Although web-based educational platforms are widely used in health professions education, there is little research evaluating the effectiveness of web-based, educational innovations. Much of the available research has failed to address several issues including innovation processes, sustainability, barriers to implementation and influences to the field, among others. Moreover, scholarly and reflective descriptions of important features of innovations that could advance understanding and inform teaching are largely absent from the literature. The authors of this article describe the development of an educational innovation process and design of a web-based, pain interprofessional resource for prelicensure health science students in universities across Canada.
Keywords: Innovation, Interprofessional, Pain, Resource, Web-based
Abstract
INTRODUCTION:
The present article describes educational innovation processes and design of a web-based pain interprofessional resource for prelicensure health science students in universities across Canada. Operationalization of educational theory in design coupled with formative evaluation of design are discussed, along with strategies that support collaborative innovation.
METHODS:
Educational design was driven by content, theory and evaluation. Pain misbeliefs and teaching points along the continuum from acute to persistent pain were identified. Knowledge-building theory, situated learning, reflection and novel designs for cognitive scaffolding were then employed. Design research principles were incorporated to inform iterative and ongoing design.
RESULTS:
An authentic patient case was constructed, situated in inter-professional complex care to highlight learning objectives related to pre-operative, postoperative and treatment up to one year, for a surgical cancer patient. Pain mechanisms, assessment and management framed content creation. Knowledge building scaffolds were used, which included video simulations, embedded resources, concurrent feedback, practice-based reflective exercises and commentaries. Scaffolds were refined to specifically support knowledge translation. Illustrative commentaries were designed to explicate pain misbeliefs and best practices. Architecture of the resource was mapped; a multimedia, interactive prototype was created. This pain education resource was developed primarily for individual use, with extensions for interprofessional collective discourse.
DISCUSSION:
Translation of curricular content scripts into representation maps supported the collaborative design process by establishing a common visual language. The web-based prototype will be formatively and summatively evaluated to assess pedagogic design, knowledge-translation scaffolds, pain knowledge gains, relevance, feasibility and fidelity of this educational innovation.
Abstract
INTRODUCTION :
Le présent article décrit les processus d’innovation en éducation et la conception d’une ressource interprofessionnelle virtuelle sur la douleur pour des étudiants en sciences de la santé d’universités canadiennes qui n’ont pas encore leur permis temporaire d’exercer. L’opérationnalisation de la théorie de l’éducation en conception, doublée de l’évaluation formative de la conception, est abordée, de même que des stratégies qui appuient une innovation coopérative.
MÉTHODOLOGIE :
La conception de l’éducation était motivée par le contenu, la théorie et l’évaluation. Les chercheurs ont colligé les opinions erronées et les points d’enseignement dans le continuum de la douleur aiguë à persistante. Ils ont utilisé la théorie d’acquisition des connaissances, l’apprentissage localisé, la réflexion et des conceptions novatrices de restructurations cognitives. Ils ont inclus les principes de recherche de la conception pour étayer la conception itérative et continue.
RÉSULTATS :
Les chercheurs ont formé un authentique groupe de patients, situé dans un complexe interprofessionnel de soins,pour faire ressortir les objectifs d’apprentissage liés aux soins préopératoires, aux soins postopératoires et au traitement jusqu’à un an d’un patient opéré pour un cancer. Les mécanismes, l’évaluation et la prise en charge de la douleur ont justifié la création du contenu. Les chercheurs ont utilisé les restructurations d’acquisition des connaissances, qui incluaient des simulations par vidéo, des ressources intégrées, une rétroaction concomitante, des exercices réflexifs fondés sur la pratique et des commentaires. Les restructurations ont été affinées pour soutenir expressément le transfert du savoir. Les commentaires illustratifs ont été conçus pour expliquer les erreurs de conception et les pratiques exemplaires sur la douleur. Les auteurs ont cartographié l’architecture de la ressource et créé un prototype interactif multimédia. Cette ressource d’enseignement sur la douleur a été créée d’abord pour un usage individuel, et des ajouts y ont été apportés pour favoriser un discours collectif interprofessionnel.
EXPOSÉ :
Le transfert des textes du cursus sur des cartes de représentation appuie le processus de conception coopératif en créant un langage visuel commun. Le prototype virtuel sera évalué de manière formelle et sommative sur le plan de la conception pédagogique, des restructurations de transfert du savoir, de l’acquisition des connaissances sur la douleur, de la pertinence, de la faisabilité et de la fidélité de cette innovation en éducation.
Web-based innovations are pervasive in health professions education. However, there is a paucity of research on what constitutes effective web-based educational innovations (1). Many current studies merely provide a description of the innovation, followed by an evaluation of participants’ knowledge acquisition and satisfaction ratings. Studies often fail to address educational theory, pedagogic design, innovation processes, barriers to implementation, sustainability, lessons learned, potential influences on the field, and new ideas or problems for further exploration. Missing in the literature are scholarly and reflective descriptions of these important aspects of innovations that could inform our understanding and improve teaching, learning, research and/or patient care (2). The editor of Academic Medicine has refused to publish studies that ask the questions: ‘What was done?’ and ‘Did it work?’, in favour of articles that provide ‘better descriptions of innovations’ (2).
The present article is framed within a descriptive construct and will begin by detailing the educational problem that was the catalytic agent for development. A description of the web-based innovation will outline how educational theory is operationalized through pedagogic design. Knowledge-building scaffolds will be highlighted to demonstrate use in supporting authentic and complex web-based learning. In the second section, evaluation is linked to pedagogic design. Concepts of design research are explored through the lens of knowledge building theory and the shared notion of ‘improvability’ and compared with more traditional concepts of experimental research. In the final section of the present article, interdisciplinary team and collaborative design processes are explained. Translation of the curricular content script to a visual map of the entire resource is clarified, along with details demonstrating how this process guides web-based multimedia development. These elements are examined within the context of the creation of a web-based Pain Education Interprofessional Resource (PEIR) for prelicensure health sciences students for use in universities across Canada.
Pain education for health professionals has been repeatedly identified as key to changing ineffective patient pain management practices (3). However, a recent survey determined that there is minimal pain educational content in most prelicensure health science curricula at major universities across Canada (4). In fact, only one-third of university programs, sampled in the present survey, could identify time designated for teaching formal pain content. Two-thirds of respondents reported that pain content was ‘integrated’ with other content and could not be quantified, suggesting it may not be a teaching priority in the health sciences. Interestingly, veterinary medicine schools reported more than double the mean total hours designated to teaching formal pain content than any of the health sciences disciplines. Many respondents expressed the need for pain-related curriculum resources, such as case studies or modules, in web-based, multimedia, PowerPoint (Microsoft Corporation, USA), video and illustration formats, as well as opportunities for interprofessional pain education (4).
Few programs identified initiatives for the interprofessional study of pain, despite the acknowledged importance of interprofessional care for effective pain management (5). The most comprehensive program identified was the 20 h, Interfaculty Pain Curriculum offered to dentistry, medicine, nursing, pharmacy, occupational therapy and physical therapy students as a mandatory part of their programs at the University of Toronto (Toronto, Ontario) (6). Within this face-to-face program an e-Learning pilot study was conducted (7,8); outcomes were used to inform current project design.
Constraints of the current project required that the PEIR be Internet accessible and distributed to universities across Canada. Therefore, this web-based resource needed to be cost effective, easily implementable, integratable with current computer servers and courseware, readily available to students and faculty, locally modifiable for continual updating, expandable to incorporate new learning components and flexible to accommodate diversity in teaching methods, student levels, and/or university programs. To address these issues, the PEIR has been designed using a model of scaffolded knowledge building (9) to support individual web-based learning, with flexible extensions to enable interprofessional student, expert-facilitated, online and/or face-to-face discourse. All components have been developed to enable local integration according to each university’s self-determination of needs and technological capacity. Individual web-based learning was chosen for ease of access and scaffolding knowledge building, an important pedagogic design strategy, was used to provide support for individual improvement (9). Efficacy of design and strong educational outcomes of expert-facilitated interprofessional e-Learning have been demonstrated (7,8), along with face-to-face problem-based learning small group methods (6). Collective experience, teaching, facilitating, designing and evaluating these types of environments were among the expertise of the authors of this paper.
METHODS
Pedagogic design
Pedagogic design is distinct from digital media design, and both contribute important aspects to the development of web-based educational innovations. Digital media design involves constructing interactive objects in which computers play a role and often incorporates different forms of media such as text, sound, images, animation, videos and more. Pedagogic design can be defined as theory-based design or informed design of teaching and learning. The literature base is interdisciplinary and draws on scholarship from fields, such as education, or specifically in this context, health sciences education, cognitive psychology, educational technology, the learning sciences, and assessment and evaluation.
In the development of the web-based PEIR, improvement of pain knowledge and misbeliefs was identified as the main educational goal. Educational objectives around pain mechanisms, assessment and management, and initial content scripts were considered alongside educational theories to support pedagogic design. Scardamalia and Bereiter’s theory of knowledge building, focusing on progressive knowledge improvement in the development of expertise, was chosen to frame development (10–12). Twelve principles of knowledge building informed pedagogic design of the PEIR for individual web-based learning and extended collective discourse components (13) (Table 1).
TABLE 1.
Knowledge building principles for pedagogic design
| 12 principles for designing knowledge building environments |
|---|
|
Adapted from reference 13
Other constructivist concepts were selectively integrated with knowledge building to create novel educational strategies based on ideas articulated in the literature of cognitive apprenticeship (14), situated learning (15), reflection-on practice (16), as well as those specifically related to the biomedical and health education contexts (17). Cognitive apprenticeship and situated learning call for education to be contextualized in real-world practice to improve knowledge translation and transfer of skills across problems. Both focus on face-to-face mentorship approaches. Authentic video simulations were created for the PEIR to capture real-world complexity and nuances of practice, to support knowledge transfer and translation to practice.
The cognitive apprenticeship literature provides us with a traditional definition of scaffolding learning indicating, “Scaffolds are temporary constructs used by the teacher to support learning. These constructs are removed as students become more self-sufficient” (14). This definition can be easily recognized as the approach typically used in facilitation of problem-based learning in the health sciences (18). It is also the approach used in many online collaborative learning environments (19,20) and in face-to-face classroom teaching. However, this traditional definition of scaffolding is inadequate for web-based individual knowledge building, particularly if web-based learning environments are intended to be more than just didactic teaching sites or information repositories.
The traditional definition of scaffolding learning was previously reconceptualized (9), and is reframed and refined herein for the context of individual e-learning as follows: Scaffolds, particularly for web-based individual knowledge building, are permanent constructions designed to support and promote continuous knowledge improvement, integrated understanding and metacognition. Permanent scaffolds allow for greater breadth, depth and complexity within a learning environment by providing strategies for feedback, clarification, and illustration of tacit knowledge and authentic performance (21). Scaffolding knowledge building is key to achieving higher and higher levels of improvement in complex educational environments. Scaffolds are important strategies in the pedagogic design of self-learning, web-based innovations.
Our framework of knowledge-building scaffolds was used to inform pedagogic design of the PEIR. This framework was based on five scaffolding strategies: video simulations; contextualized resources; concurrent feedback; reflective exercises; and commentaries, prompting ‘reflection on reflection’. Two specific types of commentaries, called interpretive and application commentaries, previously used in micro-dissection of video exemplars with formative feedback on communication skills (9), were reviewed for the current program.
Knowledge building scaffolds were specifically created in the PEIR to support active cognitive engagement for self-learning, self-assessment and self-reflection within an authentic and complex clinical case. Teaching pain management concepts in an interprofessional context can be considered a “complex and ill-defined domain” (22). Knowledge building scaffolds were refined to provide a foundation for the pedagogic design of the PEIR aimed at knowledge translation. PEIR concepts for designing knowledge building scaffold strategies focused on prompting reflection, providing in-depth formative feedback, and enabling recursion for multipass learning, with authentic visual demonstrations and audio explanations, to support high-level cognitive and metacognitive work, similar to real-world practice.
Educational or pedagogic design is driven by content, theory and evaluation. The concept of improvability (13) is key across these three aspects, and provides links between knowledge transfer and translation of content to practice, knowledge building theory and principles of design research. In the next section, concepts of design research formative evaluation and experimental design summative evaluation are discussed in relation to the PEIR.
Design research and experimental research in education
Design research, for formative feedback and iterative improvement of the PEIR site, was selected as the evaluation method to be used during the development phase and coupled with postdevelopment summative evaluation of program implementation outcomes. These evaluation methods complement one another, yet are distinct. Design research was recently introduced in the education literature (23,24); its quick rise in popularity led the American Educational Research Association to devote a special issue to articles illuminating this type of research (25). Design research can be distinguished from more traditional types of research design common in health professions education, such as experimental research (Table 2).
TABLE 2.
Comparative dimensions of experimental design randomized controlled trials and design research
| Experimental research | Design research |
|---|---|
| Deductive | Inductive |
| Outcomes | Process/outcomes |
| Summative | Formative/iterative |
| Randomized | Nonrandomized |
| Control group | No control group |
| Validation | Improvement |
Design research has been characterized as multidimensional, authentic and inductive. These types of studies usually examine multiple variables, using multiple methods in real-world educational environments. The focus is on obtaining formative feedback results, which can be quantitative and/or qualitative, during development and upon implementation of an educational innovation. The distinctive feature of design research studies is that they are conducted at strategic points in the process of innovation design. Results are then fed back into the system, and used to improve pedagogic design and educational outcomes. Hence, design research results inform design and continued development. This is a process-oriented model of evaluation that focuses on iterative improvability. In contrast, experimental education research design, with the randomized control trial (RCT) approach, is an outcomes-oriented model. Although it is often considered the most rigorous research approach, it has also been characterized as limited (23,24). RCTs are deductive and summative. Typically RCTs are conducted after an educational program has been created and is, therefore, termed summative evaluation.
Much of today’s experimental research in health professions education is devoted to examining whether specific educational programs or manipulations result in knowledge gains or improved performance, in either educational or clinical settings. The existence of such a cause-effect relationship requires that two conditions be met (26): First, changes in the outcomes must be observed after the institution of the program and, second, the researcher must make every attempt to remove the influence of other factors that may influence the outcomes, either by virtue of design or analysis. There are many factors in an educational environment that may explain changes in outcomes (27). Failure in eliminating these alternate explanations in RCT designs is considered to lead to erroneous interpretation of the findings. Conversely, exploration of multiple factors and emergent issues is considered fundamental to the design research. A rigorous approach to research design and methodology is advocated (28) in both paradigms.
In summary, both design research and experimental research are systematically conducted, but for different reasons and around different questions. Design research is often used for the purpose of iterative improvement – for formative evaluation during the process of educational innovation, as well as outcomes. Experimental research designs are often used to establish validity or ‘worth’ of an innovation. Both models have their strengths and weaknesses. Both paradigms are useful and necessary, in our opinion. Design research, for formative evaluation of the PEIR, is planned at two points during development. The PEIR site was divided into three sections: preoperative, postoperative and pain management. Design research studies are planned after the second and third sections are created. The site will be tested with health sciences students, multiprofessional consultants and patient representatives. Summative evaluation, using a traditional experimental design approach, is planned at postpilot implementation of the PEIR program.
Educational content
Design of the web-based PEIR was framed by determination of educational content. Content drove pedagogic design; technology was used to support design and content. Pain misbeliefs and teaching points along the continuum from acute to persistent pain were identified through an examination of the literature, previous research and expert knowledge (4,29,30). The design team’s first hand experiential understanding of content and process of knowledge advancement in the University of Toronto Interfaculty Pain Curriculum (6) was advantageous. Content and script development used definitions and concepts from the Canadian Pain Society position statement on pain relief (31) and the current International Association for the Study of Pain Core Curriculum (32). The aim was to create an authentic patient case, situated in interprofessional complex care for students to learn about pain, with and from one another, as well as about one another (33,34).
RESULTS
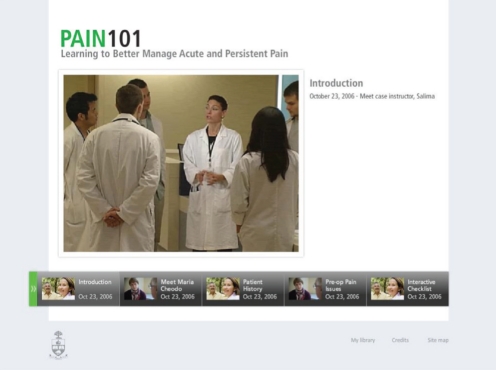
Authentic patient content scripts were constructed and situated in the interprofessional complex care of a surgical cancer patient to highlight pain learning objectives related to preoperative, postoperative and treatment up to one year (Figure 1). Video vignettes were created not only to convey the script narrative, but also to simulate real-world authenticity within the web-based environment.
Figure 1).
The Pain Education Interprofessional Resource home page
Innovation design
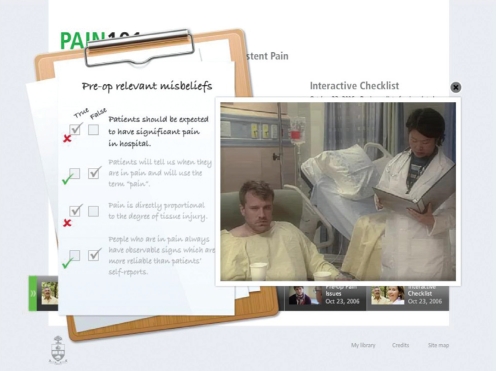
The original framework of knowledge building scaffolds was expanded (9). Illustrative commentaries were designed in the form of visual explanations conveyed by video vignettes to focus students’ understanding on various sociocognitive aspects of authentic practice. Illustrative commentaries were created to clarify what often remains tacit in practice (35). They articulate and demonstrate best practices. The illustrative, visual commentaries and associated auditory explanations are specifically intended to scaffold knowledge translation to practice. For example, in the preoperative section of the PEIR, an interactive, pain beliefs/misbeliefs checklist was created. Students are asked to read the list of statements and check the ‘true’ or ‘false’ box for each statement (Figure 2). All statements are common misbeliefs and should be checked as ‘false’. Regardless of whether students answer correctly or incorrectly, responses are indicated and concurrent explanatory feedback is provided. Feedback goes beyond the scoring of checked boxes. An illustrative visual commentary is immediately displayed to highlight the misbelief and how this, in turn, commonly results in poor practice and ultimately affects patient care – in this case, the patient’s pain. A voiceover explanatory commentary then explicitly addresses the pain misbelief, the relationship to care and clarifies best practices (Figure 2). Evidence-based digital resources and references are embedded at point of need for immediate access to scaffold further depth of understanding.
Figure 2).
Misbeliefs interactive exercise with formative feedback, illustrative commentary (with visual and voice-over explanations) to support knowledge translation
Collaborative pedagogic design of the PEIR resulted in a revised framework of knowledge building scaffolds. The addition of illustrative commentaries, in visual and auditory formats, was specifically designed to support cogent explications to scaffold knowledge translation to practice. Four types of commentaries are now listed. The revised knowledge building scaffolds are as follows:
Virtual patient video simulations;
Contextualized evidence-based resources;
Concurrent, explanatory feedback;
Reflective exercises;
Reflective commentaries;
Interpretive commentaries;
Application commentaries; and
Illustrative commentaries.
Using this framework for innovation and pedagogic design, guided by pain learning objectives and case content scripts, the architecture of the web-based curriculum was mapped for full multimedia and web-based development. This collaborative design process is described next.
Collaborative design
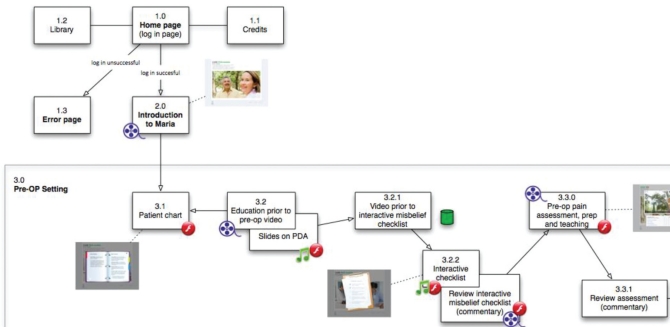
An important outcome in creating the PEIR was the collaborative design process that emerged. The design team consisted of experts from a variety of disciplines including health sciences, education, research, videography and web-development. Each member brought specialized expertise to the team, as well as their own background and perspectives, which required the establishment of a common language in the discussions about the resource. Another consideration was the need to organize emerging ideas and the complexity of the design. The goal was to create a rich, highly interactive educational resource that incorporates several different media (eg, video, animation, interactivity and slides). To facilitate the collaborative discourse the group drew on concepts of ‘envisioning information’ (35), ‘visual thinking’ (36) and cognitive theory of multimedia learning (37). A mapping visualization was developed to represent the content scripts, interactivity and application flow of the resource, framed by a user-centred perspective (38) (Figure 3).
Figure 3).
Close-up of the introduction and preoperative (pre-op) sections of the mapping visualization
Drawing from web conventions in flowcharting sitemaps (39), and film and animation storyboarding (40), the mapping visualization enabled ideas to be visualized, added, deleted and shifted during the ideation process. Each box in the map represents a unit of content (ie, sections and subsections), and lines between the boxes represent how content is linked throughout the application. Symbols were used to identify the type of content each box (eg, blue film wheel representing video, green music note for voiceovers, and a Flash icon representing interactive content). Web-based screenshots served to describe the content quickly, with relatively little use of screen real estate. For example, box 3.1 in Figure 3 indicates that the patient chart section is played after the introduction to the case patient, Maria; the Flash icon denotes that it is an interactive piece and the screen shows that the section is styled in the form of a traditional patient chart.
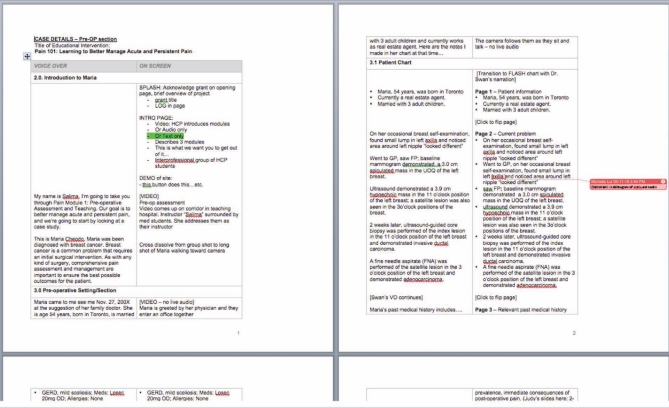
Nodes and links convey a high-level overview of the site, as well as providing information on relationships between elements. In addition, the numbering system on the map corresponds to those in a text file, known as a copy deck – the copy deck documents content information. Typically, there are two columns in a copy deck (Figure 4), delineating audio content and visual content. The beginning of a section is marked by the number and title of the section followed by the appropriate content. For example, in the section, ‘2.0 – Introduction to Maria’, the narration script for video content is on the left and the description of the hospital scene is on the right. The combination of copy deck along with the mapping visualization allowed the team members to discuss everything from broad application flow to interactivity and detailed content scripts in the PEIR. The site visualization provided the team with a common language and a map for continued development.
Figure 4).
Copy deck of the Pain Education Interprofessional Resource
DISCUSSION
The PEIR was primarily designed for individual web-based use, with access to collective discourse, whether online or face-to-face. Content, theory and evaluation inform design. The operationalization of educational theory in pedagogic design and details of the collaborative design process are often not well described in the literature. By framing the present article as a descriptive report, these aspects are explicated. The current article addresses the call for better descriptions to inform our understanding of educational innovation design.
Novel ideas and artefacts emerged through collaborative design. Pedagogic design of the PEIR resulted in a revised framework of knowledge-building scaffolds. Noteworthy, is the addition of illustrative, visual and voiceover commentaries specifically created to scaffold knowledge translation to practice. The shared expertise from the variety of disciplines represented in the design team facilitated this process. Each member brought not only specialized expertise, but also experiential perspectives related to clinical, education, media, design and research relevance. Our collaborative design process illuminated how content scripts can be used to create visual representations of the website and provide a common language and map of ideas to support and advance development. These concepts may be useful and generalizable across contexts.
The present article provides a description of design-driven strategies for web-based educational innovation. It underscores the importance of the reformulation of research and reporting to advance new directions in this relatively new field (2,41). Furthermore, it advocates the use of design research for formative feedback on pedagogic design at points throughout site development, in addition to summative evaluation using a traditional experimental design approach. These research paradigms are regarded as complementary. The PEIR web-based prototype will be piloted with health science students, multiprofessional consultants and patient representatives, to validate the fidelity, feasibility and relevance of this educational innovation. Reporting of these outcomes will be the subject of a future article.
Acknowledgments
This project is supported by funding from CIHR/Community Alliances for Health Research and Knowledge Translation on Pain Grant.
REFERENCES
- 1.Cook DA, Levinson AJ, Garside S, Dupras DM, Erwin PJ, Montori VM. Internet-based learning in the health professions: A meta-analysis. JAMA. 2008;300:1181–96. doi: 10.1001/jama.300.10.1181. [DOI] [PubMed] [Google Scholar]
- 2.Kanter SL. Toward better descriptions of innovations. Acad Med. 2008;83:703–4. doi: 10.1097/ACM.0b013e3181838a2c. [DOI] [PubMed] [Google Scholar]
- 3.Sessle B. President’s address. IASP; Newsletter: Fall. 1999. [Google Scholar]
- 4.Watt-Watson J, McGillion M, Hunter J, et al. A survey of pain curricula in pre-licensure health science faculties in Canadian universities. Pain Res Manag. 2009;14:439–44. doi: 10.1155/2009/307932. [DOI] [PMC free article] [PubMed] [Google Scholar]
- 5.Simpson K, Kautzman L, Dodd S. The effects of a pain management education program on the knowledge level and attitudes of clinical staff. Pain Manag Nurs. 2002;3:87–93. doi: 10.1053/jpmn.2002.126071. [DOI] [PubMed] [Google Scholar]
- 6.Watt-Watson J, Hunter J, Pennefather P, et al. An integrated undergraduate pain curriculum, based on IASP curricula, for six health science faculties. Pain. 2004;110:140–8. doi: 10.1016/j.pain.2004.03.019. [DOI] [PubMed] [Google Scholar]
- 7.Lax L, Watt-Watson J, Pennefather P, Hunter J, Scardamalia M. The Pain Week e-learning project: An undergraduate interprofessional knowledge building initiative. J Pain. 2003;4(Suppl 1):726. [Google Scholar]
- 8.Lax L, Watt-Watson J, Pennefather P, Hunter J, Scardamalia M. Pain Week IT & e-learning components: Project to examine the cost/effectiveness of e-Learning for interfaculty health professional education. Final report submitted to Interprofessional Education Management Committee; University of Toronto. November 26, 2002; < http://ikit.org/fulltext/Lax_PainWeek_FinalReport_2002.pdf> (Accessed on September 5, 2010). [Google Scholar]
- 9.Lax L, Russell ML, Nelles LJ, Smith CM. Scaffolding knowledge building in a Web-based communication and cultural competence program for international medical graduates. Acad Med. 2009;84(Suppl 1):S5–S8. doi: 10.1097/ACM.0b013e3181b37b4d. [DOI] [PubMed] [Google Scholar]
- 10.Scardamalia M, Bereiter C. Knowledge building Encyclopedia of Education. 2nd edn. New York: Macmillan Reference; 2002. [Google Scholar]
- 11.Bereiter C. Education and Mind in the Knowledge Age. Mahwah: Erlbaum; 2002. [Google Scholar]
- 12.Bereiter C, Scardamalia M. Surpassing ourselves: An inquiry into the nature and implications of expertise. Peru: Open Court; 1993. [Google Scholar]
- 13.Scardamalia M. Collective cognitive responsibility for the advancement of knowledge. In: Smith B, editor. Liberal Education in a Knowledge Society. Chicago: Open Court; 2002. pp. 67–98. [Google Scholar]
- 14.Collins A, Brown JS, Holm A. Cognitive apprenticeship: Making thinking visible. 1991. American Educator,
- 15.Lave L, Wenger E. Situated Learning Legitimate peripheral participation. New York: Cambridge University Press; 1991. [Google Scholar]
- 16.Schon DA. Educating the Reflective Practitioner: Toward a new design for teaching and learning in the professions. San Francisco: Jossey-Bass; 1987. [Google Scholar]
- 17.Patel VA, Yoskowitz NA, Arocha JF, Shortliffe EH. Cognitive and learning sciences in biomedical and health instructional design: A review with lessons for biomedical informatics education. J Biomed Inform. 2009;42:176–97. doi: 10.1016/j.jbi.2008.12.002. [DOI] [PubMed] [Google Scholar]
- 18.Paspinczak T, Tunny T, Young L. Conducting the symphony: A qualitative study of facilitation in problem-based learning tutorials. Med Educ. 2009;43:377–83. doi: 10.1111/j.1365-2923.2009.03293.x. [DOI] [PubMed] [Google Scholar]
- 19.Owensby JN, Kolodner JL. Case application suite: Promoting collaborative case application in Learning By DesignTM classrooms; Proceedings of the International Conference on Computer-supported Collaborative Learning, CSCL; 2002. pp. 505–6. [Google Scholar]
- 20.Lee EYC, Chan CKK, van Aalst J. Students assessing their own collaborative knowledge building. Int J Computer-supported Coll Learn. 2006;1:277–307. [Google Scholar]
- 21.Polanyi M. The Tacit Dimension. Gloucester: Doubleday; 1983. [Google Scholar]
- 22.Spiro RJ, Coulson RL, Feltovich PJ, Anderson D. Cognitive flexibility theory: Advanced knowledge acquisition in ill-structure domains. In: Patel V, editor. Proceedings of the 10th Annual Conference of the Cognitive Science Society. Hillsdale: Erlbaum; 1988. [Google Scholar]
- 23.Bereiter C. Design research for sustained innovation. Cognitive Studies, Bulletin of the Japanese Cognitive Science Society. 2002;9:321–7. [Google Scholar]
- 24.Collins A, Joseph D, Bielaczyc K. Design research: Theoretical and methodological issues. J Learn Sci. 2004;13:15–42. [Google Scholar]
- 25.American Educational Research Association Theme issue: The Role of Design in Educational Research. Educ Res. 2003:32. [Google Scholar]
- 26.Brydges R, Kurahashi A, Brummer V, et al. Developing criteria for proficiency-based training of surgical technical skills using simulation: Changes in performances as a function of training year. J Am Coll Surg. 2008;206:205–11. doi: 10.1016/j.jamcollsurg.2007.07.045. [DOI] [PubMed] [Google Scholar]
- 27.Campbell DT, Stanley JC. Experimental and Quasi-Experimental Designs for Research. Chicago: Rand McNally; 1963. [Google Scholar]
- 28.Cook TD, Campbell DT. Quasi-Experimentation: Design and Analysis Issues for Field Settings. Chicago: Rand McNally; 1979. [Google Scholar]
- 29.Watt-Watson J. Misbeliefs about pain. In: Watt-Watson J, Donovan M, editors. Pain Management: Nursing perspectives. St Louis: Mosby; 1992. pp. 36–58. [Google Scholar]
- 30.Peter E, Watt-Watson J. Health Policy Perspectives on Chronic Pain. Edmonton: Institute of Health Economics; 2008. Improving pain management education: Policy implications. [Google Scholar]
- 31.Watt-Watson J, Clark AJ, Finley A, Watson P. Canadian Pain Society position statement on pain relief. Pain Res Manage. 1999;42:75–8. [Google Scholar]
- 32.Charlton JE. Core Curriculum for Professionals in Pain. 3rd edn. Seattle: IASP Press; 2005. [Google Scholar]
- 33.Centre for the Advancement of Interprofessional Education (CAIPE) Interprofessional education: a definition. London: CAIPE; 1997. [Google Scholar]
- 34.Oandasan I, Reeves S. Key elements for interprofessional education. Part 1: The learner, the educator and the learning context. J Interprof Care. 2005;19:21–38. doi: 10.1080/13561820500083550. [DOI] [PubMed] [Google Scholar]
- 35.Tufte E. Envisioning Information. Cheshire: Graphics Press; 1990. [Google Scholar]
- 36.Ware C. Visual Thinking for Design. Burlington: Morgan Kaufmann; 2008. [Google Scholar]
- 37.Mayer RE. Cognitive theory of multimedia learning. In: Mayer RE, editor. The Cambridge Handbook of Multimedia Learning. New York: Cambridge University Press; 2005. pp. 31–48. [Google Scholar]
- 38.Abras C, Maloney-Krichmar D, Preece J. User-centered design. In: Bainbridge W, editor. Encyclopedia of Human-Computer Interaction. Thousand Oaks: Sage Publications; 2004. [Google Scholar]
- 39.Iuppa N. Interactive Design for New Media and the Web. Boston: Focal Press; 2001. [Google Scholar]
- 40.Tumminello W. Exploring Storyboarding. New York: Thomson Delmar; 2005. [Google Scholar]
- 41.Cook DA. The failure of e-learning research to inform educational practice, and what we can do about it. Med Teach. 2009;31:158–62. doi: 10.1080/01421590802691393. [DOI] [PubMed] [Google Scholar]