth) [8-10], or remember important information [11]. However, when using technology, older people encounter physical (visual, auditory, and motor changes and dexterity) and cognitive (decline in memory and attention) disadvantages associated with the aging process [12]. In relation to visual perception, declines in contrast sensitivity, acuity, and the ability to discriminate colors can affect symbol and character identification, button-striking accuracy, and reading rates [13]. The lack of motivation, experience, knowledge, access, understanding, and usability also challenge the adoption of technologies [14]. Therefore, mobile design efforts must address the needs and expectations of older adults.
The design of mobile apps needs to consider the user experience (UX) of older users and base design decisions on the results of usability tests with this group of users. The International Organization for Standardization defines usability as “the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency, and satisfaction in a specified context of use” [15]. However, the design of mobile apps for older adults has neglected some usability aspects. Design guidelines have focused extensively on visual and haptic issues (eg, high contrast, button type, and button size), whereas textual interface elements have been disregarded (eg, ease of text entry, button feedback, and font type) [16]. Therefore, this paper aimed to analyze all aspects of mobile app interaction design based on usability testing results.
When dealing with usability, we need to consider the overall design approach beyond user interface (UI) design, taking a user-centered design focus. The significance of involving older users in the design of mobile apps must be recognized if they constitute all or part of the target user population [17]. In addition to involving older adults (ie, end users) in testing the usability of mobile apps, user-centered evaluation can include experts [18]. Petrovčič et al [16] pointed out that good evaluations include both end users and experts. Dickinson et al [19] discussed that the challenge of including older users in technology design is that they demand additional technical, organizational, and managerial resources, compared with evaluations with experts. For example, one of the difficulties found in the segment of older people is that they are a heterogeneous group that modifies, uses, and interacts with technology in diverse ways [20].
Designing for older people is not a new realm. Within the human-computer interaction (HCI) field, interest in the topic of aging in connection with technology has grown, as have research-derived guidelines for the design of mobile apps that target older adults. However, these guidelines can be confusing, contradictory, complex, or have become obsolete [21]. Nurgalieva et al [21] and Petrovčič et al [16] also pointed out the limited number of validations, repeatability, and reproducibility of guideline-related studies. Therefore, this research work attempts to extract usability guidelines that are based on experimentation with older adults.
When referring to older adults, different authors have used different definitions. The definition of older adults is context dependent, and the generalizability of the findings for older people may distort the characteristics of this population. Vines et al [22] adopted a critical approach to the existing research that presented older adults as a homogeneous group. Older adults from technologically advanced countries might not experience mobile apps similar to older adults from regions where technology is less prevalent. There is also a difference in the use of the technology by those aged 60-74 years versus those aged >85 years. In this paper, older adults were defined as those aged ≥60 years.
Objective
In summary, we aimed to create a set of design guidelines for mobile apps for older adults that stemmed from published usability testing results with these user cohorts. Thus, our research question was as follows: What are the demonstrated heuristics to carry out the design of mobile apps for older adults? We described similar studies; the methodology used; and the results obtained, in particular, the proposed set of design recommendations extracted from the selected studies and discussed the results in the context of related literature.
Previous Work
Numerous mobile app design guidelines for older people have been developed through end-user evaluations (such as those included in this review) and heuristic evaluations [5,6,23]. Others have reviewed some of the literature (not systematically) on the design of mobile apps to propose a few guidelines [24-27]. In addition, Iancu and Iancu [28] provided a theoretical overview of the subject.
Some scoping reviews of the literature analyzed mHealth solutions for older adults [8,9,29,30]. Nimmanterdwong et al [31] reviewed the literature to illustrate the challenges and opportunities of applying human-centered design methodologies in the creation of mHealth solutions for older adults. Furthermore, Nurgalieva et al [21] systematically reviewed the trends and gaps in touchscreen design guidelines for older adults to systematize their knowledge of abilities and design categories. They focused on the characteristics of the older population, the quality of methods, and efforts to catalog the guidelines. In their review, they included studies grounded in secondary data (eg, literature reviews) and expert evaluations, which were excluded in our review. Another difference with our review stems from their definition of older adults (people aged >55 years), and their inclusion of guidelines specifically centered on certain pathologies (eg, Alzheimer disease). Petrovčič et al [16] also presented a systematic review of guidelines from 9 expert evaluations. Other systematic reviews on mobile apps for older users focused on specific health conditions such as cognitive decline [32] or older users’ cognitive, visual, and psychomotor challenges with mobile apps [33].
To our knowledge, no systematic review has extracted recommendations for mobile app design from primary data collected through evaluation activities, such as usability tests with older adults aged >60 years.
Methods
Overview
We performed a 2-step study starting with a systematic review and subsequently conducted a thematic analysis. We followed the PRISMA (Preferred Reporting Items for Systematic Reviews and Meta-Analyses) statement [34] recommendations for conducting systematic literature reviews. The following subsections detail the search strategies, eligibility criteria, data extraction, quality assessment, and analysis methods. For the review, we collected and evaluated the publications collaboratively using Parsifal, an online tool that supports the performance of systematic reviews. We chose the systematic literature review method because it offers a comprehensive and clear overview of the guidelines written to date and identifies gaps and further research topics.
Search Strategy
First, we derived search terms from our research question: “older people,” “mobile,” and “usability.” The term “guideline” was not considered for 3 reasons: our endeavor was to unpack guidelines based on primary data resulting from usability evaluations; oftentimes, the term “guideline” is not used explicitly; and sometimes, recommendations are offered implicitly throughout the article. We selected the most relevant databases in the field of this review (Web of Science, IEEE, and Scopus) to broadly cover the literature on usability studies that address aging and mobile technology. Then, we tested different strings in the 3 databases to identify various spellings and synonyms. The final search string was as follows: “(older* OR elder* OR ageing OR aging OR senior*) AND (mobile* OR smartphone* OR tablet*) AND (usability* OR UX OR ‘’user experience’’ OR acceptability OR acceptance).”
To keep our search broad, we applied our search string to the fields of “title,” “abstract,” and “keywords” in each database. We searched for conference papers and academic articles written in English and published in peer-reviewed scientific journals and proceedings within the last 12 years (from 2010 to early 2021). The search strategy was discussed by all authors and conducted by the first author. The initial search yielded 4168 articles.
Eligibility Criteria
The second step of the process consisted of refining the search by filtering the previous results to retain only the articles that met our eligibility criteria. First, we discarded duplicate articles (n=889). Then, we applied our inclusion and exclusion criteria to the remaining articles and filtered them by title, abstract, and keywords. The first inclusion or exclusion of articles was carried out by the first author who held weekly meetings with the rest of the authors to specify which exclusion criteria were applied and to check how the review was progressing. The exclusion criteria are shown in Textbox 1.
Exclusion criteria.
Articles that were not written in English.
Articles that were ≤4 pages long. In our experience, articles shorter than 4 pages usually did not have robust discussions and details that support the design recommendations offered.
Articles not dealing with mobile apps. We defined mobile apps as those that run on tablets, smartphones, or smartwatches.
Articles without an explicit usability test. We excluded qualitative research articles, heuristic evaluations, surveys of attitudes, expert reviews, and literature reviews that did not perform a usability test with older adults (aged >60 years). We considered a usability test to be a test with end users who use a system or prototype.
Articles not providing specific results for older adults aged ≥60 years. Thus, we excluded articles that did not offer results distinguishing between older adults and other user groups, such as caregivers or experts who were not necessarily old. We also excluded articles that did not explicitly match the results within a range of years, for example, articles in which only the average or median age was mentioned.
Articles exclusively focusing on the contribution to hardware development.
Full-text articles were inaccessible.
-
To validate the eligibility criteria, we peer reviewed 12 articles each. Therefore, we decided to integrate the following exclusion criterion:
Articles in which the results were not transferable either because there are no recommendations about the design of mobile apps for older adults or because the article only provided usability tests that informed the results of its own app, but no design recommendations could be extracted.
Data Extraction
The 41 articles that met the eligibility criteria were individually reviewed by 2 authors to extract relevant information to later complete the quality assessment stage. All the collected information was stored in a data extraction spreadsheet.
After individual analyses, 6 consensus meetings were held to discuss the results obtained and reach an agreement on the extraction of qualitative data, such as errors identified through usability testing, design recommendations, or publication venues. In each of the 6 meetings, we peer reviewed 10 to 12 articles and documented the results in a collaborative spreadsheet on Microsoft Teams (Microsoft Corporation). During the analysis, 1 author used the snowballing method, which eventually allowed us to include 5 more articles. The different aspects that were analyzed in each article are presented in Textbox 2.
Aspects considered during article analyses.
Title and digital object identifier of the article.
First impressions and a summary of the article to point out the features that were considered important but were not covered in the following fields.
Number of older participants involved in the usability testing. For cases in which >1 group of users participated in the evaluation, we considered only those groups that included users aged ≥60 years. If different iterations of usability testing were performed, we analyzed whether the participants were the same in each iteration. If the participants remained throughout the iterations, all were considered. In contrast, if the participants differed in each iteration, we considered only 1 group (the largest group of participants). This item allowed us to perform the following quality assessment: the higher the number of participants, the more robust the results were considered to be, and therefore, more relevance was assigned to the article.
Article’s venue and quality based on its relation to human-computer interaction (HCI; assessed considering the aims and scope of the venue) and the position of the venue in quality rankings, using sources such as the Journal Citation Report from Clarivate for journals or the Computing Research & Education ranking of conferences. We considered articles published in an HCI venue to have undergone a stricter methodological scrutiny for the usability testing. This item was added to perform the following quality assessment: the more the venue is related to HCI and the better its quality ranking, the more relevance was assigned to the article.
The number of times the participants used the system was evaluated. “One-cut study” stands for evaluations in which participants used the system only once, as compared with longitudinal studies in which the time was expressed in weeks. Time was relevant to the quality assessment because it reflected the reliability and robustness of the results presented in the article. In other words, a longitudinal study can offer more robust results than a one-cut study; therefore, it would be assessed as more relevant.
Year of publication. If the article had both online and printed versions, the earliest date of publication was considered. We believe that newer results should be better aligned with the current technology and technological abilities of the older population. This is essential because these aspects evolve, and the results become obsolete very quickly.
Methodological soundness. We focused on whether the article provided sufficient information about the design of the evaluation, which included recruitment, eligibility criteria, test protocol and procedure, and participants’ demographics. The existence of this information increases the external validity of the results and affects the relevance of the article in the quality assessment stage.
Number of tasks defined in the usability test. We considered a usability test that prompted the user to perform several tasks to provide more reliable results than a usability test with fewer tasks.
Venue of the usability test. Although this is not a central issue in assessing the articles, this item offered us complementary information on the characteristics of usability tests performed with older adults in the literature.
The existence of approval from an ethical committee. We decided that such approval was not essential to assess the articles because obtaining approval to perform a usability study was not required by all journal venues. However, it provided complementary information about the articles.
Design recommendations. We extracted the explicit design recommendations for mobile app design. Accordingly, we excluded participants’ wishes and preferences, as they were not tested. If the study used mixed methods, we divided the recommendations according to each method. We included the recommendations if they were based on usability tests or a mixture of methods (including a usability test). However, we excluded the recommendations based exclusively on methods other than usability tests as well as recommendations from participants who were not older adults.
Errors in the system identified during usability testing. These were compiled to explain the sources of design recommendations. Errors were extracted according to method used.
The level of agreement between reviewers (0%-100%) and comments on the authors’ discrepancies when reviewing the article. This item was added to register the discussions that the reviewers had during data extraction, as this information may be useful for the subsequent data analysis.
Quality Assessment
The same 2 authors who performed the data extraction in the previous stage used 3 qualitative values (high, medium, and low) based on some of the data extracted to assess the quality of each article considering 4 dimensions.
Dimension 1: Is the Quality of the Venue Sufficient?
If the venue was prestigious in the HCI field, it was rated as high. If the venue was not highly ranked but was related to HCI or if the venue was highly ranked in other fields but not related to HCI, the venue was rated as medium. Finally, if the venue was not prestigious in any field and was not related to HCI, it was rated as low. For this assessment, we used the Journal Citation Report and Computing Research & Education rankings as well as the authors’ knowledge.
Dimension 2: Do the Authors Use and Describe a Proper Methodology for Evaluation in Their Article?
We considered the testing protocol as the most relevant information, rather than recruitment, eligibility criteria, and participants’ demographics. If the methodology contained all the items, the rating was high. If the methodology contained all items except the testing protocol or procedure or if the methodology contained the testing protocol or procedure but not the other items, the rating was medium. Otherwise, the rating for this dimension was low.
Dimension 3: Are the Number of Tasks Tested and the Number of Users Involved Sufficient to Obtain Robust and Reliable Knowledge?
We weighted the number of users more than the tasks used because some studies did not necessarily involve tasks in their usability testing; therefore, the number of users was more important to us. If the number of users and tasks were higher than 10 and 5, respectively, the article was rated as high. If 5 to 10 users participated in the evaluation and the number of tasks was ≤5, a medium rating was given. If the number of users and tasks were <5, we rated it as low.
Dimension 4: Can We Extract Guidelines From the Usability Tests?
Even though the existence of transferable results was already an exclusion criterion, the authors evaluated the extent of this transferability based on their experience and previous knowledge, considering not only the number of results but also the extent to which the findings could be generalized.
Procedure
The results of the quality assessment were then transferred to Parsifal using the following scheme: for each of the 4 questions, we assigned 4.0, 2.0, and 0.0 points if qualitative ratings were high, medium, and low, respectively. The total score was the sum of the 4 question scores. The cutoff total score to discard low-quality articles was ≤2.0 points (all values were low and only 1 medium, at most). Consequently, 6 articles were excluded because of their low quality.
Thematic Analysis
The 2 authors who were not involved in the data extraction and quality assessment stages performed the data analysis using qualitative thematic analysis. The purpose of this division of labor was to ensure that the data analysis was not biased by the performance of the previous stages.
Our goal was to identify, analyze, and interpret patterns of meaning within a set of design recommendations. We performed 3 rounds of analyses. The first round consisted of grouping guidelines according to the terms’ commonalities. Then, we organized the concrete guidelines into broader recommendations. In the final round, we grouped the recommendations into themes using a holistic approach. The resulting themes and categorization of the guidelines were first analyzed individually by all the authors and then discussed at 3 consensus meetings to agree on the results. We paid special attention to the consistency of the results and clarity of the terms used in the categorization. During this process, we used a shared spreadsheet to organize the data and Miro (Miro Corporation) to visualize the data. We also used a top-down representation of recommendations ranging from general to concrete. On the basis of our individual analysis of the results and discussions during the consensus meetings, we decided to exclude the following recommendations:
Guidelines based on other’s literature, that is, guidelines that are not tested with users. Some articles pointed out design recommendations that were extracted from literature references and were not directly tested (eg, Pereira et al [35]).
Guidelines that applied to concrete mobile apps and cannot be transferred. Some articles made recommendations that we considered too specific to be generically applied. For example, specific display measures such as “button sizes should be at least 200 mm 2” [36] or banning specific UI elements such as “do not use the picker” [37]. We considered that this type of guideline required further experimentation.
Guidelines that were not sufficiently argued in the article. Some articles pinpointed recommendations without explanation; therefore, they were excluded. For example, the recommendation “allow the user to select the icons preferred” [38] was not sufficiently argued and contradicted with other guidelines that did not allow such flexibility.
Guidelines that were supported in only 1 article. If the recommendation appeared in a single article, it was ignored because it was not considered generalizable, for example, “Maintain link underlined” [39].
Workflow
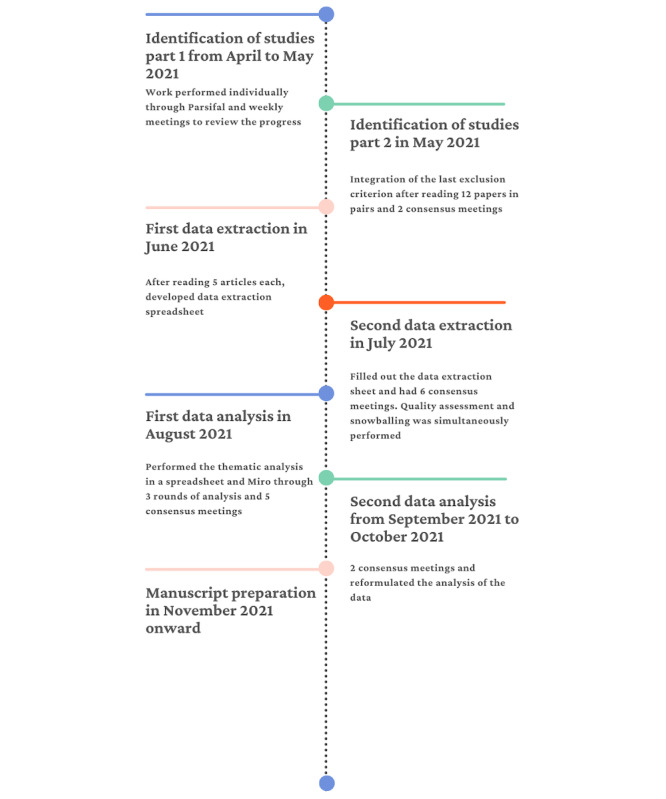
From the search strategy through the thematic analysis stage, we worked individually and held consensus meetings along the way to agree on certain criteria, strategies, tools, and so on. First, we identified the studies; second, we extracted data from the selected articles; and finally, we analyzed the data thematically. We performed the review for 6 months before manuscript preparation. The workflow is illustrated in Figure 1.
Figure 1.

Workflow of the study.
Results
Systematic Review Results
Overview
A total of 40 primary studies were retrieved. The initial search yielded 4168 articles (n=2533, 60.77% from Web of Science; n=1193, 28.62% from Scopus; and n=442, 10.6% from IEEE). Removal of duplicates decreased the number of articles to 3279. Through the screening of abstracts, titles, and keywords, 3238 articles were excluded. Subsequently, we assessed the full text of these articles, resulting in a final number of 40 studies. Figure 2 illustrates the flowchart of the review process.
Figure 2.

PRISMA (Preferred Reporting Items for Systematic Reviews and Meta-Analyses) flowchart for study selection. WoS: Web of Science.
On the basis of the exclusion criteria, the number of articles excluded (n=3238) for each criterion was as follows: the technologies at play were not mobile (n=343, 10.59%), articles had <4 pages (n=30, 92.65%), the researchers were not able to access the full article (n=1, 0.03%), articles were not written in English (n=6, 18.53%), the methodology did not include a usability test (n=1165, 35.98%), the results could not be transferred (n=94, 2.9%), there were no specific recommendations for older people (n=1583, 48.89%), and articles did not deal with software technology (n=16, 0.49%).
Study Characteristics
Of the 40 studies, 16 compared features of mobile touchscreens and were not related to a concrete domain; 17 studies were related to the health care domain; 5 studies addressed social engagement; 1 study concerned entertainment; and 1 was related to housing.
With respect to the number of participants involved in the usability tests, 10 studies involved 3 to 9 participants, 11 studies performed tests with 10 to 19 participants, 14 with 20 to 29 participants, and 5 with >30 participants.
Regarding the duration for which the participants tested the apps, 35 studies encompassed only 1 test session, and 5 investigations were longitudinal. Among the latter, 2 tested the design for ≥1 month and 3 between 1 and 4 weeks. Although the number of tasks used in the usability tests was unspecified in 9 studies, 26 studies performed 1 to 9 tasks, and in 5 studies, 10 tasks were completed. The venue of the test was unspecified in 18 studies, whereas 10 studies performed the usability tests in a laboratory, 4 in day-care centers, and 8 in the participants’ homes. Of the 40 studies, 12 (30%) received ethics approval to perform their tests.
Thematic Analysis Results: Guidelines
Golden Rules
There are 2 guidelines of special significance, as both have been mentioned in 15 studies:
Simplify [36,37,39-51]. There were different recommendations in the 15 studies, but they can be summarized as the need to simplify the design. The cognitive difficulties experienced by these users call for extra effort to simplify the product concept and any element that the users need to understand to successfully operate the mobile app.
Increase the size and distance between interactive controls [36,39,41,43-45,49,52-59]. The size of interactive controls (eg, buttons or form entries) should be augmented to facilitate older people’s interactions with them. Spacing should also be large to avoid accidental tapping because older users with motor limitations may have less precision in interacting with controls. If possible, a touch area that exceeds the visual component should be defined.
Because these 2 recommendations were recurrent and of greater significance than the rest of the guidelines, we have chosen to represent them separately as golden rules that should be followed in the design of any mobile app to be used by older users. The rest of the recommendations gathered have been expressed as guidelines, grouped into 5 categories, as detailed in the following subsections and shown in Figure 3.
Figure 3.

Summary of the guidelines.
Help & Training
This category includes guidelines 1-3:
Provide initial training, if possible face to face [52,60]. Considering the difficulty in providing initial training, a face-to-face demonstration of the system before its first use should be provided, as this population requires special support. The lack of familiarity with technology may affect the ability of a significant number of older users to benefit from written documentation. Face-to-face training would be most helpful for critical apps (health, personal finance, etc).
Favor video tutorials [61-63]. When an older person is learning how to use an app, it should offer help through a video rather than written instructions. Written instructions can complement the videos; however, they should not stand alone. For example, Bergquist et al [62] provided instructional videos explaining how to perform the tests included in their app (Figure 4).
Provide contextualized help and step-by-step instructions [41,62,65]. Having to search the help subsystem for how to solve a specific problem can be very time-consuming for older users and sometimes unsuccessful. Guidance on how to use the system, especially for complex tasks, should be structured and accessible. Designers should provide contextual help by focusing on the visible interface context.
Figure 4.

Example application of guideline 2, “Favor video tutorials” (from Bergquist et al [62]).
Navigation
This category includes guidelines 4-6:
Simplify the navigation, reduce the number of alternative paths [40-42]. Navigating through a mobile app can pose a significant challenge for users with cognitive difficulties because they may be lost if they cannot remember all the steps to perform a task. We need to provide a navigation that is simple and uses logic involving very few rules, works everywhere, and reduces the number of alternatives. For simpler navigation, the complexity of the number of optimal paths and optimal path length should be reduced.
Provide a safe exit in any screen [39,53]. Make sure that every screen includes an apparent exit on the interface, so that older adults can avoid anxiety when they do not know what to do in the app. By safe exit, we mean any way to return to a previous safe state, such as a return function; the back button (as in the app designed by Barros et al [53], displayed in Figure 5); or a cancel option.
Maintain focus on the current action [39,66]. Because older users will have more difficulties maintaining concentration, we need to help them focus on the current action. Do not display secondary functions. Instead, attract users’ attention to the most important or typical button to tap in the next step. Thus, older users will be able to proceed more easily through the app and avoid navigation difficulties.
Figure 5.

Example application of guideline 5, “Provide a safe exit in any screen” (from Barros et al [53]).
Visual Design
Layout
This category includes guidelines 7 and 8:
Avoid locating controls close to the edge of the screen [53,67]. Position interactive elements far from the edge of the screen, so that older adults will avoid involuntary interactions when using the mobile app.
Reduce the number of available elements and options in the screen [43,54,64]. Simplify the layout, even at the cost of reducing the set of available functionalities. Older adults tend to have a better UX with an app when layouts are simple.
Icons
This category includes guidelines 9-11:
Use icons that are concrete and familiar images [60,68,69]. The use of abstract icons should be avoided, and icons should depict real-world representations. For example, add graphical content to labels such as medication package pictures that are meaningful to older users.
Add labels to icons [39,44,45,68-70]. To improve understandability and user performance with a system, designers should add textual support to icons and buttons. The textual support should represent the purpose of the icon.
Use semantically close icons [45,68,70]. “Semantic distance refers to the closeness of relationship between the icon and the function it represents” [71]. A small semantic distance will have a positive impact on icon recognition by older people.
Appearance
This category includes guidelines 12-14:
Use large font sizes [36,41,43,72]. Visual acuity diminishes with age; therefore, a large font size will help older users read the text. Ensure that the font size is sufficiently large to be visible to older people.
Clearly show which elements are touchable [45,66,73]. Users experiencing cognitive strain will have more difficulty distinguishing interactive elements from noninteractive ones. In addition, older users may not be familiar with conventional affordances in mobile apps. Therefore, enhance the difference between touchable and nontouchable elements at the interface through clear boundaries and avoid ambiguous elements. For instance, enable cues for interaction so that the older person knows whether an element is selectable or draggable.
Provide high contrast between foreground and background color [39,41,44,72]. Visual acuity diminishes with age, so a strong contrast between the text color and the background color will help older users read the text. Even if it mostly benefits users with visual impairments, this recommendation can eventually benefit a broad range of users, for example, when using a screen with low brightness or when fatigued.
Cognitive Load
This category includes guidelines 15-17:
Use simple, familiar, and unambiguous language [36,53]. Users who lack familiarity with technology will find it challenging to interpret technical terms and common symbols used in the UI. They will have added difficulty coping with ambiguous language because they lack the heuristics for interpreting the UIs that technology-proficient users possess. Use simple terms and clear feedback in mobile apps. In this way, older users, regardless of their cultural background, can understand it, and the technology does not cause as much anxiety. Harte et al [36] use an example of simple, familiar, and unambiguous language as shown in Figure 6.
Do not assume users’ familiarity with conventional symbols [44,60,74]. Designers should not take for granted that older users will understand usual conventions, such as “?” being a help button or “→” being a send button. They should create symbols that are understandable and adapt to the cultural context of the person, regardless of their familiarity with technology.
Keep instructions and messages short [37,63]. Instructions and text on how to use a system should be short to avoid overwhelming older users with the cognitive effort of reading extensive messages.
Figure 6.

Example application of guideline 15, “Use simple, familiar, and unambiguous language” (from Harte et al [36]).
Interaction
Input Methods
This category includes guidelines 18-21:
Favor control tapping over gesture interactions [47,55,75]. Favor direct manipulation on the screen (control tapping or single tap) over gesture interaction. The latter requires advanced motor skills that may be difficult for older users and can hinder good UX with a system. By control tapping, we mean requiring the user to place the finger over a specific control appearing on the screen, as opposed to making a gesture such as pinch or swipe. For example, Barbosa Neves et al [75] designed an app whose only input interaction was single control tapping.
When using gesture interaction as input method, avoid complex gestures [39,50,76]. We cannot rely on users remembering gestures because there is no hint in the UI that helps the users to recall the set of available gestures. Due to skin aging, wrinkling, or hand tremors, older users may lose contact with the screen, and the gesture may not be correctly interpreted by the system. This adds to the problem of lack of familiarity with technology, as gesture-based interaction is an advanced feature, aside from perhaps a very common gesture such as pinch to zoom.
Minimize the use of keyboard [53,54,73]. Virtual keyboards require fine motor abilities, which are difficult for older users with hand tremors or arthritis. As a possible alternative, the use of voice input could be explored and usability tested.
Consider reducing touch sensitivity [64,74]. A high sensitivity to touch produces involuntary taps on the screen by a certain number of older users. Designers should consider how high control sensitivity is and consider reducing it if there is a risk of involuntary taps by older users. Thus, these users will be able to move their hands over the screen with less fear of accidentally tapping on the controls.
Output Methods
This category includes guidelines 22-25:
If possible, provide multisensory feedback [4,39,49,58,60]. Because older users may experience perception limitations, multisensory feedback will increase the probability that messages will get to users correctly. In this manner, we provide multiple options to users who have limitations in hearing or vision.
Show clear feedback after control tapping, as subtle feedback might not be noticed [56,74]. Limitations in perception may lead the user to miss subtle feedback; therefore, feedback should be clear and always provided as a response to an explicit user action, such as control tapping. Older users may not notice subtle changes in the color of a pressed button, and they have a higher risk of tapping outside the target. Therefore, provide bolder interaction feedback anytime the tap has occurred so that the user is aware of having tapped a control.
Do not rely on vibration as the primary way of providing feedback [49,67]. Designers should not consider vibration and tactile feedback as the only means of conveying information because older users may not notice it. Current mobile phones provide weak vibration motors, but this could change in the future.
Increase response time, time for feedback information, and time-outs [4,39,57,61]. Long time-outs in input interaction modes allow users time to interpret the screen and decide on their next action. In this regard, the time for feedback information on the screen should be long enough for users to process, as, for example, in the case of pop-up messages.
Discussion
Principal Findings
The guidelines obtained address various issues at diverse abstraction levels. This is due to the method used to obtain the guidelines, as different studies made recommendations at different abstraction levels. We omitted solutions that were applied only to a specific design and were not easily transferrable to other problems and domains, as mentioned in the Thematic Analysis section.
Overall, we believe that designers should choose design options that would benefit older users without the need to create a different version of the mobile app. Thus, the same mobile app could be used by a wide range of users, regardless of their age. This approach aligns with the Universal Design perspective, which embraces “the design of products, environments, programmes, and services to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design” [77]. We acknowledge that it may be necessary to either make adaptations for users with severe limitations or create a simplified mode for older users when complex operations are necessary for other users. However, we believe that it is wrong to disregard older users from the beginning. Designers should adopt the philosophy of trying to choose the design options that can best accommodate older users without losing other users.
The golden rule of Simplify is at the highest level of abstraction. Simplicity is related to higher UX. People love designs that make their lives simpler [78], so it is a guideline not just for older users, who not only prefer a simpler system but also require it. Cognitive limitations associated with age increase the challenges of understanding and remembering how to use a complex system. The aim of reducing complexity for older users aligns with the recommendations of Fisher et al [79].
Eyesight and motor limitations in older users necessitate the golden rule of Increasing the size and distance between interactive controls. Reduced motor skills cause older users to have more trouble when tapping small controls or controls that are too close together. Web design guidelines for older users, such as those developed by Kurniawan and Zaphiris [80], identified the need to provide larger targets for these users. Touchscreens already require larger touch targets than desktop or web systems accessed with a mouse, because fingers are much bigger than a pointer and have much less precision in target selection compared with mouse clicking [81]. For older users, this problem can be aggravated by their lack of dexterity and motor skills.
The Help & Training guidelines provide specific advice on how to provide proactive help [82]. Given that a certain number of older users will not be familiar with technology, learning through exploration is not a good strategy to favor this type of users. The survey by Leung et al [83] confirmed that preference for trial-and-error strategies decreases with age when learning to use mobile apps. The survey also found that older users were more interested in demonstrations followed by an opportunity to replicate steps to obtain feedback, compared with internet information or contact with help-desk staff.
The recommendation to favor video tutorials over written instructions matches our own experience in performing usability tests on eHealth apps for geriatric patients, wherein we observed users tiring easily from lengthy textual instructions [84,85]. Although the study by Ahmad [86] focused on younger tech-proficient adults (aged >50 years), it showed the user preference for video tutorials. In addition, designers should be aware that a significant proportion of the older population has a low literacy level [19]. In our experience, this is especially relevant in usability testing with older users in a medium- to low-income neighborhood [84,85]. Relatedly, Androutsou et al [87] identified the difficulty that older users experience when reading text in notifications. These findings also relate to the guideline that recommends keeping instructions and messages short.
The heuristic on help and documentation by Nielsen [88] advises listing concrete steps to be completed. Older users will better understand a set of instructions if they are provided step-by-step as they proceed with their task with the app. The study by Leung et al [68] showed that older users place more significance on learning task steps than on gaining a general understanding when learning to use mobile apps.
By reducing the number of possible alternatives in the app, we offer less freedom to the user; however, we can reduce the length of the optimal path. For procedural tasks, such as health-monitoring activities (as the ones described by Villalba-Mora et al [84] and Moral et al [85]), it is preferable to use a wizard navigation style in which users are only offered 2 options: go to the next step or exit. Such a simple navigation scheme helps most older users avoid the cognitive burden of deciding where to tap next to continue with their tasks.
The suggestion to maintain focus on the current action follows these same principles. Secondary functions, even if valuable to a minority group of users, can distract a significant number of older users. It is better to attract the attention of the user to the action that we expect to be taken in the most typical scenario, thus preventing user errors [80].
Regarding the need to use larger fonts, Harte et al [36] recommended that for simple interface elements, text sizes should be at least 10 points (Didot system); however, Morey et al [41] recommended using font sizes that are at least 30pts for critical text and at least 20 points for secondary text. Because there is no consensus on the exact minimum font size, we opted to state that the font size should be large to direct the attention of the designer to this issue. This topic needs further research through usability testing.
Reduced motor skills affect the dexterity necessary to properly hold the mobile device and to avoid tapping on an app control on the screen when it is too close to the screen edge. Both golden rules lead to a screen design with less clutter, thereby reducing the number of elements available at a given time. Guideline 8, namely, Reduce the number of available elements and options in the screen, explicitly states this corollary to both golden rules. As a result, there is an additional limitation on possible design solutions, which requires extra effort to complete the design work. Every element placed on a screen needs to have a clear purpose and be relevant to most users.
Icons have received substantial attention in the analyzed studies. Although it is a very specific interaction element, icons are relevant in mobile apps and pose a significant difficulty in the design endeavor. According to the study by Leung et al [68], older users identify icon objects and interpret icon meanings less accurately than younger users. The suggestion to use icons that are concrete and familiar images aligns with the recommendation by Petrovčič et al [16] to use meaningful icons, though they refer to the design of mobile phones and operating systems rather than individual mobile apps.
Regarding the recommendation to minimize the use of the keyboard, in the study by Soares Guedes et al [89], almost all study participants (aged 60-76 years) had difficulty using the virtual keyboard because the keys were small and required precision.
In the usability testing of our eHealth apps for older patients, we observed users tapping twice or thrice on the same area of the screen inadvertently when trying to tap just once, due to their lack of soft-movement skills [84,85]. The recommendation to consider decreasing touchscreen sensitivity addresses this problem. Nevertheless, reducing too much sensitivity could lead to the interaction being unnatural for users who are used to a fast response. This topic needs further research by means of usability testing with different types of users.
The effectiveness of vibration feedback for older users remains unclear and open for discussion. Huppert [90] states that in users who are aged >50 years, the ability to perceive vibrations is diminished. Therefore, vibration feedback is not as effective as visual or auditory feedback, supporting the guideline of not using vibration as the primary method of feedback. Because 2 of the studies considered in our review (de Almeida et al [39] and Leitão and Silva [58]) recommended using vibration as one possible multisensory feedback, we have not ruled out its use as such. Nevertheless, further research on this topic is needed.
Huppert [90] also identified the age-related decline in the speed at which information is processed as the reason why older users have difficulties with tasks in which information is presented for very brief periods or rapid responses are required. Therefore, the last of the compiled set of recommended guidelines is to Increase response time, time for feedback information, and time-outs.
Limitations
One limitation of this study is that potential errors could have occurred during the revision and synthesis of the articles. To avoid this, we performed these tasks in pairs and held periodic meetings along the way. Two reviewers extracted the data, and 2 different authors performed the thematic analysis. The screening was performed by 1 author, because reviewing 4174 articles was best done alone rather than in pairs. Furthermore, to prevent errors, we performed the snowballing review after the screening to include additional articles that matched our inclusion criteria.
Regarding the age group, we set the minimum age cutoff at 60 years. Different choices for the user group age range could lead to different results. Considering a younger age would include additional studies whose user characteristics differ from those of the target users. By contrast, a higher minimum age cutoff could severely restrict the number of studies included, thus affecting the quality and practical applicability of the results.
Moreover, we extracted studies that performed usability tests and excluded studies that used other methods, such as qualitative inquiries, focus groups, and ethnographic observations. We decided to follow this strategy not only to narrow down the search but also because usability tests are the gold standard for assessing usability. HCI remains our theoretical tenet. Nevertheless, we acknowledge that other valuable guidelines could be proposed in studies that use different methods.
We excluded gray literature and unpublished articles, so the sources were limited to articles in journals and conferences with data that have gone through a thorough review process. Due to the considerable number of articles screened, we believed that the number of articles to review was sufficient. We used 3 databases that could have limited our screening phase; however, we believe that Web of Science, Scopus, and IEEE are the broadest and most relevant to the HCI field. Moreover, we trialed preliminary keywords in different databases because the search strategy could have missed relevant articles.
Conclusions
There is sufficient experimental evidence in the published literature about design features in mobile apps that improve usability for older adults. We systemically extracted design recommendations stemming from this experimental evidence, where usability tests were conducted with actual older users. Through a thematic analysis, we organized these findings into a set of 27 recommendations, including 2 golden rules and 25 design guidelines classified into 5 categories (Help & Training, Navigation, Visual Design, Cognitive Load, and Interaction).
Design guidelines do not ensure usability or a good UX on their own, but we hope that these design guidelines will support the design of better mobile apps through a user-centered design approach, catering to the needs and characteristics of older users and helping bridge the age-related digital divide.
We plan to apply these guidelines to real mobile development projects in which older users are either part of or the entire user target to assess their applicability. Further research is also necessary to gain a deeper understanding of how the different guidelines are nuanced based on the diverse characteristics of older users in terms of age, previous experience with mobile technologies, or physical and cognitive limitations, among others.
Acknowledgments
This research was partially funded by the Spanish Ministry of Science and Innovation research grant PID2019-108408RB-C21—Active aging with Unobtrusive Personalized monitoring project and the European Project POSITIVE (Maintaining and Improving the Intrinsic Capacity Involving Primary Care and Caregivers; reference 20683) funded by the European Institute of Innovation & Technology Health. The authors’ home institution has been cofinanced by the Fondo Europeo de Desarrollo Regional (European Regional Development Fund).
The authors would like to thank the reviewers of the first draft of the article for their thorough review, providing insight into the relevant aspects. Thanks to their review efforts, the authors have been able to greatly improve the presentation of their work. They would also like to thank Diego López Suárez for the graphic design of the figure that summarizes the guidelines.
Abbreviations
- HCI
human-computer interaction
- mHealth
mobile health
- PRISMA
Preferred Reporting Items for Systematic Reviews and Meta-Analyses
- UI
user interface
- UX
user experience
PRISMA checklist.
Footnotes
Authors' Contributions: XF presented the idea. Consequently, all the authors designed the query and criteria to select the articles. MG-H retrieved and screened the articles until the final number of articles was reached. CM and MG-H performed data extraction and quality assessment. Then, XF and EV-M analyzed the data and conducted the thematic analysis. MG-H and XF prepared the initial manuscript, and all the authors reviewed and approved the final version. Throughout this process, all authors held periodic meetings to review the progress, give feedback, and agree on changes.
Conflicts of Interest: None declared.
References
- 1.Anderson M, Perrin A. Technology use among seniors. Pew Research Center. 2017. May 17, [2021-11-02]. https://www.pewresearch.org/internet/2017/05/17/technology-use-among-seniors/
- 2.Smith A. Older adults and technology use. Pew Research Center. 2014. Apr 03, [2021-11-03]. https://www.pewresearch.org/internet/2014/04/03/older-adults-and-technology-use/
- 3.World Population Ageing 2019: Highlights. New York, NY: United Nations; 2019. pp. 2020–92. [Google Scholar]
- 4.Harada S, Sato D, Takagi H, Asakawa C. Characteristics of elderly user behavior on mobile multi-touch devices. Proceedings of the 14th IFIP TC 13 International Conference on Human-Computer Interaction; INTERACT '13; September 2-6, 2013; Cape Town, South Africa. 2013. pp. 323–41. https://link.springer.com/chapter/10.1007/978-3-642-40498-6_25 . [DOI] [Google Scholar]
- 5.Silva PA, Holden K, Jordan P. Towards a list of heuristics to evaluate smartphone apps targeted at older adults: a study with apps that aim at promoting health and well-being. Proceedings of the 48th Hawaii International Conference on System Sciences; HICSS '15; January 5-8, 2015; Kauai, HI. 2015. pp. 3237–46. https://ieeexplore.ieee.org/document/7070205 . [DOI] [Google Scholar]
- 6.Salman HM, Wan Ahmad WF, Sulaiman S. Usability evaluation of the smartphone user interface in supporting elderly users from experts’ perspective. IEEE Access. 2018;6:22578–91. doi: 10.1109/access.2018.2827358. https://ieeexplore.ieee.org/document/8340033 . [DOI] [Google Scholar]
- 7.Kurniawan S. Older people and mobile phones: a multi-method investigation. Int J Hum Comput Stud. 2008 Dec;66(12):889–901. doi: 10.1016/j.ijhcs.2008.03.002. https://www.sciencedirect.com/science/article/abs/pii/S1071581908000281 . [DOI] [Google Scholar]
- 8.Zapata BC, Fernández-Alemán JL, Idri A, Toval A. Empirical studies on usability of mHealth apps: a systematic literature review. J Med Syst. 2015 Feb;39(2):1. doi: 10.1007/s10916-014-0182-2. [DOI] [PubMed] [Google Scholar]
- 9.Matthew-Maich N, Harris L, Ploeg J, Markle-Reid M, Valaitis R, Ibrahim S, Gafni A, Isaacs S. Designing, implementing, and evaluating mobile health technologies for managing chronic conditions in older adults: a scoping review. JMIR Mhealth Uhealth. 2016 Jun 09;4(2):e29. doi: 10.2196/mhealth.5127. https://mhealth.jmir.org/2016/2/e29/ v4i2e29 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 10.Kascak LR, Rébola CB, Sanford JA. Integrating Universal Design (UD) principles and mobile design guidelines to improve design of mobile health applications for older adults. Proceedings of the 2014 International Conference on Healthcare Informatics; ICHI '14; September 15-17, 2014; Verona, Italy. 2014. pp. 343–8. https://ieeexplore.ieee.org/document/7052509 . [DOI] [Google Scholar]
- 11.Inglis EA, Szymkowiak A, Gregor P, Newell AF, Hine N, Shah P, Wilson BA, Evans J. Issues surrounding the user-centred development of a new interactive memory aid. Univers Access Inf Soc. 2003 Aug 06;2(3):226–34. doi: 10.1007/s10209-003-0057-7. https://link.springer.com/article/10.1007/s10209-003-0057-7 . [DOI] [Google Scholar]
- 12.Czaja SJ, Boot WR, Charness N, Rogers WA. Designing for Older Adults: Principles and Creative Human Factors Approaches. 3rd edition. Boca Raton, FL: CRC Press; 2019. [Google Scholar]
- 13.Echt KV, Burridge AB. Predictors of reported internet use in older adults with high and low health literacy: the role of socio-demographics and visual and cognitive function. Phys Occup Ther Geriatr. 2011 Mar 02;29(1):23–43. doi: 10.3109/02703181.2010.547657. https://www.tandfonline.com/doi/abs/10.3109/02703181.2010.547657?journalCode=ipog20 . [DOI] [Google Scholar]
- 14.Czaja SJ, Sharit J. Age differences in attitudes toward computers. J Gerontol B Psychol Sci Soc Sci. 1998 Sep;53(5):P329–40. doi: 10.1093/geronb/53b.5.p329. [DOI] [PubMed] [Google Scholar]
- 15.ISO 9241-210:2019: Ergonomics of Human-System Interaction — Part 210: Human-Centred Design For Interactive Systems. Geneva, Switzerland: International Organization for Standardization; 2019. Jul, [Google Scholar]
- 16.Petrovčič A, Taipale S, Rogelj A, Dolničar V. Design of mobile phones for older adults: an empirical analysis of design guidelines and checklists for feature phones and smartphones. Int J Hum Comput Interact. 2018;34(3):251–64. doi: 10.1080/10447318.2017.1345142. https://www.tandfonline.com/doi/abs/10.1080/10447318.2017.1345142?journalCode=hihc20 . [DOI] [Google Scholar]
- 17.Fischer B, Peine A, Östlund B. The importance of user involvement: a systematic review of involving older users in technology design. Gerontologist. 2020 Sep 15;60(7):e513–23. doi: 10.1093/geront/gnz163. https://europepmc.org/abstract/MED/31773145 .5644100 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 18.Norman D. The Design of Everyday Things: Revised and Expanded Edition. New York, NY: Basic Books; 2013. [Google Scholar]
- 19.Dickinson A, Arnott J, Prior S. Methods for human – computer interaction research with older people. Behav Inf Technol. 2007;26(4):343–52. doi: 10.1080/01449290601176948. https://www.tandfonline.com/doi/abs/10.1080/01449290601176948 . [DOI] [Google Scholar]
- 20.Grates MG, Heming AC, Vukoman M, Schabsky P, Sorgalla J. New perspectives on user participation in technology design processes: an interdisciplinary approach. Gerontologist. 2019 Jan 09;59(1):45–57. doi: 10.1093/geront/gny112.5107528 [DOI] [PubMed] [Google Scholar]
- 21.Nurgalieva L, Jara Laconich JJ, Baez M, Casati F, Marchese M. A systematic literature review of research-derived touchscreen design guidelines for older adults. IEEE Access. 2019;7:22035–58. doi: 10.1109/access.2019.2898467. https://ieeexplore.ieee.org/document/8640032 . [DOI] [Google Scholar]
- 22.Vines J, Pritchard GW, Wright PC, Olivier P, Brittain K. An age-old problem: examining the discourses of ageing in HCI and strategies for future research. ACM Trans Comput Hum Interact. 2015 Feb 17;22(1):1–27. doi: 10.1145/2696867. https://dl.acm.org/doi/10.1145/2696867 . [DOI] [Google Scholar]
- 23.Mi N, Cavuoto LA, Benson K, Smith-Jackson T, Nussbaum MA. A heuristic checklist for an accessible smartphone interface design. Univ Access Inf Soc. 2013 Oct 20;13(4):351–65. doi: 10.1007/s10209-013-0321-4. https://link.springer.com/article/10.1007/s10209-013-0321-4 . [DOI] [Google Scholar]
- 24.Alnanih R. Usability issues and design guidelines for user interfaces for elderly users. Int J Adv Sci Eng Inf Technol. 2019;28(13):138–48. http://sersc.org/journals/index.php/IJAST/article/view/1289 . [Google Scholar]
- 25.Al-Razgan M, Al-Khalifa H, Al-Shahrani M, AlAjmi H. Touch-based mobile phone interface guidelines and design recommendations for elderly people: a survey of the literature. Proceedings of the 19th International Conference on Neural Information Processing; ICONIP '12; November 12-15, 2012; Doha, Qatar. 2019. pp. 568–74. https://link.springer.com/chapter/10.1007/978-3-642-34478-7_69 . [DOI] [Google Scholar]
- 26.Loureiro B, Rodrigues R. Design guidelines and design recommendations of multi-touch interfaces for elders. Proceedings of the 7th International Conference on Advances in Computer-Human Interactions, ACHI; ACHI '14; March 23-27, 2014; Barcelona, Spain. 2014. pp. 1–15. https://pdfs.semanticscholar.org/4e5c/a76ed1ee52dc7f7c32a254d8cccaad43bdb5.pdf . [Google Scholar]
- 27.Motti L, Nadine V, Gorce P. Interaction techniques for older adults using touchscreen devices: a literature review from 2000 to 2013. J Interact Pers-Syst. 2013;3(2):123:1–26. doi: 10.46298/jips.3180. https://researchrepository.ucd.ie/server/api/core/bitstreams/efaedf15-a4c6-4bb7-ab1b-89054af72865/content . [DOI] [Google Scholar]
- 28.Iancu I, Iancu B. Designing mobile technology for elderly. A theoretical overview. Technol Forecast Soc Change. 2020 Jun;155:119977. doi: 10.1016/j.techfore.2020.119977. [DOI] [Google Scholar]
- 29.Pattison M, Stedmon A. Inclusive design and human factors: designing mobile phones for older users. PsychNology J. 2006;4(3):267–84. https://psycnet.apa.org/record/2007-00717-004 . [Google Scholar]
- 30.Paiva JO, Andrade RM, de Oliveira PA, Duarte P, Santos IS, Evangelista AL, Theophilo RL, de Andrade LO, Barreto IC. Mobile applications for elderly healthcare: a systematic mapping. PLoS One. 2020 Jul 30;15(7):e0236091. doi: 10.1371/journal.pone.0236091. https://dx.plos.org/10.1371/journal.pone.0236091 .PONE-D-20-02613 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 31.Nimmanterdwong Z, Boonviriya S, Tangkijvanich P. Human-centered design of mobile health apps for older adults: systematic review and narrative synthesis. JMIR Mhealth Uhealth. 2022 Jan 14;10(1):e29512. doi: 10.2196/29512. https://mhealth.jmir.org/2022/1/e29512/ v10i1e29512 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 32.Chirayus K, Nanthaamornphong A. A systematic mapping review: mobile user interface design guidelines for the elderly with cognitive impairments. Proceedings of the 23rd International Computer Science and Engineering Conference; ICSEC '19; October 30-November 01, 2019; Phuket, Thailand. 2019. pp. 35–42. https://ieeexplore.ieee.org/document/8974698 . [DOI] [Google Scholar]
- 33.Elguera PL, Zapata DR. Elderly users and their main challenges usability with mobile applications: a systematic review. Proceedings of the 8th International Conference on Design, User Experience, and Usability; DUXU '19; July 26–31, 2019; Orlando, FL. 2019. pp. 423–38. https://link.springer.com/chapter/10.1007/978-3-030-23570-3_31 . [DOI] [Google Scholar]
- 34.Sarkis-Onofre R, Catalá-López F, Aromataris E, Lockwood C. How to properly use the PRISMA statement. Syst Rev. 2021 Apr 19;10(1):117. doi: 10.1186/s13643-021-01671-z. https://systematicreviewsjournal.biomedcentral.com/articles/10.1186/s13643-021-01671-z .10.1186/s13643-021-01671-z [DOI] [PMC free article] [PubMed] [Google Scholar]
- 35.Pereira A, Silva F, Ribeiro J, Marcelino I, Barroso J. Smart remote control design for seniors. Proceedings of the 9th International Conference on Universal Access in Human-Computer Interaction; UAHCI '15; August 2-7, 2015; Los Angeles, CA. 2015. pp. 484–95. https://link.springer.com/chapter/10.1007/978-3-319-20681-3_46 . [DOI] [Google Scholar]
- 36.Harte R, Quinlan LR, Glynn L, Rodríguez-Molinero A, Baker PM, Scharf T, ÓLaighin G. Human-centered design study: enhancing the usability of a mobile phone app in an integrated falls risk detection system for use by older adult users. JMIR Mhealth Uhealth. 2017 May 30;5(5):e71. doi: 10.2196/mhealth.7046. https://mhealth.jmir.org/2017/5/e71/ v5i5e71 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 37.Sani Z, Petrie H. User evaluation of an app for liquid monitoring by older adults. Proceedings of the 11th International Conference on Universal Access in Human–Computer Interaction; UAHCI '17; July 9–14, 2017; Vancouver, BC. 2017. pp. 86–97. https://link.springer.com/chapter/10.1007/978-3-319-58700-4_8 . [DOI] [Google Scholar]
- 38.Vasconcelos A, Silva PA, Caseiro JM, Nunes F, Teixeira LF. Designing tablet-based games for seniors: the example of CogniPlay, a cognitive gaming platform. Proceedings of the 4th International Conference on Fun and Games; FnG '12; September 4-6, 2012; Toulouse, France. 2012. https://dl.acm.org/doi/10.1145/2367616.2367617 . [DOI] [Google Scholar]
- 39.de Almeida RX, Ferreira SB, Soares HP. Recommendations for the development of web interfaces on tablets/iPads with emphasis on elderly users. Procedia Comput Sci. 2015;67:140–9. doi: 10.1016/j.procs.2015.09.258. https://www.sciencedirect.com/science/article/pii/S187705091503104X . [DOI] [Google Scholar]
- 40.Morey SA, Barg-Walkow LH, Rogers WA. Managing heart failure on the go: usability issues with mHealth apps for older adults. Proc Hum Factors Ergon Soc Annu Meet. 2017 Sep;61(1):1–5. doi: 10.1177/1541931213601496. https://journals.sagepub.com/doi/10.1177/1541931213601496 . [DOI] [Google Scholar]
- 41.Morey SA, Stuck RE, Chong AW, Barg-Walkow LH, Mitzner TL, Rogers WA. Mobile health apps: improving usability for older adult users. Ergon Des. 2019 Oct;27(4):4–13. doi: 10.1177/1064804619840731. https://journals.sagepub.com/doi/abs/10.1177/1064804619840731 . [DOI] [Google Scholar]
- 42.Petrovčič A, Šetinc M, Burnik T, Dolničar V. A comparison of the usability of a standard and an age-friendly smartphone launcher: experimental evidence from usability testing with older adults. Int J Rehabil Res. 2018 Dec;41(4):337–42. doi: 10.1097/MRR.0000000000000307. [DOI] [PubMed] [Google Scholar]
- 43.Abdullah N, Abdul Hamid NF. Interface design features of mobile application for senior citizens. Indones J Electr Eng Comput Sci. 2019;14(1):436. doi: 10.11591/ijeecs.v14.i1.pp436-442. https://ijeecs.iaescore.com/index.php/IJEECS/article/view/17181 . [DOI] [Google Scholar]
- 44.Silva T, Mota M, Silva C. Development and UI/UX testing of an iTV companion application for seniors. Proceedings of the 5th International Conference on Information and Communication Technologies for Ageing Well and E-Health; ICT4AWE '19; May 2-4, 2019; Crete, Greece. 2019. pp. 124–34. https://www.scitepress.org/Link.aspx?doi=10.5220/0007744601240134 . [DOI] [Google Scholar]
- 45.Li Q, Luximon Y. Older adults’ use of mobile device: usability challenges while navigating various interfaces. Behav Inf Technol. 2020;39(8):837–61. doi: 10.1080/0144929x.2019.1622786. https://www.tandfonline.com/doi/abs/10.1080/0144929X.2019.1622786?journalCode=tbit20 . [DOI] [Google Scholar]
- 46.Batu SY, Kim YH, Cheng H. Senior-friendly icon design for the mobile phone. Proceedings of the 6th International Conference on Digital Content, Multimedia Technology and its Applications; IDCCMTA '10; August 16-18, 2010; Seoul, South Korea. 2010. pp. 103–8. https://ieeexplore.ieee.org/document/5568719 . [Google Scholar]
- 47.Tsai TH, Tseng KC, Chang YS. Testing the usability of smartphone surface gestures on different sizes of smartphones by different age groups of users. Comput Human Behav. 2017 Oct;75:103–16. doi: 10.1016/j.chb.2017.05.013. https://www.sciencedirect.com/science/article/abs/pii/S0747563217303254 . [DOI] [Google Scholar]
- 48.Siek KA, Ross SE, Khan DU, Haverhals LM, Cali SR, Meyers J. Colorado care tablet: the design of an interoperable personal health application to help older adults with multimorbidity manage their medications. J Biomed Inform. 2010 Oct;43(5 Suppl):S22–6. doi: 10.1016/j.jbi.2010.05.007. https://linkinghub.elsevier.com/retrieve/pii/S1532-0464(10)00065-1 .S1532-0464(10)00065-1 [DOI] [PubMed] [Google Scholar]
- 49.Hwangbo H, Yoon SH, Jin BS, Han YS, Ji YG. A study of pointing performance of elderly users on smartphones. Int J Hum Comput Interact. 2013;29(9):604–18. doi: 10.1080/10447318.2012.729996. https://www.tandfonline.com/doi/abs/10.1080/10447318.2012.729996 . [DOI] [Google Scholar]
- 50.Murano P, Ali RM. A preliminary investigation into the usability of force touch interaction in a mobile context. Int J Interact Mob Technol. 2018;12(5):169–81. doi: 10.3991/ijim.v12i5.9208. https://online-journals.org/index.php/i-jim/article/view/9208 . [DOI] [Google Scholar]
- 51.Cornet VP, Daley CN, Srinivas P, Holden RJ. User-centered evaluations with older adults: testing the usability of a mobile health system for heart failure self-management. Proc Hum Factors Ergon Soc Annu Meet. 2017 Sep;61(1):6–10. doi: 10.1177/1541931213601497. https://europepmc.org/abstract/MED/30930610 . [DOI] [PMC free article] [PubMed] [Google Scholar]
- 52.Holden RJ, Campbell NL, Abebe E, Clark DO, Ferguson D, Bodke K, Boustani MA, Callahan CM, Brain Health Patient Safety Laboratory Usability and feasibility of consumer-facing technology to reduce unsafe medication use by older adults. Res Social Adm Pharm. 2020 Jan;16(1):54–61. doi: 10.1016/j.sapharm.2019.02.011. https://europepmc.org/abstract/MED/30853507 .S1551-7411(19)30033-6 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 53.Barros AC, Leitão R, Ribeiro J. Design and evaluation of a mobile user interface for older adults: navigation, interaction and visual design recommendations. Procedia Comput Sci. 2014;27:369–78. doi: 10.1016/j.procs.2014.02.041. https://www.sciencedirect.com/science/article/pii/S187705091400043X . [DOI] [Google Scholar]
- 54.Panagopoulos C, Kalatha E, Tsanakas P, Maglogiannis I. Evaluation of a mobile home care platform. Proceedings of the 12th European Conference on Ambient Intelligence; AmI '15; November 11-13, 2015; Athens, Greece. 2015. pp. 328–343. https://link.springer.com/chapter/10.1007/978-3-319-26005-1_22 . [DOI] [Google Scholar]
- 55.Menghi R, Ceccacci S, Gullà F, Cavalieri L, Germani M, Bevilacqua R. How older people who have never used touchscreen technology interact with a tablet. Proceedings of the 16th IFIP TC 13 International Conference on Human-Computer Interaction; INTERACT '17; September 25–29, 2017; Mumbai, India. 2017. pp. 117–31. https://link.springer.com/chapter/10.1007/978-3-319-67744-6_8 . [DOI] [Google Scholar]
- 56.Kobayashi M, Hiyama A, Miura T, Asakawa C, Hirose M, Ifukube T. Elderly user evaluation of mobile touchscreen interactions. Proceedings of the 13th IFIP TC 13 International Conference on Human-Computer Interaction; INTERACT '11; September 5-9, 2011; Lisbon, Portugal. 2011. pp. 83–99. https://link.springer.com/chapter/10.1007/978-3-642-23774-4_9 . [DOI] [Google Scholar]
- 57.Burrows M, Dutton R, Schulze E, Zirk A. PIA - practical support for everyday life results of the user tests. Proceedings of the 2014 conference on eChallenges; eChallenges '14; October 29-30, 2014; Belfast, UK. 2014. pp. 1–7. https://ieeexplore.ieee.org/document/7058157 . [Google Scholar]
- 58.Leitão R, Silva P. Target and spacing sizes for smartphone user interfaces for older adults: design patterns based on an evaluation with users. Proceedings of the 19th Conference on Pattern Languages of Programs; PLoP '12; October 19-21, 2012; Tucson, Arizona. 2012. pp. 1–13. https://dl.acm.org/doi/10.5555/2821679.2831275 . [Google Scholar]
- 59.Nicolau H, Jorge J. Elderly text-entry performance on touchscreens. Proceedings of the 14th International ACM SIGACCESS Conference on Computers and Accessibility; ASSETS '12; October 22-24, 2012; New York, NY. 2012. pp. 127–34. https://dl.acm.org/doi/10.1145/2384916.2384939 . [DOI] [Google Scholar]
- 60.Neves BB, Franz R, Munteanu C, Baecker RM, Ngo M. "My hand doesn't listen to me!": adoption and evaluation of a communication technology for the 'oldest old'. Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems; CHI '15; April 18-23, 2015; Seoul Republic of Korea. 2015. pp. 1593–602. https://dl.acm.org/doi/10.1145/2702123.2702430 . [DOI] [Google Scholar]
- 61.Hill NL, Mogle J, Wion R, Kitt-Lewis E, Hannan J, Dick R, McDermott C. App-based attention training: Incorporating older adults' feedback to facilitate home-based use. Int J Older People Nurs. 2018 Mar;13(1) doi: 10.1111/opn.12163. [DOI] [PubMed] [Google Scholar]
- 62.Bergquist R, Vereijken B, Mellone S, Corzani M, Helbostad JL, Taraldsen K. App-based self-administrable clinical tests of physical function: development and usability study. JMIR Mhealth Uhealth. 2020 Apr 27;8(4):e16507. doi: 10.2196/16507. https://mhealth.jmir.org/2020/4/e16507/ v8i4e16507 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 63.Philips B, Smits C, Govaerts PJ, Doorn I, Vanpoucke F. Empowering senior cochlear implant users at home via a tablet computer application. Am J Audiol. 2018 Nov 19;27(3S):417–30. doi: 10.1044/2018_AJA-IMIA3-18-0014. https://europepmc.org/abstract/MED/30452746 .2716584 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 64.Antonelli HL, Watanabe WM, de Mattos Fortes RP. Adapting web menus to mobile devices for elderly interactions. Proceedings of the 8th International Conference on Software Development and Technologies for Enhancing Accessibility and Fighting Info-exclusion; DSAI '18; June 20-22, 2018; Thessaloniki, Greece. 2018. pp. 47–54. https://dl.acm.org/doi/10.1145/3218585.3218593 . [DOI] [Google Scholar]
- 65.Conte S, Munteanu C. Help!: I'm stuck, and there's no F1 key on my tablet!. Proceedings of the 21st International Conference on Human-Computer Interaction with Mobile Devices and Services; MobileHCI '19; October 1-4, 2019; Taipei, Taiwan. 2019. pp. 1–11. https://dl.acm.org/doi/10.1145/3338286.3340121 . [DOI] [Google Scholar]
- 66.Lee N, Seaborn K, Hiyama A, Inami M, Hirose M. Evaluating a smartphone-based social participation app for the elderly. Proceedings of the 4th International Conference on Human Aspects of IT for the Aged Population; ITAP '18; July 15-20, 2018; Las Vegas, NV. 2018. pp. 505–17. https://link.springer.com/chapter/10.1007/978-3-319-92034-4_38 . [DOI] [Google Scholar]
- 67.Hölzl M, Schaffer C. An adaptive and book-oriented mobile touch screen user interface concept for novice senior users. Proceedings of the 2013 International Conference on Advances in Mobile Computing & Multimedia; MoMM '13; December 2-4, 2013; Vienna, Austria. 2013. pp. 576–84. https://dl.acm.org/doi/abs/10.1145/2536853.2536869 . [DOI] [Google Scholar]
- 68.Leung R, McGrenere J, Graf P. Age-related differences in the initial usability of mobile device icons. Behav Inf Technol. 2011;30(5):629–42. doi: 10.1080/01449290903171308. https://www.tandfonline.com/doi/abs/10.1080/01449290903171308 . [DOI] [Google Scholar]
- 69.Pino M, Granata C, Legouverneur G, Rigaud A. Assessing design features of a graphical user interface for a social assistive robot for older adults with cognitive impairment. Proceedings of the 29th International Symposium on Automation and Robotics in Construction; ISARC '12; June 26 - 29, 2012; Eindhoven, the Netherlands. 2012. https://www.iaarc.org/publications/proceedings_of_the_29th_isarc/assessing_design_features_of_a_graphical_user_interface_for_a_social_assistive_robot_for_older_adults_with_cognitive_impairment.html . [DOI] [Google Scholar]
- 70.Dosso C, Chevalier A. How do older adults process icons during a navigation task? Effects of aging, semantic distance, and text label. Educ Gerontol. 2021;47(3):132–47. doi: 10.1080/03601277.2021.1886634. https://www.tandfonline.com/doi/abs/10.1080/03601277.2021.1886634 . [DOI] [Google Scholar]
- 71.Isherwood SJ, McDougall SJ, Curry MB. Icon identification in context: the changing role of icon characteristics with user experience. Hum Factors. 2007 Jun;49(3):465–76. doi: 10.1518/001872007X200102. [DOI] [PubMed] [Google Scholar]
- 72.Jonsson O, Haak M, Tomsone S, Iwarsson S, Schmidt SM, Martensson K, Svensson T, Slaug B. Cross-national usability study of a housing accessibility app: findings from the European innovage project. J Usability Stud. 2016 Nov 01;12(1):26–49. doi: 10.1093/geroni/igx004.4867. https://dl.acm.org/doi/abs/10.5555/3040226.3040229 . [DOI] [Google Scholar]
- 73.Piper A, Campbell R, Hollan J. Exploring the accessibility and appeal of surface computing for older adult health care support. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; CHI '10; April 10-15, 2010; Atlanta, GA. 2010. pp. 907–16. https://dl.acm.org/doi/10.1145/1753326.1753461 . [DOI] [Google Scholar]
- 74.Harte R, Hall T, Glynn L, Rodríguez-Molinero A, Scharf T, Quinlan LR, ÓLaighin G. Enhancing home health mobile phone app usability through general smartphone training: usability and learnability case study. JMIR Hum Factors. 2018 Apr 26;5(2):e18. doi: 10.2196/humanfactors.7718. https://humanfactors.jmir.org/2018/2/e18/ v5i2e18 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 75.Barbosa Neves B, Franz R, Judges R, Beermann C, Baecker R. Can digital technology enhance social connectedness among older adults? A feasibility study. J Appl Gerontol. 2019 Jan;38(1):49–72. doi: 10.1177/0733464817741369. [DOI] [PubMed] [Google Scholar]
- 76.Fang LS, Hong WM. High-aged Using Smart Phone Interface Gesture Operation Research. Adv Transdiscipl Eng. 2018;7(40):231–8. doi: 10.3233/978-1-61499-898-3-231. [DOI] [Google Scholar]
- 77.Convention on the Rights of Persons with Disabilities (CRPD) New York, NY: United Nations; 2006. Dec 13, [2023-07-12]. Article 2 -definitions. https://www.un.org/development/desa/disabilities/convention-on-the-rights-of-persons-with-disabilities/article-2-definitions.html . [Google Scholar]
- 78.Maeda J. The Laws of Simplicity. Cambridge, MA: MIT Press; 2007. [Google Scholar]
- 79.Fischer SH, David D, Crotty BH, Dierks M, Safran C. Acceptance and use of health information technology by community-dwelling elders. Int J Med Inform. 2014 Sep;83(9):624–35. doi: 10.1016/j.ijmedinf.2014.06.005. https://europepmc.org/abstract/MED/24996581 .S1386-5056(14)00106-3 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 80.Kurniawan S, Zaphiris P. Research-derived web design guidelines for older people. Proceedings of the 7th international ACM SIGACCESS conference on Computers and accessibility; Assets '05; October 9-12, 2005; Baltimore, MD. 2005. pp. 129–35. https://dl.acm.org/doi/10.1145/1090785.1090810 . [DOI] [Google Scholar]
- 81.Harley A. Touch targets on touchscreens. Nielsen Norman Group. 2019. [2022-01-19]. https://www.nngroup.com/articles/touch-target-size/
- 82.Joyce A. Help and documentation: the 10th usability heuristic. Nielsen Norman Group. 2020. Dec 13, [2022-01-19]. https://www.nngroup.com/articles/help-and-documentation/
- 83.Leung R, Tang C, Haddad S, Mcgrenere JL, Graf P, Ingriany V. How older adults learn to use mobile devices: survey and field investigations. ACM Trans Access Comput. 2012 Dec;4(3):1–33. doi: 10.1145/2399193.2399195. https://dl.acm.org/doi/10.1145/2399193.2399195 . [DOI] [Google Scholar]
- 84.Villalba-Mora E, Ferre X, Pérez-Rodríguez R, Moral C, Valdés-Aragonés M, Sánchez-Sánchez A, Rodríguez-Mañas L. Home monitoring system for comprehensive geriatric assessment in patient's dwelling: system design and UX evaluation. Front Digit Health. 2021 May 7;3:659940. doi: 10.3389/fdgth.2021.659940. https://europepmc.org/abstract/MED/34713133 . [DOI] [PMC free article] [PubMed] [Google Scholar]
- 85.Moral C, Pérez-Rodríguez R, Villalba-Mora E, Barrio-Cortes J, Ferre X, Rodríguez-Mañas L. Integrated health system to assess and manage frailty in community dwelling: co-design and usability evaluation. Digit Health. 2023 Jun 20;9:20552076231181229. doi: 10.1177/20552076231181229. https://journals.sagepub.com/doi/10.1177/20552076231181229?url_ver=Z39.88-2003&rfr_id=ori:rid:crossref.org&rfr_dat=cr_pub0pubmed .10.1177_20552076231181229 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 86.Ahmad B. Usability recommendations for designers of smartphone applications for older adults: an empirical study. In: Castro LM, Cabrero D, Heimgärtner R, editors. Software Usability. London, UK: IntechOpen; 2022. [Google Scholar]
- 87.Androutsou T, Kouris I, Anastasiou A, Pavlopoulos S, Mostajeran F, Bamiou DE, Genna GJ, Costafreda SG, Koutsouris D. A smartphone application designed to engage the elderly in home-based rehabilitation. Front Digit Health. 2020 Sep 8;2:15. doi: 10.3389/fdgth.2020.00015. https://europepmc.org/abstract/MED/34713028 . [DOI] [PMC free article] [PubMed] [Google Scholar]
- 88.Nielsen J. Enhancing the explanatory power of usability heuristics. Proceedings of the 1994 SIGCHI Conference on Human Factors in Computing Systems; CHI '94; April 24-28, 1994; Boston, MA. 1994. pp. 152–8. https://dl.acm.org/doi/10.1145/191666.191729 . [DOI] [Google Scholar]
- 89.Soares Guedes L, Ribeiro CC, Ounkhir S. How can we improve the interaction of older users with devices?. Proceedings of the 9th International Conference on Software Development and Technologies for Enhancing Accessibility and Fighting Info-exclusion; DSAI '20; December 2-4, 2020; Virtual Event. 2020. pp. 158–62. https://dl.acm.org/doi/10.1145/3439231.3440611 . [DOI] [Google Scholar]
- 90.Huppert F. Designing for older users. In: Clarkson J, Keates S, Coleman R, Lebbon C, editors. Inclusive Design: Design for the Whole Population. London, UK: Springer; 2003. pp. 30–49. [Google Scholar]
Associated Data
This section collects any data citations, data availability statements, or supplementary materials included in this article.
Supplementary Materials
PRISMA checklist.


