Abstract
The LSU Community Playground Project (LSUCPP) collaborates with communities (especially the true experts at play, the children) to design and build playgrounds that reflect “the soul of the community.” One member of the LSUCPP undertook a research project in an effort to design better playgrounds for use by children who are visually impaired or blind. A recommendation from this research was to provide a 3D-printed tactile map of each play area, such that children who were visually impaired or blind could feel the location and type of equipment and ground surfaces prior to entering a playground, which would enable them to play independently. In this paper, we tell the story of how engineering students and faculty collaborated with children with visual impairments or blindness and their teachers and professional staff to co-design and build a 3D printed tactile map at the Louisiana School for the Visually Impaired (LSVI). Specifically, we detail how we co-designed this artifact, the ways in which the artifact developed due to this inclusive approach, briefly present the design, and discuss how engineers engaged in the design of assistive technologies can put inclusive design principles and community-based design processes into action.
Keywords: Design requirements, communication, assistive technology, human factors, tactile sensors
Background
The LSU Community Playground Project (LSUCPP) works with communities to design and build playgrounds where they are needed.1,2 The LSUCPP puts children at the center of the design process because children are the true experts at play. Briefly, students enrolled in a first-year biological engineering design course work in peer groups of 3-4 students over the course of a semester to design a playground in conjunction with a community partner, often a local public school.
This partnership is reciprocal: college students complete a service experience at the partner school/organization so that they can learn “the soul of the community” and about play from children (the play experts), while the service they complete, which involves executing a research-based tutoring/mentoring program to assist a child to read or perform math at grade level, serves educational needs of some students and the schools. This service placement, along with input from children, teachers, and administrators at the schools, and safety and accessibility requirements, drive the design process. At the end of the semester, each group has completed a unique design, reflective of the soul of the community; these designs are presented at the school/organization via poster, “charrette style.” Children evaluate the designs and vote on which parts of the various designs that they like the most.
This feedback, along with posters and technical reports, is passed to members of the LSUCPP Research and Design Team, to ensure that progress on the initial design concepts continues after the course is completed. The Research and Design Team (consisting of community-oriented graduates of the course) works with the school/organization to consolidate the design concepts into one and works iteratively with the school/organization until there is a finalized child- and adult-approved playground design.
In some cases, the LSUCPP may also collaborate with the school/organization to raise funds and/or write grant proposals to fund the projects. Once funding is complete, the playground design is built according to community wishes using one of two ways: (1) by volunteers, including community members, LSUCPP members, and students who participated in the design process, who are supervised by an experienced installer, or (2) by professional installation. Using this approach (through class and through independent partnerships undertaken by the LSUCPP Research and Design Team), over 40 playgrounds have been designed and built in communities around Louisiana. 3 Due to liability issues, the co-designed playgrounds are custom designs that use pre-fabricated, commercial grade play components. This “design, spec, and select” process results in a completed playground that the community partner takes over in terms of ownership and maintenance; we don’t typically design specific pieces of equipment from scratch.
The 3D tactile map that is the focus of this paper was designed with our community partner from first principles. The impetus for the tactile map started when a member of the LSUCPP Research and Design Team (Tramontana) began thinking more deeply about accessibility on playgrounds. Upon reflection, she noticed that playground accessibility considerations were almost exclusively tied to mobility, and she wanted to explore ways to make playgrounds more fun and accessible for children with blindness or visual impairment (B/VI).
Toward this end, Tramontana secured university IRB approval and worked with the Research and Design Team, the Louisiana School for the Visually Impaired (LSVI) and the McMains Children’s Developmental Center to create an interview protocol. She subsequently interviewed 13 children with B/VI, five parents of children with B/VI, and two teachers who work specifically with this cohort. Tramontana also observed children at play and in class. After transcribing interviews and analyzing all data, Tramontana recommended that a 3D printed tactile map placed at the entry to a playground would enable a child with B/VI to feel the layout and type of equipment, as well as the various ground surfaces, thus making the playground more understandable, navigable, and safe (change in ground surface type are potential tripping hazards for people who are B/VI). Though tactile maps have long been used as navigational tools for people who are B/VI,4,5 we found no examples of tactile maps for playgrounds.
When Tramontana shared the results of the research project with the aforementioned groups, they were supportive of the 3D tactile map for a playground for two reasons: safety and the possibility of being able to play independently and without the use of a cane on a playground, regardless of familiarity with the playground. Additionally, LSVI identified a playground on their campus for which they wanted a tactile map. Tramontana graduated from LSU and was unable to continue the project, so Lima pitched the tactile map as a capstone senior design project that would be co-designed with community partners at LSVI.
Team logistics
Origin of the partnership
Faulk and Lima are veterans of civic engagement, and had met through events put on by LSU’s Center for Community Engagement, Learning and Leadership; this center facilitates community-university partnerships at the university. Faulk runs community engagement efforts for LSVI. Thus, when Lima reached out to Faulk regarding the initial research project, they already knew each other and had a relationship to build on. Faulk and Lima were the points of contact for community and university partners throughout the project, respectively.
University partners
Biological Engineering students from LSU enroll in capstone design as seniors; this two-semester sequence involves designing an artifact to address an original problem/situation “on paper” in the fall semester, and building, testing, prototyping, and/or modeling this artifact during the spring semester. In the fall, students rank order their choices for capstone projects based on a list of available projects, and the instructor of the course makes final project selections.
The tactile map was selected (and instructor approved) by a group of students as their top choice; one student was a member of the LSUCPP Research and Design Team (Robinson). The other members of the cohort (henceforth referred to as the Year One or Y1 cohort) included Dupont, Kennard, Le, Matherne, and Tran. The project was originally conceived to be a 1-year undertaking, but COVID prevented the cohort from building the tactile map, thus, the project was continued for a second year. The “year two” (Y2) cohort included another member of the LSUCPP Research and Design Team (Vallery); other members of the Y2 cohort include Alturaifi, Colbert, Gatune, and Maxwell. Lima and Robinson were consistent throughout the 2-year design period.
Community partners
LSVI amassed its own team based on their complementary skill sets and expertise and included Cox (Parent-Pupil Education Program, teacher), Doakes (occupational therapy), Faulk (education and community partnership/outreach), Gaudet (physical education) and Gayle (communications expert, ie, Braille, raised text, etc.). This team was consistent throughout the 2-year design period.
Timeline
The Y1 cohort (2019-20) had worked with the LSVI community to complete a tactile map design and was prototype testing to fine tune design parameters before building when the pandemic shut down face-to-face instruction and closed both institutions in March, 2020. The Y2 cohort (2020-21) worked with LSVI team members, Lima, and Robinson to consider improvements to the tactile map and stand design, which was installed at the LSVI playground by Robinson and the Y2 cohort in December, 2020. The Y2 cohort continued the project after installation by taking environmental and usability data in spring 2021 and working with LSVI on further design improvements.
Design approach
Background
Several design methods informed our approach. Overall, we sought to co-design the tactile map and stand using a community-based participatory design approach, 6 in which university and community work together through every step of the design process. To accomplish this goal, we made use of four design methods and philosophies as follows:
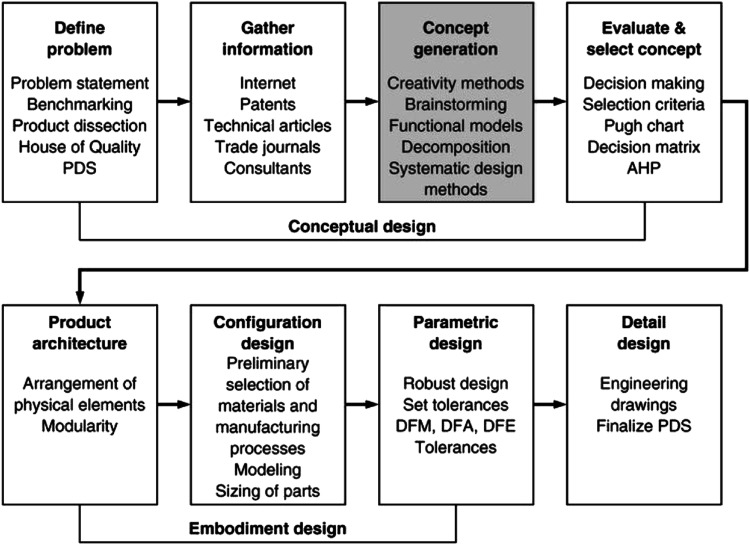
First, all students in capstone design used the general engineering design model presented in Dieter and Schmidt. 7 The team executed all eight steps (though not every method outlined in every step) of this general design model seen in Figure 1.
Figure 1.
General engineering design model, from the inside cover of Dieter and Schmidt, 2013.
Second, because the team co-created the design with LSVI faculty and staff, the engineering design method for service-learning 8 was also used:
1. Identify the problem
2. Specification development/planning
3. Conceptual design
4. Detailed design
5. Delivery
6. Use
7. Re-design/retirement or disposal
The latter steps of this design method are particularly important because community-based design does not end with step 5, when the community begins to use the co-designed artifact. Ensuring that the design continues to fulfill its function during the use (step 6) portion of the process is critical, so that the design is not “dumped” on the community.
Third, the team made use of community-based engineering design principles 9 while co-designing the tactile map with LSVI as follows:
1. Spend time in the community to understand history, desires, needs, and aspirations
2. Define clearly and collaboratively how the design will affect the community
3. Find and incorporate the Soul of the Community in the design
4. Engage with the community to recognize and contextualize constraints
5. Remember that the design is for the community, not you.
6. Engage in activities to maintain interest/buy-in of all constituents throughout the design process
7. Actively listen
8. Be prepared to deal with differences
9. Be careful with the use of language (design with, not for; assets, not deficits, etc.)
10. Seek insight outside your field of expertise
11. Remember that the community is the expert
12. Be aware of the image you portray (facilitator and learner versus expert and savior)
13. Ask: Do they need you or just money?
14. Identify available resources
15. Practice active reflection throughout the project
16. Take pride in your project (without taking over it)
17. Dedicate a creative space for discussion
18. Diligently record the design process
19. Revise and execute the design together (or transparently if together is not possible)
20. Exercise caution in making assumptions
21. Have a discussion about guiding design principles
22. Establish positive power dynamics
23. Realize that collaborative design is a marathon, not a sprint
24. Recognize that you can’t please everyone
25. Accept that there is no such thing as a perfect solution”
These 25 principles were subsequently placed into five over-arching community-based engineering design principles, which the team also used. These are:
“Community-Based Design Principles of Practice
• Recognize and Define the Purposes of the Project and its Impacts
• Incorporate the Soul of the Community in the design
Community-Based Design Principles of conduct
• Define Roles
• Listen Contextually
• Take Action Together 7 ”
Finally, to ensure a design is inclusive, it is paramount to follow the principles of Universal Design, defined as “an approach to creating environments, products, and programs that are usable by all people to the greatest extent possible, without need for adaptation or specialized design”. 10 Universal Design permits a wider audience of users, allows for more comfortable use, and creates greater flexibility for future iterations of a design.
Table 1 Outlines the principles of Universal Design. 10
Table 1.
Universal design principles and descriptions.
| Universal design principle | Definition | |
|---|---|---|
| 1 | Equitable use | Useful and marketable to people with diverse abilities |
| 2 | Flexibility in use | Accommodates a wide range of individual preferences and abilities |
| 3 | Simple and intuitive use | Use of the design is easy to understand, regardless of the user’s experience, knowledge, language skills, or current concentration level |
| 4 | Perceptible information | Communicates necessary information effectively to the user, regardless of ambient conditions of the user’s sensory abilities |
| 5 | Tolerance for error | Minimizes hazards and the adverse consequences of accidental or unintended actions |
| 6 | Low physical effort | The design can be used efficiently and comfortably with a minimum of fatigue |
| 7 | Size and space for approach and use | Appropriate size and space are provided for approach, reach, manipulation, and use regardless of the user’s body size, posture, or mobility |
Design
Design overview
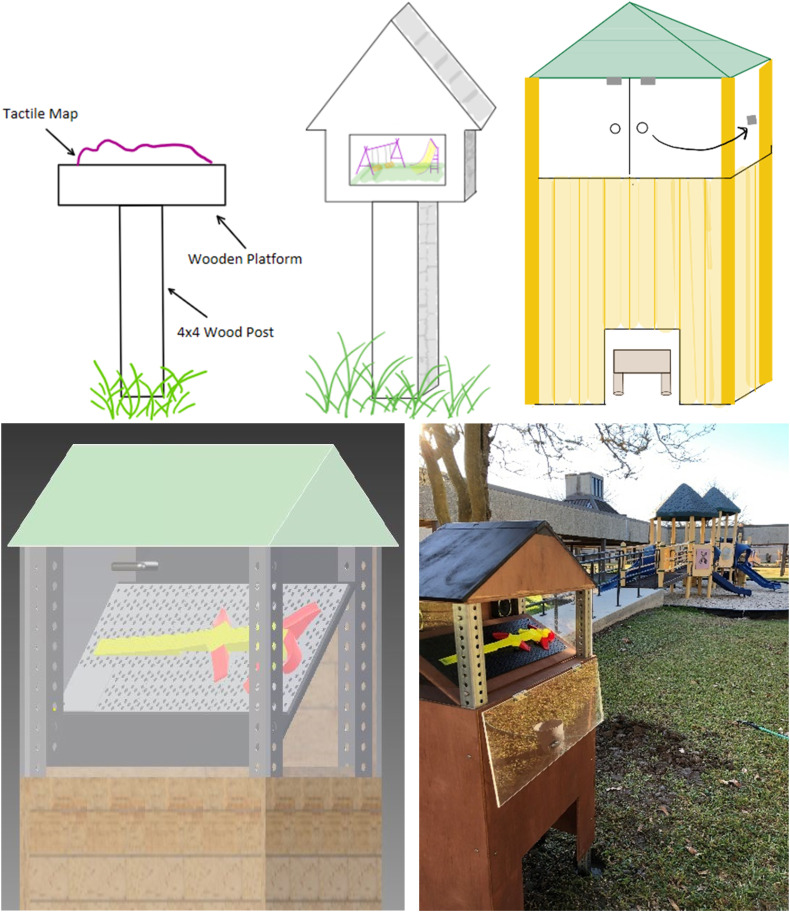
Figure 2 represents several iterations of the design and is described in more detail below.
Figure 2.
Evolution of the tactile map and stand design from first concept to built design.
The top left graphic of Figure 2 was presented to the Y1 cohort by Lima as a starting point for the design. The team began collaborating with LSVI immediately and the design evolved quickly. One useful tool for the Y1 cohort involved navigating the playground with a blindfold on, and with goggles that simulated various visual impairments. This experience was augmented by information about the B/VI experience from Faulk, and gave university members a (limited) sense of being B/VI, which in turn made them more reflective about their design.
The top center graphic was another early iteration with consideration given to a stand structure that would protect the 3D printed map from the elements. Note that the sketch of the play equipment at this point was just a “place holder” and not the actual playground that was eventually scaled and mapped in subsequent iterations.
The top right design included a stand with sheer sides (vs. a platform sticking out from a post) because of critical safety issues with cane navigation, in which a child could come into contact with the edge of the map enclosure because they would not detect the enclosure with a cane. The ways in which the map was accessed (through cabinet knobs that opened outward as indicated by the black arrow) had also evolved and step stool storage was added.
The bottom left image included more detail regarding the map design itself (the full stand is not shown in this image), including the angle of offering of the map, and the knobs were changed to a pull handle to ensure ADA appropriate access to the map enclosure. The actual playground in its entirety was included in the tactile map. This playground features an entry ramp to a large composite structure (defined as “Two or more play structures attached or functionally linked, to create one integral unit that provides more than one play activity” 11 ) with two hexagonal shaped decks connected by a level bridge. Various play activities can be accessed from sides of the decks, including activity panels (described below) and several slides.
The graphic on the bottom right is a picture of the map and stand installed at LSVI, and illustrates the map itself in the same configuration as the playground that the map represents. Note the square-shaped speaker on the vertical face above the top right side of the angled tactile map; a simple auditory component was built into the map so that activity panels (play panels that are vertically mounted for play), which were not 3D printed with detail, were identifiable by sound when a button adjacent to the panel was deployed. Four buttons were used in all, which briefly described a clock panel (“clock”), a steering wheel (“wheel”), a tic-tac-toe panel (“tic-tac-toe”) and a mirror panel (“mirror”).
More specific details involving the design of the tactile map are contained in a patent application with all co-inventors as equal contributors 12 ; for technical design details, see this application.
The critical role of the community partner in co-created design
The design of the 3D tactile map was completed together, and as a result of our collaborative approach, it is impossible to “tease apart” the contributions of community and university partners. Still, we wanted to illustrate the ways in which community partner expertise in co-created design is absolutely critical for the success of a community-based design collaboration. These critical roles are detailed in Table 2. The first column represents various aspects of the design, the second represents design ideas that would make sense with solely engineering considerations, and the third shows ways in which the added design expertise of the community partner is superior.
Table 2.
Illustration of importance of community expertise in the co-created design process.
| Design aspect | Design concept with engineering consideration only | Collaborative design concept (community-based engineering consideration) |
|---|---|---|
| Simplicity | Map mounted on 4 × 4 post | Map mounted on case with closed edges so that cane would hit edges (vs. 4 × 4 post that would result in child hitting the edge of the map before the cane touched the post) |
| Map colors | Matches playground colors | Use high contrast colors that students with visual impairment were most likely to be able to distinguish (yellow and red) |
| Tactile patterns | Make patterns as similar to actual feel as possible (for example, gravel is tightly packed) | Space out tactile patterns so that children read the map quickly (the children would stay focused on tightly packed symbols) |
| “Angle of offering” for map | Zero degrees from horizontal (same plane as playground) | Test the best angle of offering; zero is not easy for children to use (30° from horizontal was optimal for students) |
| Height difference of map user | Anthropometrics and standards | Yes to engineering aspects, but for LSVI students, using stepstools was a critical learning element, so a hole for pull out step stool was added to map stand |
Delivery and use phases
Once the 3D tactile map and stand were installed, we tested temperature and relative humidity inside the enclosure. We also had regular feedback from the children (communicated mostly through the LSVI team, and from a working meeting with a number of LSVI students) involving the design in use. LSVI students indicated that the map was extremely useful for students who were new to the playground, and that the map was used occasionally by students who regularly accessed the playground. Both LSVI teachers and students reported that the children were much better oriented to the playground as a result of having used the map. Several of us were able to witness a teacher bringing an LSVI student to the tactile map and watching her use it. We experienced a thrill as she worked her way through the tactile map and discovered that a steering wheel was on one side of the composite structure that she was not aware of. Her excitement in discovering the wheel on the map, followed by her making her way to the steering wheel and playing with it for the first time, and her joy in doing so, was testament to the importance of this assistive technology device.
There were design issues with the tactile map that we did not anticipate. These issues are included in Table 3, which includes the design aspect that proved problematic, the intended feature with the deployed map, and the way(s) to address the issue, either while the current device is in use or with a future iteration of the map.
Table 3.
Unanticipated design issues with the tactile map after deployment and ways to address these issues.
| Design aspect | Deployed tactile map | Design improvement in deployed map or future iteration |
|---|---|---|
| Map legend | Braille | Students reported difficulty reading the legend. We were unaware of Braille standards when the map was printed. A new design would incorporate the standard.13,14 Also, not all students use Braille; a combination of Braille and raised text is ideal |
| Protective case surrounding map | Protect map from the elements | Heat/humidity build up inside case caused the electronics to stop working temporarily. Removing the protective case would stop the heat and humidity build up |
| Roof over map | To protect the electronics and map from the elements | Roof was too low, such that when taller children were reading the map, they would bend their heads in the process and lean in to the map, and there was no clearance between the child’s head and the beam support of the roof. Raise the height of the roof |
| Electronics | To provide auditory descriptions of parts of the playground | Eliminate the electronics (teachers and students reported not using them often, and that children would feel the entire area within the case, and would touch the speakers at the back top of the case, which we didn’t intend) or make them better quality (not as much maintenance on the part of LSVI staff, components not included in tactile area; a more robust auditory design is underway) |
| Orientation for use | Placed tactile map in same orientation as the playground | Having a “you are here” marker would aid in orientation |
Some of these issues were technical (heat and humidity build up in the protective case surrounding the map, lack of knowledge of Braille and signage standards), while others were specific to the human element. For example, when using the map, children tended to bow their heads in concentration. While most children weren’t tall enough for their head to hit the edge of the roof protecting the map, a couple of students were tall enough that they brushed the structural members of the roof.
Discussion
In reflecting on the community-based design process of the tactile map, some parts of the process went well and others proved challenging.
We believe that our design partnership was successful because of constant communication and the way that each member of the team had respect for the expertise that each person brought to the project, including the children at the school. IRB was an important component of this project, as it taught the Y1 and Y2 cohorts about the importance of vulnerable subjects. IRB approved the original research study, and the design work that involved the children as testers and evaluators. Though IRB was a critical element, we believe that IRB by itself is not sufficient to bring respect to human subjects; principles of community-based design and the immersive experience that the Y1 and Y2 cohorts had were also important for developing that sense of “the soul of the community” in this collaboration, and in enhancing the agency of the students at LSVI.
We pursued intellectual property for this device with the LSVI team, Tramontana, and the Y1 cohort as equal co-designers (Y2 students did not contribute to the design patent filed, but did contribute to post deployment data collection and potential design improvements, and are thus co-authors on this manuscript). University team members submitted the provisional patent application after the draft was approved by everyone. LSU decided to pursue the patent application and members of the intellectual property office sought initially to proceed solely with LSU personnel on the application for the purposes of simplicity (“You can add them in later” was the suggestion). We flatly refused and educated the office on our co-invention process and collaboration. The intellectual property office agreed to proceed with LSVI designers as equal co-inventors, and then asked if LSVI was willing to help cover part of the patent application and attorney fees. LSVI sent this request to their ultimate authority, the State Department of Education. When the Department was unable to contribute funds, the LSU intellectual property office submitted the patent application and paid 100% of the fees, with community and university members as equal co-inventors. This situation reminded us of the importance of educating people who are responsible for aspects that pertain to a partnership, but are outside of it, and ensuring that we do our part to hold such people/institutions accountable in properly crediting community and university constituents (for IP, media, PR, etc.).
Regarding the design itself, we think it is paramount to note that design evolutions occurred across the design time span, from conceptual to detailed design, and then to continued improvement after the design was delivered (built) and used at LSVI. We recognize that design isn’t perfect and artifacts produced still need adjustments and improvements, even after deployment. Much of engineering design is “failing forward.” Having a mechanism to continue this process beyond deployment is crucial for the success of the design for the people who will use it.
Our partnership with LSVI regarding the tactile map is on-going, as we are continuing improvements with respect to map elements (ground surface textures), the audio component (improving reliability and ease of use), and maintaining the map stand to extend its useful life.
The most challenging aspect of the project was the format of the capstone semester sequence. It is tough to carry on collaborations like these when the project is “forced” into a two-semester sequence. The project worked well for the Y1 cohort, even with COVID complications, but the Y2 cohort struggled because they essentially executed the design process in reverse, where they started with the deployed design and were tasked with designing improvements based on data collected from the device being deployed. Because COVID shut down LSVI, we couldn’t access the site to build the map until December 2020, almost the end of the first semester of capstone. While students in the Y2 cohort did some design work on improvements in that first semester, the guts of their project, to design based on testing and deployment, didn’t happen until the second semester (originally the plan was to have the device deployed in time for fall semester, but LSVI’s health protocols were more stringent than LSU’s and no one could access the site until the school was re-opened). These timing issues somewhat negatively impacted the grades of Y2 cohort, which was not fair to them.
In the future, if such designs are made part of a capstone project, Lima would not continue a design into a second year if that design required an approach that stepped too far out of the bounds of the capstone process (design on paper in the first semester, then build/test in the second). Instead, she would use the LSUCPP Research and Design Team, which has continued the collaboration with LSVI past the Y2 cohort.
Conclusion and future work
This paper tells the story of how community and university partners co-designed a 3D printed tactile map and stand so that children who are blind or visually impaired could navigate their playground at the Louisiana School for the Visually Impaired. Through this collaboration, we kept the children (and not the design artifact) at the center of the design process. The design itself was briefly presented, and the critical role of community partners was shown in detail to illustrate that engineers could not design this assistive technology device successfully without the people who will use it. We also focused on design changes and potential design changes after the device was in use to show that on-going partnership is critical over the entire lifecycle of the product. As such, establishing a mechanism for on-going collaboration that goes beyond the constraints of the academic calendar is necessary.
The tactile map is still in use at LSVI and collaboration to improve the map is on-going. Future studies could elucidate the experience and success of those using the tactile map. Quantitative and qualitative studies could determine the extent to which children learn from the map (how many play elements are correctly identified; success in navigating the “paths” of the playground; and knowledge of play elements with and without audio, e.g.). A System Usability Scale (SUS) 15 could help in assessing how well universal design principles were incorporated into the map. Results from these types of studies would help to enhance the design of 3D tactile maps for playgrounds and potentially help lay the groundwork for their widespread use.
Acknowledgements
The authors would like to acknowledge the children at LSVI, who shared their ideas and inspirations (which in turn were an inspiration to us) and imaginations through this design process. Corinne Martin created Figure 2 from material created by the co-authors.
Footnotes
Author contributions: All authors contributed to the design of the tactile map. JR and ML drafted the manuscript. All authors reviewed and edited the manuscript.
The author(s) declared the following potential conflicts of interest with respect to the research, authorship, and/or publication of this article: ML is an employee of Louisiana State University. All other authors are not employed in academia.
Funding: The author(s) disclosed receipt of the following financial support for the research, authorship, and/or publication of this article: This work was supported by the LSU Department of Biological & Agricultural Engineering, the BREC Foundation, and the LSU Board of Supervisors LIFT2 program.
Guarantor: ML
ORCID iD
Marybeth Lima https://orcid.org/0000-0002-4550-4996
References
- 1.Lima M. Building playgrounds, engaging communities: creating safe and happy places for children. Baton Rouge, LA: LSU Press, 2013. [Google Scholar]
- 2.Lima M. The LSU community playground project: reflections on 16 years of an engineering service-learning program. Int J for Service-Learning, Humanitarian Eng, and Social Entrepreneurship 2014; 492–508. https://ojs.library.queensu.ca/index.php/ijsle/issue/view/522. [Google Scholar]
- 3.Crockett J, Haydell P, Hynson L, et al. Beyond the deliverable: a holistic assessment of the engineering community-university partnerships of the LSU community playground project. Int J for Service-Learning, Humanitarian Eng, and Social Entrepreneurship 2022; 17(2): 33–55. [Google Scholar]
- 4.Cole H. Tactile cartography in the digital age: a review and research agenda. Prog Hum Geogr 2021; 45(4): 834–854. [Google Scholar]
- 5.Wabinski J, Mościcka A, Touya G. Guidelines for standardizing the design of tactile maps: a review of research and best Practice. Cartogr J 2022; 59(3): 239–258. [Google Scholar]
- 6.Keshwani D, Keshwani J, Lima M. The role of inclusivity, diversity, equity, and accessibility (IDEA) in agricultural and biological engineering. In: Opara L. (ed) Agricultural and biological/biosystems/bioresources engineering education: global perspectives and current practices. Boca Raton, FL: CRC Press, 2024, pp. 402–413. [Google Scholar]
- 7.Dieter G, Schmidt L. Engineering design. 5th edition. New York, NY: McGraw-Hill, 2013. [Google Scholar]
- 8.Lima M, Oakes W. Service-learning: engineering in your community. 2nd edition. Oxford, UK: Oxford University Press, 2014. [Google Scholar]
- 9.Bergeron C, Hargrove A, Tramontana B, et al. Design for the soul of the community: using community-based design principles. Int J for Service-Learning, Humanitarian Eng, and Social Entrepreneurship 2019; 14(1): 47–59. [Google Scholar]
- 10.Eppley institute for parks and public lands. Bloomington, IN: Universal Design in Park and Recreation Environments. https://expand.iu.edu/browse/iidc/eppley/accessibility/courses/foundations-of-accessibility-certificate-program (2018, accessed 23 March 2024). [Google Scholar]
- 11.Consumer product safety commission. public playground safety handbook, section 1.8. Definitions. 2015. https://www.cpsc.gov/s3fs-public/325.pdf (accessed 6 August 2024).
- 12.Lima M, Tramontana B, Dupont K, et al. Three dimensional tactile map System. Kolkata: Patent application 17/540, 2021, p. 681. [Google Scholar]
- 13.U.S. Access Board . Chapter 7. Signs 2010. https://www.access-board.gov/ada/guides/chapter-7-signs/#:∼:text=Dimensions%3A-48%E2%80%B3-min-height-to,centered-on-the-tactile-characters (accessed 13 March 2024).
- 14.Braille Authority of North America . Braille formats principles of print-to-braille transcription 2016. https://www.brailleauthority.org/formats/2016manual-web/frontmatter.html (accessed 13 March 2024).
- 15.Brooke J. SUS: a retrospective. J. Usability Studies 2013; 8(2): 29–40. [Google Scholar]