Abstract
User-composable approaches provide clinicians with the control to design and assemble information elements on screen via drag/drop. They hold considerable promise for enhancing the electronic-health-records (EHRs) user experience. We previously described this novel approach to EHR design and our illustrative system, MedWISE. The purpose of this paper is to describe clinician users’ intelligent uses of space during completion of real patient case studies in a laboratory setting using MedWISE.
Thirteen clinicians at a quaternary academic medical center used the system to review four real patient cases. We analyzed clinician utterances, behaviors, screen layouts (i.e., interface designs), and their perceptions associated with completing patient case studies.
Clinicians effectively used the system to review all cases. Two coding schemata pertaining to human-computer interaction and diagnostic reasoning were used to analyze the data. Users adopted three main interaction strategies: rapidly gathering items on screen and reviewing (‘opportunistic selection’ approach); creating highly structured screens (‘structured’ approach); and interacting with small groups of items in sequence as their case review progressed (‘dynamic stage’ approach). They also used spatial arrangement in ways predicted by theory and research on workplace spatial arrangement. This includes assignment of screen regions for particular purposes (24% of spatial codes), juxtaposition to facilitate calculation or other cognitive tasks (‘epistemic action’), and grouping elements with common meanings or relevance to the diagnostic facets of the case (20.3%). A left-to-right progression of orienting materials, data, and action items or reflection space was a commonly observed pattern. Widget selection was based on user assessment of what information was useful or relevant. We developed and tested an illustrative system that gives clinicians greater control of the EHR, and demonstrated its feasibility for case review by typical clinicians. Producing the simplifying inventions, such as user-composable platforms that shift control to the user, may serve to promote productive EHR use and enhance its value as an instrument of patient care.
1 Introduction
Designing electronic health records (EHRs) that meet the complex needs of clinical work is a challenge. We introduced an innovative model using a modular user-composable EHR platform for addressing this challenge by giving clinician users the ability to design interfaces by drag/drop[1], as one of many new functionalities. This is based on the idea that clinician control of EHR design has the advantage of reflecting clinicians’ needs, domain knowledge, and ways of thinking. The ability to create, select and arrange information elements spatially, as well as mark, collapse and expand widgets are novel functions designed to meet specific and contextual information needs and support expression of individual preferences. Essentially, the modular user-composable EHR platform enables the user to assemble the system from building blocks, and rearrange these during clinical tasks. While drag/drop and draggable ‘widget’ or window functionality has been present for some time in other systems, use of this functionality in EHRs by clinicians is novel. Our review of the literature and an environmental scan did not reveal another EHR platform which allows the end-user to compose the complete layout; others allow only partial control, such as creation of order sets.
The theoretical rationale for creating such a system, architectural design, and literature review of related systems [1–3] and results pertaining to accuracy/errors, efficiency, and user perceptions [4–6] have been previously reported. The purpose of this paper is to describe clinician users’ intelligent uses of space in a user-composable EHR platform (MedWISE)[2, 7] during completion of real patient case studies in a laboratory setting.
2 Background
2.1 Theoretical Bases for Intelligent Use of Space for Clinical Case Appraisal Using MedWISE
The basic task in clinical case appraisal involves assembling and considering many pieces of Information [8]. The use of any complex system such as an EHR necessitates that the user divide his or her attention between negotiating the system (e.g., navigating to the needed screen) and performing the task at hand (e.g., characterizing the patient problem)[8, 9]. MedWISE intelligent use of space for clinical case appraisal, in particular, is informed by several theoretical perspectives related to distributed cognition, restructuring work environments by re-arranging objects, and arrangement of information objects.
2.1.1 Distributed cognition
The theory of distributed cognition asserts that humans use artifacts to offload (externalize) cognition. Consequently, cognition can be construed as stretched across the entire system of people, tools, representations and devices. Thus, an increase in the capacity of the artifacts can affect work. The arrangement and re-arrangement of objects during task performance can help externalize concepts. For example, the ability to create a problem list ordered by level of severity means the user need not retain the sequence in memory.
2.1.2 Representations and cognition
Several researchers have studied related interaction and representation effects. Zhang found that depending on their form, external representations do not merely provide affordances for supporting short-term memory, but also constrain, guide, and determine cognitive behavior in the context of problem solving [10]. They also demonstrated how different representations with the same underlying meaning can differentially affect cognition and behavior. The ability to manipulate objects to create new representations may enhance the creative capabilities to structure space towards productive ends.
2.1.3 Restructuring Work Environments by Arranging Objects
Kirsh discusses the effects of expert workers’ restructuring of the work environment by arranging objects; he examines several environments and the corresponding worker modifications. His examples are drawn from many different work domains such as cooking, assembly, and machine workshops. He classifies intelligent uses of space into three main categories: 1) arrangements that simplify choice, 2) arrangements that simplify perception such as calling attention to a group of items (e.g., radiology studies), and 3) spatial dynamics that simplify computation [11] such as juxtaposition aiding calculation of clinical ratios. He found that experts constantly rearrange items to track the task state, assist in memory or understanding, predict effects of actions, and so on [11]. Restructuring often serves a cognitive function: it can reduce cost of visual search, make it easier to notice abnormalities or patterns, identify and remember items, and simplify task representation [11, 12]. We use the term search space to refer to the expanse of space needed to find information. For example, searching across many screens, via scrolling or on a densely cluttered or ill-organized display will serve to increase the search space. Reducing search space is important for supporting the efficiency of the interaction.
2.1.4 Arrangements of Information Objects
Kerne et al. conducted extensive studies demonstrating that the ability to arrange and juxtapose information objects can facilitate brainstorming, insight, creativity, and knowledge acquisition [13–16]. Kirsh and Maglio et al. studied ‘epistemic action’ defined as actions that are not required as part of the goal task but that provide an advantage for intermediate mental processing [12]. Epistemic actions are distinguished from more commonly studied pragmatic actions that bring the user a step (or steps) closer to completing a task or solving a problem. Examples of how spatial arrangement might assist in clinical case appraisal include clustering like items or items pertaining to a diagnostic facet (e.g., symptoms consistent with a cardiovascular problem), and ordering items according to treatment priority.
2.2 MedWISE Functionality
Our objective in developing MedWISE was to provide a physical, manipulable platform that more closely approximates the clinician’s cognitive processes and subsequently reduces physical and cognitive effort. It is anticipated that this will facilitate information retrieval, enhance organization, and simplify the interaction process. The empirical evidence and theory concerning the use of spatial arrangements in work tasks indicate how MedWISE functionality might enable information selection and intelligent uses of space during clinical case appraisal [11, 17].
MedWISE allows the user to create his/her own EHR interface by assembling any elements of the EHR such as laboratory result panels, notes, X-ray reports into a screen layout by drag/drop. Users can color widget headers and change widget titles, add ‘stickynotes’ (text blocks), plot any desired laboratory results on the same axes, and create custom lab panels. Elements can be arranged spatially on the screen into a multi-column layout. The ability to gather and view elements together on one screen layout means that the user need not remember them between screens. Further, a greater proportion of required elements are external during the individual user’s diagnostic reasoning process, facilitating distributed cognition [18–20].
In addition, since MedWISE allows the user to create his/her own representations by creating, selecting, arranging, and marking the elements s/he wishes, the user can create a representation which matches his/her mental representation of the case more precisely. For example, the ability to order elements on the screen corresponding to their priority for treatment, or their importance to the diagnostic process, has the potential to provide a more useful representation than a random or alphabetized order such as is found in many conventional EHRs.
MedWISE has several other features and functions beyond those explicitly designed to enable intelligent uses of space. Created elements such as custom laboratory panels and assembled screen layouts can be shared with colleagues. Users can also save an assembled screen layout as a template, so that it can be applied to other patient records, and the laboratory results can be continually updated. External materials, e.g., RSS feeds from the medical literature, can also be included. The appendix and [18] have explanatory screenshots and detailed descriptions of the full set of features and functions.
3 Methods
3.1 Study Design and Research Questions
The observational study design applied mixed methods to analyze clinician verbalizations, behaviors, and screen layouts (i.e., interface designs) associated with completing patient case studies using MedWISE in a laboratory setting. The ability to select what information appears on screen and to arrange it spatially are two major new functionalities the system affords, vis a vis individual clinician interaction. Thus data were triangulated across data sources to address the research question: What intelligent uses of space are exhibited or perceived by clinicians using MedWISE?
3.2 Sample and Recruitment
The protocol was approved by the Institutional Review Board of Columbia University. Thirteen clinicians were recruited via a focus group announcement and email from the hospitalist and nephrology divisions of NewYork-Presbyterian Hospital-Columbia University Medical Center (NYP-CUMC).
3.3 Setting and Study Context
Clinicians completed study procedures in a laboratory setting. Clinicians at the study institution had access to patient information including clinical notes through WebCIS, a home-grown system that aggregates and displays information from dozens of clinical systems [21] and read colleagues’ notes asynchronously as part of the care coordination and consultation processes. Thus, clinicians in our study were familiar with the note and laboratory test formats, authors of clinical documents, hospital service organization, and other aspects of the study context.
3.4 Data Collection Procedures
Clinicians provided informed consent before data collection and were each compensated $100 for a two-hour session. Clinicians first completed a training exercise to ensure they were capable of using the system and knew its features. They were then given four real patient cases and asked to assume that they would be taking over care of the patients and to think aloud as they used MedWISE. There were no specific instructions regarding use of specific widgets or the order in which to view and organize information. For cases 1 and 2, clinicians were instructed to use MedWISE in any way they wished, in order to familiarize themselves with the patient’s condition and state their assessments, diagnoses, and plans. For case 3, they were also asked to prepare a screen layout that would be shared with colleagues. For case 4, they were told they had ten minutes to view information before summarizing the patient problem.
Three clinicians carried out the study tasks over two one-hour sessions held on different days more than a week apart; the remaining clinicians (n=10) carried out the study tasks in a single two-hour session. Clinician utterances and MedWISE screen layouts were captured using Morae™[22], a video-analytic system that provides a video capture of screens and detailed logs of the user interaction (e.g., user interfaces, keystrokes, mouse clicks, and web pages visited). The recordings yielded multiple types of data for analysis including: 1) clinician utterances expressed in think-aloud protocols; 2) content and time sequences in clinician-created screen layouts; and 3) spatial layouts produced by clinicians. The think-aloud protocols [23, 24] were transcribed for analysis.
3.5 Data Analysis Procedures
We analyzed data sources individually and then triangulated across data sources to generate inferences related to general interactions with MedWISE and intelligent uses of space. The data sources were clinician utterances from think-aloud protocols, associated screen actions, content and time sequences, and final layouts.
3.5.1 Spatial layouts in clinician-created screens
We applied an inductive approach to coding the clinicians’ predominant approach to interaction and organizing contents in each case. These categories emerged from examination of user behavior through multiple reviews of the video and iterative attempts to characterize sequences of coded behavior. In addition, we coded the final layouts of each case for specific ‘intelligent uses of space’ behaviors using the same deductive coding framework applied to clinician utterances and associated screen layouts (described below).
3.5.2 Content and time sequences in clinician-created screen layouts
Examination of information content selected and the time sequence in which it was selected is a necessary prerequisite for examining intelligent uses of space. Consequently, we plotted clinician widget viewing for each case by widget and time in order to visualize which widgets were on screen at any time, and the order and type of widget viewing. We aggregated data across clinicians into swimlane views that enabled comparisons of different user actions for the same case and examination of patterns.
3.5.3 Clinician utterances and associated screen actions
We applied a deductive approach to create the coding scheme that was applied to clinician utterances and associated screen layouts to describe intelligent uses of space and other uses of MedWISE functions to heighten perception of elements (e.g., uses of color). We derived the initial coding scheme largely based upon literature pertaining to the intelligent use of space in workplaces[11]. These are categorized in the literature under the main headings of ‘use of space to simplify choice’, ‘use of space to simplify perception’, and ‘use of space to simplify computation’. More specific codes were added as needed to characterize the data. Data were coded by one investigator (YS) and reviewed by a second (SB) to support the qualitative research criterion of auditability[25]. The main coding scheme is presented in Table 1, below.
Table 1.
‘Intelligent uses of space’
| Coded concept | Description/definition | Example |
|---|---|---|
| Use of space to simplify choice | ||
| choice | Clustering or other placement to simplify choice | Stack relevant labs in a column |
| Use of space to simplify perception | ||
| Region assignment | Assigning a particular screen area for a purpose | Alerts appear at lower right of monitor |
| Clustering/marking for perception | Grouping/coloring items to aid their being noticed | Grouping all abnormal laboratory results |
| Clustering/marking for a purpose | Grouping/coloring items to aid a particular purpose | Grouping all items related to diabetes mellitus |
| Ordering | Placing items in order to aid work | Organizing history of present illness by time |
| Use of space to simplify computation | ||
| Epistemic action Computation | Action that aids thinking, even if not required for task Facilitate or carry out computation | Juxtapose numbers to aid calculation Listing weights in time order to facilitate subtraction |
| Tracking | Manipulation to aid tracking a work process | Marking/moving items for which process is finished; checklist |
| Other | ||
| Externalize | Externalization to facilitate computation or perspective change | |
| Play | Rearrangement or placement to facilitate discovery, new solutions, not necessarily planned | Randomly rearranging scrabble tiles in hope of solutions, try out conjectures |
4. Results
4.1 Sample
The subjects were resident physicians, attending physicians, and one physician assistant, with an average of 2.5 years of service at NYP-CUMC, 3.3 years of experience in their fields, and 2.4 years of experience using WebCIS. They had an average 2.7 years of experience using other commercial EHRs. Eight of the 13 clinicians rated themselves above average in computer knowledge, with one self-rating as ‘expert’.
4.2 Descriptive Statistics by Data Source
The frequencies for the units of analysis by data source are shown in Table 2.
Table 2.
Frequencies of Unit of Analysis by Data Source
| Data Source | Unit of Analysis | Totals |
|---|---|---|
| Clinician utterances from think-aloud protocols and associated screen actions | Phrase instances with associated screen actions Total instances of coded HCI screen interactions Instances of space-related interactions | 3,023 416 237 |
| Content and time sequences | Case (Swimlanes) | 451 |
| Final layouts – general approaches | Case | 412 |
| Final layouts – specific uses of space | Instances of space-related interactions | 237 |
Case 1 was not used for Users 10-13 because User 10 revealed that he was familiar with the Case and present at the death of the patient. So 9 Users completed 4 Cases, 3 users completed 3 Cases, and User 13 completed 3 Cases but did not create MedWISE layouts.
4.3 What Intelligent Uses of Space are Exhibited or Perceived by Clinicians using MedWISE?
4.3.1 Information selection with MedWISE
4.3.1.1 General behaviors
Each user’s first action was to choose one note to be an ‘index’ note, the best they could find to provide an overview and to frame subsequent search. After selecting the index note, three different overall strategies emerged in their use of the core select and arrange functionalities, as described in results about spatial layouts. All users viewed other information, usually the latest labs and any recent reports of other specialist procedures such as X-rays, MRI reports, or pathology findings.
4.3.1.2 Specific Information Selection Behaviors
One of the new capabilities of the system is ability to select and place specific data elements in a highly granular manner (e.g., to place just one or two laboratory test results instead of a whole panel, or to decide which single tests should be aggregated in a plot, or which parts of a note are worth displaying prominently). Subjects used this capability to define interfaces very specifically, making use of selection and space to increase the relevance of information presented. Reasons for information inclusion/exclusion are expressed in the think-aloud protocols. For example, users made considered decisions as to the relevance of particular pieces of information, removing those they had viewed but felt were either not significant enough (e.g., a normal laboratory test result) or not sufficiently revealing about the problem (e.g., a note that did not have a comprehensive problem list). Users’ think-aloud protocols showed they continuously evaluated the relevance and usefulness of the different information elements they viewed, attempting to obtain and present a complete picture within the time constraints of the study. One user expressed this as a value:
“I would say that in thinking about the patients it allowed me to really quickly summarize relevant stuff… what I liked about it is sitting here thinking ‘how do I summarize this person succinctly?’ - which is the art of medicine … and having one page to do it with - thinking about what’s the most relevant things, what do I want to follow, made me question what’s really important. There’s only so much screen real estate and it’s all really valuable …I really like having the one-page summary.”
Reasons for exclusion of material included that the data was irrelevant, outdated, incomplete, or erroneous. Reasons for inclusion included trust in the clinician writing the note, (“Dr. X is a cardiologist so that might be worth having”) or in their specialty (for study reports), recency, comprehensiveness (“most recent consult notes tend to have a lot of info so I’m going to keep it open”), facts important for treatment (e.g., patient was a Jehovah’s Witness and so would refuse blood transfusions), convenience (such as self-updating template creation), and reminders (such as lists of screening labs).
These considered decisions throughout the session meant that the final interface contained more relevant information, as determined by the clinician, than the usual system, putatively improving cognitive efficiency. One user alluded to this functionality and how it is valued by clinicians: “You can see at large it’s all based on having being processed by a clinician, that’s what we like to focus [on].”
4.3.2 Intelligent Uses of Space
4.3.2.1 General Approaches
Spatial layouts in case sessions reflected three primary interaction approaches which we labeled ‘opportunistic selection’, structured, and ‘dynamic stage’. These primary interaction patterns are summarized in Table 3 and Figures 1–4 and 8. Some clinicians (n=7) used a consistent approach for layouts across cases; in other instances, their approach varied by case. Four final layouts could not be classified.
Table 3.
General Approaches to Intelligent Uses of Space
| Interaction Strategy | Figures | Classification criteria |
|---|---|---|
| ‘Dynamic stage (n=11) | 4,,5 |
|
| ‘Structured’ (n=19) | 6,7,9-12 |
|
| Opportunistic Selection (n=11) | 2,3 |
|
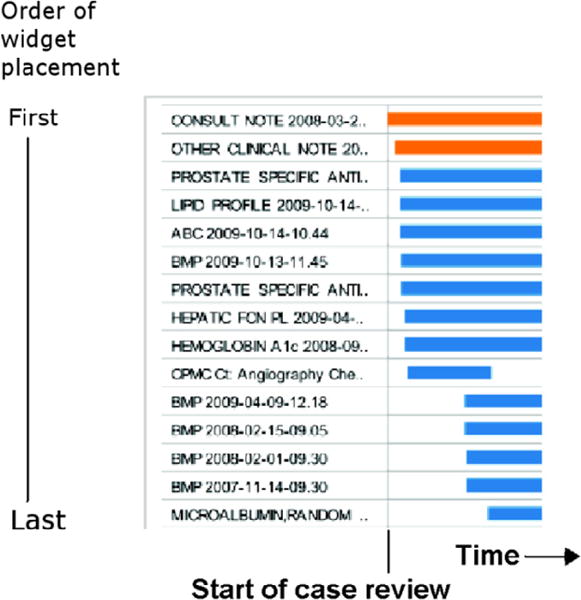
Figure 1.

Timeline for ‘opportunistic selection’ interaction approach shows rapid-fire placement of items into the page. If a line ends it means the widget was removed from the interface at that time. See Figure 2 for screenshot. Orange = clinical notes, blue = laboratory results.
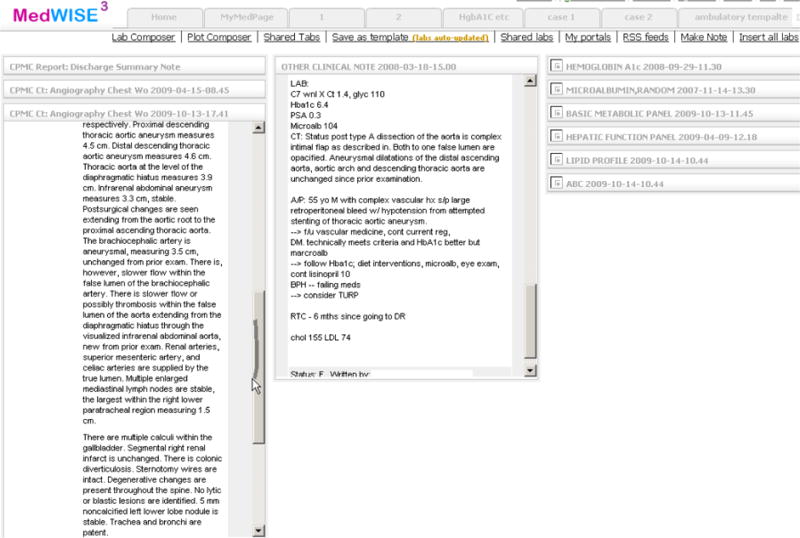
Figure 4. Dynamic stage approach example.

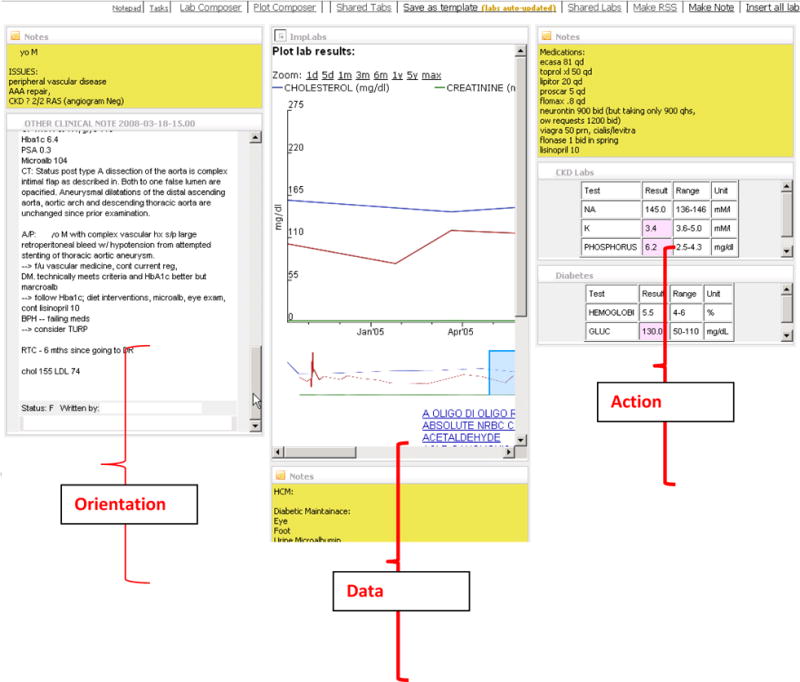
The user has opened the index note in column 2, scrolled to the area which tells about vascular problems, and juxtaposed the CT angiography report, scrolling up and down and comparing. The rightmost column contains items already viewed in a similar manner, being compared to the relevant area of the index note. The user has stacked items to be viewed in column 1. This is a typical use of spatial arrangement to track a process, as described in the literature.
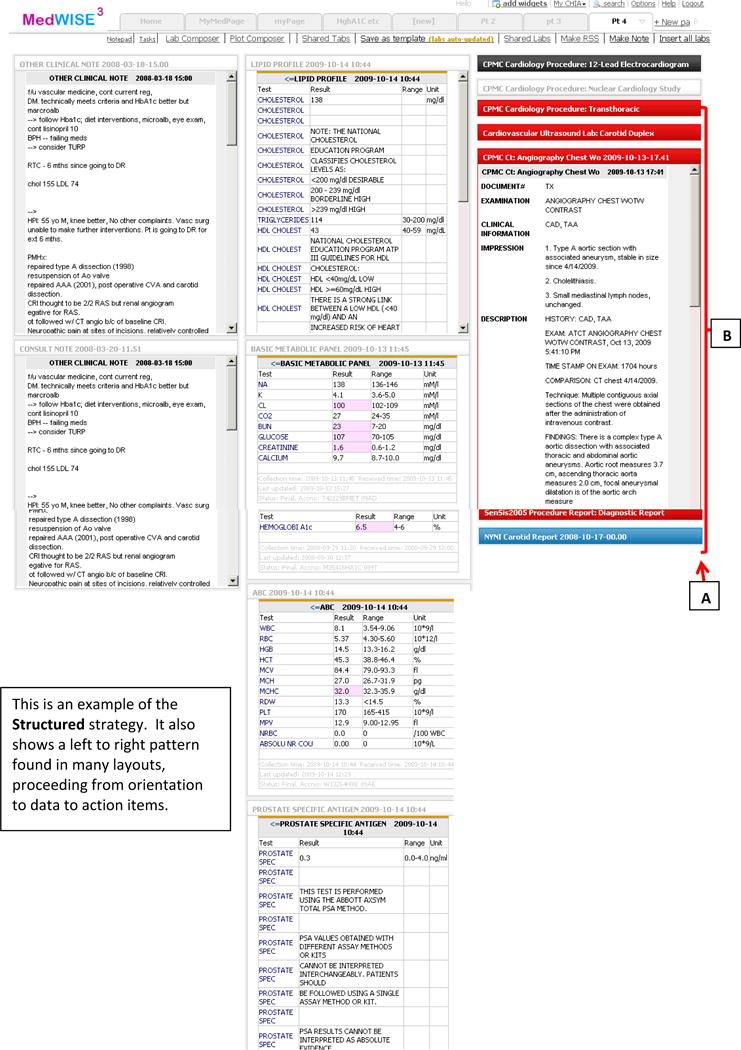
Figure 8. An Example of Region Assignment, Clustering, and Marking.

The middle column has been assigned to labs (region assignment), despite the fact that there is ample space in other columns. The index note is at left, the relevant studies are at right, color-coded as to the relevant clinical problem (vascular disease in red, EKG in black, brain-related in blue, and nuclear cardiology study in white). This is an example of marking for perception (A)(i.e. header color draws attention, with red (the most eye-catching color) associated with the most serious (vascular) clinical problem). Clustering of items draws attention to the whole group (clustering for perception (B)). Brown lines in the lab headers indicate the interface has been set as a self-updating template, which will always display the latest data for those test types.
The structured approach was the most common (n=19). User statements associated with the structured approach suggest that their purpose was to organize things for future viewing :”What would be really awesome - if I could have this for my outpatient - my ambulatory template, so that every new patient would automatically populate these - typical labs, and common problem labs, like this”, “So that’ll be helpful - a lot of screening labs–this a patient where these numbers are going to be really pretty critical”, “I’ll probably keep it right around here and then I could just come to this page, and then I could see everything that’s going on with this patient”.
The dynamic stage approach was reflected in 11 final layouts. An example of dynamic stage approach was that the user kept the index note open at the bottom of column 2 (middle column) and stacked the unexamined labs and reports, closed, in column 1 (leftmost column), opened them in column 2 to compare them with the index note, and closed and moved them to column 3 (Figures 2,4).
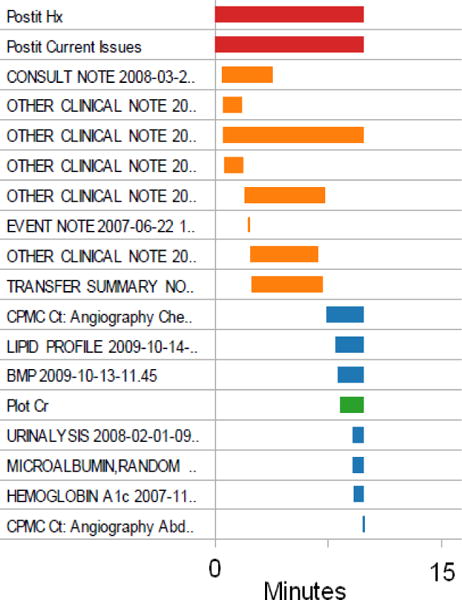
Figure 2.

‘Dynamics stage’ approach timeline. Items are color-coded with red = user-created items, orange = clinical notes, blue = laboratory results and green = plots. See figure 4 for screenshot.
The opportunistic approach was also reflected in 11 final layouts. It was characterized by the user gathering information rapidly in order to read it together and come to a conclusion about the patient, with little organization compared to the structured approach. See Figure 3.
Figure 3.

Interface created by user with ‘opportunistic selection’ approach. The appendix has the full screenshot.
4.3.2.2 Specific Approaches of Intelligent Uses of Space
Analysis of the think-aloud protocols revealed 3,023 phrase instances with associated screen actions. Of these, 416 were related to HCI with a subset of 237 phrase instances specific to intelligent uses of space (Table 4). Two spatial arrangement-related codes were reflected in more than one-fifth of the phrase instances: region assignment (24.1%) and clustering for a purpose (20.3%).
Table 4.
Common spatial-arrangement related code frequencies and percentage of total space-related code instances (n=237)
| Spatial arrangement related codes | Frequency | % of total space-related codes |
|---|---|---|
| Region assignment (user assigns areas of the screen for particular purposes or information type) | 57 | 24.1 |
| Clustering for a purpose (e.g., placing all radiology reports together) | 48 | 20.3 |
| Clustering for similarity (e.g., placing all the thyroid results together) | 26 | 11.0 |
| Clustering for perception (e.g., grouping items so the whole group calls attention, see figure 8 | 16 | 6.8 |
|
Marking for perception (e.g., red header color calls attention) Ordering items (e.g., listing problems in order of importance) |
13 | 5.5 |
| 10 | 4.2 | |
|
Affordance emphasis (calling attention to availability of information, e.g., placing collapsing widget with colored header in upper right) Epistemic action (e.g., juxtaposing results to aid calculation) Clustering to aid memory (e.g., clustering items to be checked in future) |
6 | 2.5 |
| 4 | 1.7 | |
| 2 | 0.8 | |
| Split group (split items normally presented together) | 1 | 0.4 |
Specific examples of intelligent uses of space are summarized in Table 5 and further illustrated with Figures 2,7,8,9,10 (9,10 in appendix).
Table 5.
Intelligent uses of space examples
| Region assignment to denote significance (n=57) | Figure 8,10 (appendix) |
|---|---|
| Clustering of like objects for a purpose (n=48) | Figure 8,10 (appendix) |
| |
| |
| Clustering of like objects for organization (n=26) | Figure 8 |
| |
| Clustering for sequence, to denote order of importance, priority in a process, etc. (n=10) | Figure 8 |
| |
| Epistemic action n=7 | Figures 7,8 |
| |
| Placement of items together to facilitate calculation (epistemic action) n=6 | Figure 2, 7 |
| |
| Left-right layout pattern (orientation - action) (n=29; right-left pattern n=6, others n=8) | Figures 8,9 |
| |
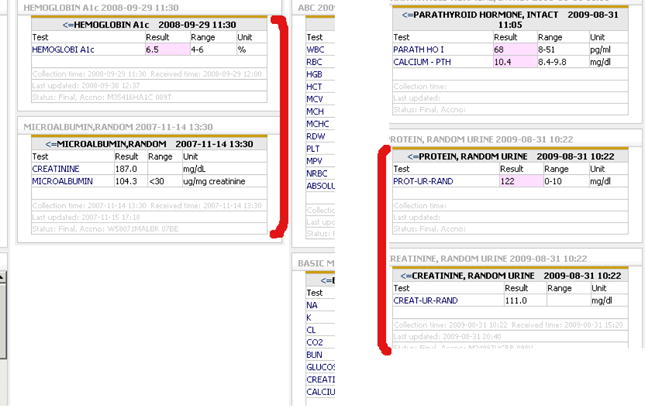
Figure 7. Juxtaposition to aid calculation (epistemic action).

At right, the user placed urine protein above urine creatinine to facilitate calculation of the ratio, which is clinically important. The left side shows element juxtaposition: “…so microalbumin for her diabetes, I can just link them together, put them next together ”
5 Discussion
5.1 Overall Patterns of User Interaction Exhibited by Clinicians Using MedWISE
The ‘intelligent uses of space’ is an important theoretical construct, providing a lens to illuminate and study how clinicians conceptualize and arrange objects for accomplishing work in healthcare. The fact that half of the top human-computer interaction codes pertained to uses of space (totaling 237 instances) shows the degree to which the arrangement functionality was used, with region assignment being the most common code. We first discuss overall usage patterns and then specific intelligent uses of space below. We triangulated the different data sources; this strengthens confidence about the interaction patterns and intent of the user.
All subjects made use of the new features in ways that researchers anticipated, which suggests that they had developed a genuine understanding of the system. Clinicians had no difficulty grasping the purpose of specific features; they created custom panels that more closely fit their needs; they arranged widgets in clusters according to similarity of data or purpose, and used other new features in the intended manner.
All users were able to use the system to review all cases, stating their assessment and plan, and establishing the feasibility of this approach for real case review. The system mediated interaction behavior in ways consistent with theoretical predictions. Clinicians organized their interfaces in ways that made sense to them. User statements indicate that the arrangement feature assisted them in organizing their thinking, and in placing items to call attention to important data, such as findings that warranted monitoring, high priority tasks, and problem lists. Their information selection practices reflected deliberate choices given the users’ knowledge of the case. Subjects took care in selecting the ‘index note’ because the note would also be used to frame their subsequent information search, and perhaps provide a cut-and-paste template with base information for any notes they might write. This had the effect of reducing the search space and providing triggers for examination of specific laboratory results or study reports. For example, if notified of a problem via the note, the user might seek to determine whether the problem was resolved, worsened, or remained unchanged by looking at laboratory data. This behavior (including viewing the latest note as the first step) is seen with legacy system (WebCIS) users as well, and reported by Reichert’s study of the same user population performing a similar clinical task [22]. This organizing rubric also serves as a filtering function for increasing the relevance/space of the interface for future viewing.
The areas of individual difference are also not surprising. The three main strategies reflect user preferences as well as case needs.
The structured approach was more revealing of how users classify information and intend to communicate important case concerns to their future selves, making use of the space and marking it to increase functional efficiency. The fact that many users created a left-right pattern with labs in the middle suggests that this layout pattern may be appropriate even in more conventional systems, as it orients the user immediately, facilitates lab data comparison with notes, and provides for smooth transitioning to task concerns. Zheng and colleagues[26], based on a logfile study of user patterns of interaction, also noted the value of placing paired EHR features next to each other in adjacent onscreen locations to facilitate user interface navigation.
‘Dynamic stage’ approaches made use of the arrangement features for providing cognitive support to intermediate thinking processes, thus allowing change in thinking to be reflected in change in the interface as the user’s mental model developed. This approach echoed task tracking and other uses of space found in the literature [11, 12] as well as an overview/detail navigation approach [27]. This approach allows for a focus on facets of the case and temporary externalization of the relevant information.
The ‘opportunistic selection’ approach proved a method for quickly obtaining an overview, and clinicians who used this approach were able to represent the patient problem rather efficiently. Emphasis was placed on increasing information availability for the immediate case appraisal task rather than for further processing (e.g., weighing diagnostic hypothesis or contemplating changes to the treatment regimen).
The approaches and uses of space reflect different possible uses of the EHR - as an ‘epistemic space’ (i.e., an area for actions that aids thinking), as a memory aid or structured note/template, and as a vehicle for communication with oneself at a future point in time.
5.2 Specific Uses of Space
5.2.1 Region assignment
Region assignment, which comprised almost one-fourth of intelligent uses of spaces behaviors, reduces search space, increases interaction consistency, and can make use of position to attract attention to alerts or other important information (such as by placing items front and center or at top right with colored headers). It can ease system use for communication, since all users would know to look in a particular area for particular information. It also allows for juxtaposition of larger functions (such as data examination in laboratory results with related notes, each in a column).
5.2.2 Epistemic action
Epistemic actions (1.7% of codes) such as juxtaposing other elements with the note, or lining up closed widgets in columns before and after inspection, showed that interactivity during case review can be useful and valuable. This is a typical use of space to track a process, allowing the user to associate regions with stages of the process and clearly demarcate the current stage. It also lines up items in preparation for review, and may provide a method of decreasing the loss of focus resulting from interruptions [11]. Juxtaposition to calculate clinical ratios is another example of epistemic action. In general, the ability to view result information at the same time as one is carrying out a task such as note writing or order entry has obvious advantages in that it minimizes the memory-taxing process of screen switching [28].
5.2.3 Clustering and marking for perception or for a purpose
Marking (such as by header color) comprised 5.5% of space-related codes, and clustering (which makes the visual field taken up by the clustered widgets larger and more noticeable) constituted 37.9% of spatial codes. Both these techniques increase the perceptibility of those elements, calling attention to their contents and/or prompting examination. Clustering and marking for a common purpose increase the organization of the interface, thus reducing the search space and prompting users to use related information together when its interpretation may be easier.
5.2.4 Left-right organization
Left-to-right organization of processes was found in 29 (70%) of layouts. This pattern is common in websites because of the reading direction of the English language. Placement of items in the top left therefore naturally calls attention to those items at the beginning of the session, and users employed this to orient and mark ‘don’t-miss’ data.
5.3 Implications
Providing cognitive support to EHR users has been identified as an important issue in the design and implementation of EHRs. It affects their acceptability and usefulness to ordinary clinicians [29]. Designing for effective support has been especially difficult due to the complex, nonlinear, rapidly changing and highly varied needs of healthcare tasks compared to other domains. We gave users the ability to create, select, and spatially arrange information elements, and demonstrated that typical clinicians do indeed make use of this functionality to facilitate cognition and other aspects of their work. This corresponds to findings in other domains where expert workers use object arrangement to ease their work[11]. The MedWISE drag/drop composition features support the integration of relevant patient data, reduction of visual scanning and search, and decreased screen transitions. Affordances that support user control need to be transparent, familiar, and readily manipulable so that the system itself does not introduce greater cognitive load (e.g., resulting from having to master a new and nonintuitive interface).
Perhaps the most significant advantage is that the approach allows the clinician to bring to the surface those aspects s/he considers most important at any time, in an organized way and signaling issues of relevance to others (also saving time). This can change dynamically as the thinking about the patient problem changes. Ability to create shareable patient-specific displays, and incorporate many information types in the same screen (in contrast to many EHRs which separate test results, notes, etc.) were also noted. Another overarching advantage is that incorrect or suboptimal displays may be changed in seconds.
We know of no other studies on a similar system. Perhaps the most similar and illuminating studies were done by Staggers et al., examining nurses’ use of user-created paper ‘brains’ – summary sheets, each designed by the nurse, which are carried throughout the day and consulted and amended frequently [30–32]. Staggers reports that most nurses eschewed the computerized summaries made available for handoff, preferring their own for several reasons, with customizability and ‘fit to their way of thinking’ being the most important. Other reasons included incompleteness, excessive density, poor layout, lack of changeability, and design not fitted to the way nurses were used to finding or processing information or the way they worked [30–32]. Ability to tailor the report form and take notes was deemed critical by nurses. Therefore, they created personalized paper forms that better matched the way they do work and the way they think about patient care. Tailoring was important to fit the individual user - one who had already cared for the patient just needed updates, whereas more information was needed if the patient was new to the nurse[30–32]. Moreover, while not tested in this study, the act of organizing information can itself foster memorability [30–32]; nurses stated that the act of creating these ‘brains’ was itself helpful in promoting appropriate action and decision-making. This was echoed in one of our users’ statement about the value of the one-page summary for his thinking process. Highly customizable computerized tools such as MedWISE may address the need for both computerization and customizability.
Our findings also have implications for design of more conventional systems, which could incorporate aspects of our users’ creations such as left-right flow of orienting materials, data presentation, and action item sequence. The division of information display into notes, laboratory results, study reports, and tasks is another example, as is the ability to include text blocks, two-line orienting summaries in the upper left, ‘epistemic space’ (e.g. a scratchpad) and so on. Drag/drop approaches may be used to elicit user concepts and preferences during the prototyping of more conventional systems, more efficiently and specifically than with conventional iterative development. The flexible architecture might also accommodate healthcare needs for variability and rapid change [33].
Taking cues from user creations can give insight into their mental models, workflow problems, and tacit knowledge. User control can also reveal new use cases and needs[4, 5].
The extent to which users can do more complex creation is a matter for research. Healthcare workers are used to algorithmic thinking and are highly motivated. Newer generations may enthusiastically welcome the kind of software control they enjoy in other domains and applications. In the commercial world, enterprise mashup tools and adaptations of children’s drag/drop programming languages are being explored for many purposes, including democratization of software design in order to leverage user expertise [34–37]. A leading edge hypothesis is that capitalizing on users’ understanding of context coupled with personal design preference can transform the way they interact with EHRs.
6 Future Work
Future work should include further precise studies of whether user control would be safer or would foster errors or error propagation, in laboratory settings and controlled deployments. Our results of a small initial test for diagnosis momentum error revealed low risk [4]. Likewise, comparison of user diagnoses with an expert reference standard exhibited no decreased accuracy[4].
Questions regarding the advisability of user control, including its risks, exact deployment, and potential cognitive burdens imposed or relieved by user control, can only be answered by empirical research. We have made a start, reporting on various other aspects of user studies including efficiency and timesaving [4, 5]. Larger-scale studies of groups of users can also elucidate patterns of use, evolutionary development, and clusters of communication. It also remains to be seen how hospitals would formulate use policies of user-composable systems. Our model affords different levels of vetting so that creation of tools, layouts, and templates can receive some measure of scrutiny [1].
All of the interaction approaches result in externalization of user understanding of the task, case, and contextual (including institutional) knowledge. Thus implementation of this user-composable EHR approach in production systems and study of the resulting user creations and behaviors might reveal much about clinical reasoning in healthcare work. By storing some results of clinician-system interaction, we could gain a more fine-grained record of how clinicians conceptualize both the individual patient case and general classes of problems. The conceptualization also includes setting and specialty-specific issues, including tacit or informal knowledge about daily operations. For example, nephrologists created custom laboratory result panels, splitting them according to their specialty’s practices. One user stated that he included a result in a self-updating template because of experiential knowledge that that type of test result usually comes back late. In addition, these approaches can lead to new avenues of research in HCI and cognition.
7 Limitations
Limitations of this work include the small number of subjects in the single laboratory study conducted at only one institution (although with data from two major medical centers), which limits generalizability. Although the cases were real, they were not the clinicians’ own cases, and it is possible that the degree of cognitive investment when the cases are their own might differ from the test situation. Most clinician subjects were in a training phase (residents). It is also possible that there was a self-selection bias since participation was voluntary. On the other hand, the use of real patient records and realistic tasks were strengths of the study.
8 Conclusions
We proposed a new modular, user-composable platform approach to EHRs, which can be adapted to variable or rapidly changing needs. We developed and tested an illustrative system that gives clinicians greater control of the EHR, and demonstrated its feasibility for case review by typical clinicians. However, the potential broad and varied uses of modular composable systems can only be realized with more in-depth research including controlled deployments. User control and system flexibility provide new options for developing EHRs as real tools for thinking, with greater match-to-task requirements. Producing simplifying inventions, such as user-composable platforms that shift control to the user, may serve to promote productive EHR use and enhance its value as an instrument of patient care.
Supplementary Material
Figure 5. An example of region assignment.

The subject has placed orienting materials - a stickynote summarizing the patient issues and clinic note at upper left, relevant data and health care maintenance in the middle, and medications and labs to monitor at right. These two laboratory result panels are custom-made by the nephrologists, who used the ability to choose just the laboratory tests they think relevant.
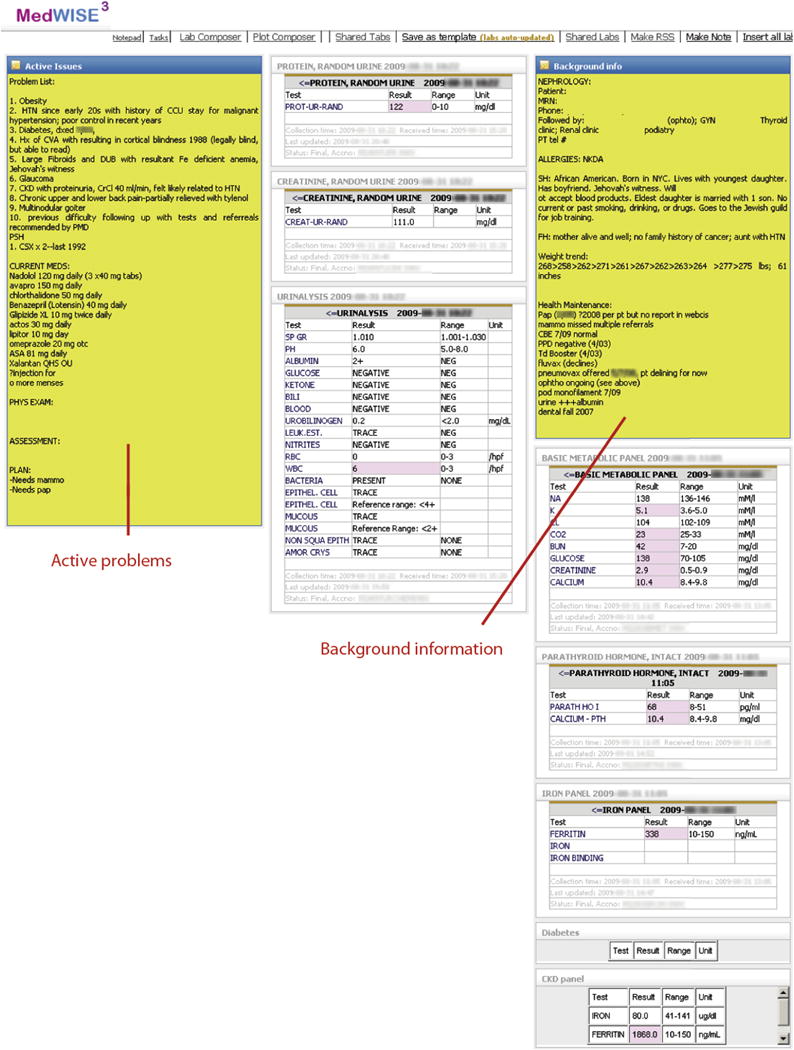
Figure 6. Note splitting.

The user identified inclusion of background information into every note as a problem, and so split the note functions into two ‘sticky note’ sections, one with active problems which is updated frequently, and one with background information which is rarely updated but easily available if needed. The figure is truncated, 3 other lab panels in the lower right-hand column are not shown.
Paper 2 Highlights.
3 main interaction strategies: gather and view, dynamic stage, purposive and organized
Left->right pattern of orienting materials, data, action items
Workers use spatial arrangement to facilitate workflow, cognition, fit to task
Users purposive in design for communication with others
Users are engaged, aware of problems, enthusiastic
Acknowledgments
We gratefully acknowledge Justin Starren and Jan Horsky for their role as committee members in this PhD research. We would like to thank Herbert Chase and David Vawdrey for their technical assistance. In addition, we greatly appreciate the time and effort of the participants in the study.
This research was completed as part of a PhD thesis at Columbia University and was supported by NLM/RWJ ST15 LM007079-15 Research Training Grant (Senathirajah) and the Irving Institute for Clinical and Translational Research grant UL1RR024156 (Bakken).
Appendix
Appendix Table 1.
MedWISE basic features, related theory, coding and relationship to care process.
| Feature/functionality/mechanism | Theory concepts | Codes/behavior it facilitates | Example relationship to Diagnostic/care process |
|---|---|---|---|
| Gather and spatially arrange any information elements from the EHR together on the same page, by click and drag. | DC,K,IS,CL,E | Identify information sources, arrange display elements to support procedure/prioritization, juxtaposition, data examination, exploration, explanation, hypothesis evaluation, discrepancy processing, meta-reasoning and summarization, assign regions for particular purposes | Make relationships between variables, order according to diagnostic or treatment importance or relevance, communicate significance to self or colleagues, assist thinking, store data |
| Make and share custom lab panels from any user-selected labs; and likewise, to share user-created tabs (page interfaces) containing collections of notes, lab panels, plots, RSS feeds, or other information. Creators of these shared elements are identified in the list from which one imports an element, and so users may choose on the basis of their informal knowledge of the authors, such as their specialty or expertise level. | DC,P | Create display more exactly fitted to patient case or general needs, share this with colleagues, facilitate data examination, exploration, and discrepancy processing | Display all elements to patient case on one screen, facilitating thinking and decisionmaking without need to navigate, speeding process |
| Set a tab containing user-gathered elements as a template so that labs in the page are automatically updated with new information as it becomes available | P, communication/collaboration | Automatic information updates, standaridization | Facilitate rapid and up to date case review in subsequent sessions, standardize process across sessions, patients and clinicians, communicate with colleagues |
| Create multi-axis plots of any desired types of lab test values together on the same plot (a mashup) encompassing all available patient data; pan, and zoom from a years-long scale to minutes/seconds. | Data examination, exploration and summarization, discrepancy processing | Facilitate decisionmaking | |
| Collapse/expand widgets and edit header colors and titles, and view widgets full-screen. | IS (marking, grouping, perception, choice…) | Data identification, examination, exploration, marking, grouping according to topic or relevance, increasing perceptibility, summarization, data storage | Facilitate reading notes or full-text journal articles, speed case review and decisionmaking |
| Stickynote - click inserts a ‘stickynote’ which allows insertion of text into the interface. Customizable background and header color | Allows user to write notes or anything else desired in a widget | Combination of user-created text with other information on same screen | |
| RSS feed widget - in a multistep process user can set up RSS feeds to appear in a widget | Inclusion of self-updating (therefore current) information (e.g. standing Medline search results) in a widely used format, and drill-down to full text journals in the interface | Facilitating EBM/guidelines, alerting, etc. Any RSS feed allowed. Inclusion of diverse external information sources | |
| Mouseover preview of lab results - mouseover of the left lab menu link gives a preview of the lab panel | Allows user to preview widgets before inserting them into the tab, facilitates selection and mitigates the need to take action to remove unwanted widgets | Decreases unnecessary actions in widget selection and placement; rapid information overview |
DC=distributed cognition, K=Keyhole effect, E=epistemic action, CL=cognitive load, IS=intelligent uses of Space, P=produsage produsage
Appendix Figure 1.

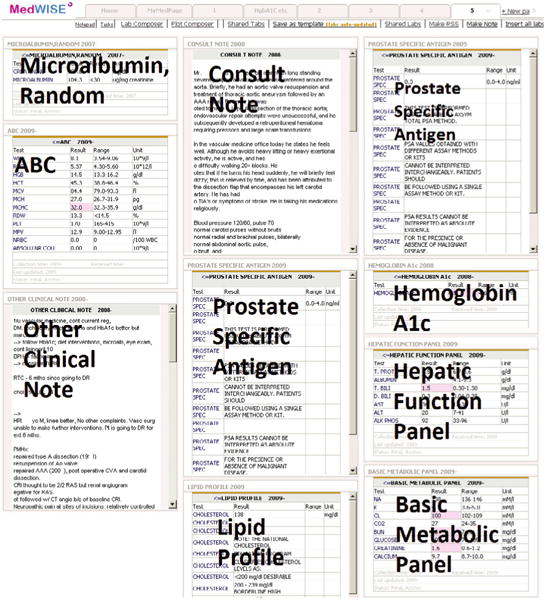
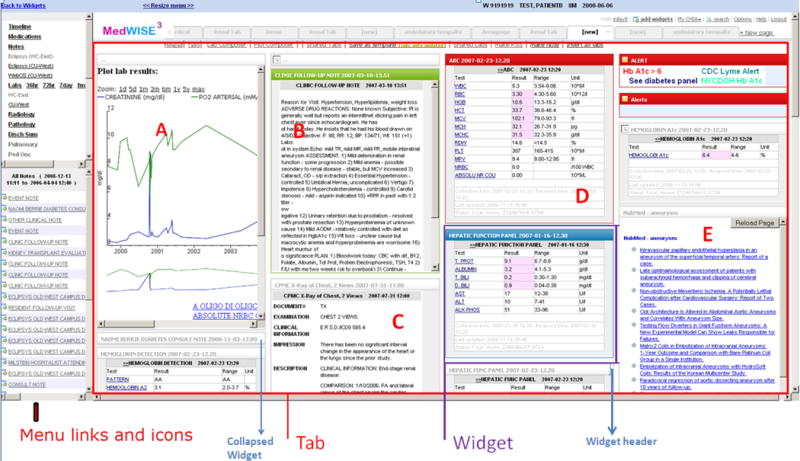
Screenshot of MedWISE. Clicking on the left-hand menu links inserts data items (as movable rectangles, or widgets) into the right-hand pane (‘tab’). Plots (A) notes (B), study reports (C), laboratory results, (D), orders, and RSS feeds (E) are shown. Users can thus gather and arrange any desired elements of the clinical record together on the same page. These interfaces are stored and can be shared. For safety, the usual EHR interaction is available by clicking on the icons next to the menu links.
Definitions: A widget is a single draggable window containing information display, such as a note, lab panel, RSS feed listing, lab results plot. A tab is a single full screen accessible by clicking on the tabs across the top of the interface, in the large right-hand pane. “Creating a tab” consists of populating it with widgets.
Users can create and share original widgets, for example, custom lab panels, which are created by dragging and dropping the lab tests of their choice from the complete list of 908 lab tests that used at this institution. They can also share the complete screen (tab) of widgets they assembled, which could include lab panels, RSS feeds, notes, user-created notes, user-created mashups of lab plots, orders, and so on. Thus a user could create a tab containing all the relevant information for a particular patient and share it, or set it as a template and share the template. Templates are tabs in which the laboratory panels are self-updating (that is, when new results are available the screen automatically shows the newest information). Teams or specialties can set up templates (e.g. for renal function) that they use and share. Importing a tab or widget is done by bringing up the ‘shared tabs’ or ‘shared widgets’ list and clicking on a link; this opens the tab or inserts the widget into the current interface respectively. Users can control the information density on screen according to their preferences, by distributing widgets over several tabs if they desire, by dropping widgets onto other tabs.
Video examples of MedWISE features in use.
More detailed feature listings and descriptions are included in the online Appendix.
Appendix Table 2.
Extract of coding of think-aloud protocol
| Think-aloud verbalization | Screen Action | Diagnostic reasoning code | HCI code |
|---|---|---|---|
| Look at the plan | Scan data | ||
| so I guess being impression of this chief complaint was bacterial sinusitis, got a z-pack, tylenol, and | Read data, identify data | ||
| ok so this is a pretty sick patient for her age, | Data compared to norm | ||
| this is a good note, I’m going to leave this on my worksheet | Cue diagnosticity | Creation, rationale | |
| all right | |||
| let’s look at her labs | gets labs list | purpose | |
| widens it | |||
| ok, she last had labs in August. | Cue diagnosticity | ||
| Mouses over creatinine | Scan data | ||
| gets Basic Metabolic Panel | |||
| mo iron | Scan data | ||
| I don’t know why they didn’t get a CBC | Data absence, | ||
| she hasn’t had a CBC since last year | gets hemoglobin a1c, | Data absence, data identification | |
| gets abc | |||
| rearanges with note in c1-1 and labs down middle | Region, cluster for a purpose clustering for similarity | ||
| scrolls down note, back up again | Scan data | ||
| mo urine | Scan data | ||
| lipid panel? | mo microalbumin, gets it, puts in c2-3 | region | |
| mo abc with differential | Scan data | ||
| mo lipid panel, gets it | Scan data, identifiy data | ||
| she hasn’ had lipid since 2006 | Data absence | ||
| just want to make sure I didn’t miss it | plots LDL | Plot trend |
Footnotes
Publisher's Disclaimer: This is a PDF file of an unedited manuscript that has been accepted for publication. As a service to our customers we are providing this early version of the manuscript. The manuscript will undergo copyediting, typesetting, and review of the resulting proof before it is published in its final citable form. Please note that during the production process errors may be discovered which could affect the content, and all legal disclaimers that apply to the journal pertain.
References
- 1.Senathirajah Y, Bakken S. Important ingredients for health adaptive information systems. Studies in health technology and informatics. 2011;169:280–4. [PubMed] [Google Scholar]
- 2.Senathirajah Y, Kaufman D, Bakken S. The clinician in the Driver’s Seat: Part 1: - A Drag/drop User-composable Electronic Health Record Platform. Journal of Biomedical Informatics. 2014 doi: 10.1016/j.jbi.2014.09.002. in press. [DOI] [PMC free article] [PubMed] [Google Scholar]
- 3.Senathirajah Y, Bakken S. Advances in Information Technology and Communication in Health. IOS Press; 2009. Architectural and Usability Considerations in the Development of a Web 2.0-based EHR; pp. 315–21. [PubMed] [Google Scholar]
- 4.Senathirajah Y, Kaufman D, Bakken S. Essential Questions: Accuracy, errors and user perceptions in a drag/drop user-composable Electronic Health Record. Stud Health Technol Inform. 2013;194:181–7. [PubMed] [Google Scholar]
- 5.Senathirajah Y, Kaufman D, Bakken S. The Clinician in the Driver’s Seat: Part 3 - Human-computer Interaction, Efficiency, and Cognition in a User-composable Electronic Health Record. 2014 under review. [Google Scholar]
- 6.Senathirajah Y, Kaufman D, Bakken S. 5th International Symposium on Human Factors Engineering in Health Informatics Trondheim. Norway: Medical Informatics Europe; 2011. When speed is essential: Rapid configuration of a user-configurable ‘web 2.0’ based EHR for H1N1 decision support. [Google Scholar]
- 7.Senathirajah Y, Bakken S. Architectural and usability considerations in the development of a Web 2.0-based EHR. Stud Health Technol Inform. 2009;143:315–21. [PubMed] [Google Scholar]
- 8.Horsky J, Kaufman D, Oppenheim M, Patel V. A framework for analyzing the cognitive complexity of computer-assisted clinical ordering. Journal of biomedical informatics. 2003;36:4–22. doi: 10.1016/s1532-0464(03)00062-5. [DOI] [PubMed] [Google Scholar]
- 9.Horsky J, Kaufman DR, Patel V. The Cognitive Complexity of a Provider Order Entry Interface. AMIA Annu Symp Proc. 2003:294–8. [PMC free article] [PubMed] [Google Scholar]
- 10.Zhang J. The Nature of External Representations in Problem Solving. Cognitive Science. 1997;21:179–217. [Google Scholar]
- 11.Kirsh D. The intelligent use of space. Artif Intell. 1995;73:31–68. [Google Scholar]
- 12.Kirsh D, Maglio P. On distinguishing epistemic from pragmatic action. Cognitive Science: A Multidisciplinary Journal. 1994;18:513–49. [Google Scholar]
- 13.Kerne A, Koh E, Smith S, Choi H, Graeber R, Webb A. Promoting emergence in information discovery by representing collections with composition. Proceedings of the 6th ACM SIGCHI conference on Creativity and Cognition; 2007. [Google Scholar]
- 14.Kerne A, Koh E. Representing Collections as Compositions to Support Distributed Creative Cognition and Situated Creative Learning. New Review of Hypermedia and Multimedia (NRHM) 2007;13(2) [Google Scholar]
- 15.Kerne A, Koh E, Dworaczyk B, Mistrot J, Choi H, Smith S, Graeber R, Caruso D, Webb A, Hill R, Albea J. CombinFormation: A Mixed-Initiative System for Representing Collections as Compositions of Image and Text Surrogates. ACM/IEEE Joint Conference on Digital Libraries; 2006; pp. 11–20. [Google Scholar]
- 16.Kerne A. SIGGRAPH Art and Animation. Los Angeles: 2005. Doing Interface Ecology: the practice of metadisciplinarity; pp. 181–5. [Google Scholar]
- 17.Xiao Y. Artifacts and collaborative work in healthcare: methodological, theoretical, and technological implications of the tangible. Journal of biomedical informatics. 2005;38:26–33. doi: 10.1016/j.jbi.2004.11.004. [DOI] [PubMed] [Google Scholar]
- 18.Senathirajah Y, Kaufman D, Bakken S. The Clinician in the Driver’s Seat: Part 1 - A Drag/drop User-configurable Electronic Health Record Platform. Journal of biomedical informatics. 2013 doi: 10.1016/j.jbi.2014.09.002. [DOI] [PMC free article] [PubMed] [Google Scholar]
- 19.Senathirajah Y, Kaufman D, Bakken S. The Clinician in the Driver’s Seat: Part 3 - Human-computer Interaction, Efficiency, User Creativity and Problem Solving in a User-configurable Electronic Health Record. Journal of biomedical informatics. 2013 [Google Scholar]
- 20.Hazlehurst B, Gorman PN, McMullen CK. Distributed cognition: an alternative model of cognition for medical informatics. International journal of medical informatics. 2008;77:226–34. doi: 10.1016/j.ijmedinf.2007.04.008. [DOI] [PubMed] [Google Scholar]
- 21.Hripcsak G, Cimino JJ, Sengupta S. WebCIS: Large Scale Deployment of a Web-based Clinical Information System. AMIA Annu Symp Proc. 1999:804–8. [PMC free article] [PubMed] [Google Scholar]
- 22.Kushniruk AW, Patel V. Cognitive evaluation of decision making processes and assessment of information technology in medicine. International Journal of Medical Informatics. 51:83–90. doi: 10.1016/s1386-5056(98)00106-3. [DOI] [PubMed] [Google Scholar]
- 23.Kushniruk AW, Patel VL. Cognitive and usability engineering methods for the evaluation of clinical information systems. Journal of biomedical informatics. 2004;37:56–76. doi: 10.1016/j.jbi.2004.01.003. [DOI] [PubMed] [Google Scholar]
- 24.Patel V, Kushniruk A. Cognitive and usability engineering methods for the evaluation of clinical information systems. Journal of biomedical informatics. 2004;37:56–76. doi: 10.1016/j.jbi.2004.01.003. [DOI] [PubMed] [Google Scholar]
- 25.Lietz CA, Zayas LE. Evaluating Qualitative Research for Social Work Practitioners. Advances in Social Work. 2010;11:188–202. [Google Scholar]
- 26.Zheng K, Padman R, Johnson MP, Diamond HS. An Interface-driven Analysis of User Interactions with an Electronic Health Records System. Journal of the American Medical Informatics Association: JAMIA. 2009;16:228–37. doi: 10.1197/jamia.M2852. [DOI] [PMC free article] [PubMed] [Google Scholar]
- 27.Cockburn A, Karlson A, Bederson BB. A review of overview+ detail, zooming, and focus+ context interfaces. ACM Computing Surveys (CSUR) 2008;41:2. [Google Scholar]
- 28.Owen M, Kaufman D, Mamykina L, Fred M, Vawdrey D. American Medical Informatics Association. Chicago IL: AMIA; 2012. Cognitive Task Analysis of an Electronic Documentation Support Application; p. 1640. [Google Scholar]
- 29.Stead WW, Lin H. Computational Technology for Effective Health Care: Immediate Steps and Strategic Directions. Washington DC: National Academies Press; 2009. [PubMed] [Google Scholar]
- 30.Staggers N, Blaz JW. Research on nursing handoffs for medical and surgical settings: an integrative review. Journal of advanced nursing. 2012 doi: 10.1111/j.1365-2648.2012.06087.x. [DOI] [PubMed] [Google Scholar]
- 31.Staggers N, Clark L, Blaz JW, Kapsandoy S. Why patient summaries in electronic health records do not provide the cognitive support necessary for nurses’ handoffs on medical and surgical units: insights from interviews and observations. Health informatics journal. 2011;17:209–23. doi: 10.1177/1460458211405809. [DOI] [PubMed] [Google Scholar]
- 32.Staggers N, Clark L, Blaz JW, Kapsandoy S. Nurses’ information management and use of electronic tools during acute care handoffs. Western journal of nursing research. 2012;34:153–73. doi: 10.1177/0193945911407089. [DOI] [PubMed] [Google Scholar]
- 33.Senathirajah Y, Kaufman D, Bakken S. 5th International Symposium on Human Factors Engineering in Health Informatics. Trondheim, Norway: Medical Informatics Europe; 2011. When speed is essential: Rapid configuration of a user-configurable ‘web 2.0’ based EHR for H1N1 decision support. [Google Scholar]
- 34.AppInventor. Available at http://AppInventor.mit.edu. Accessed 5/26/2014.
- 35.Shih F, Seneviratne O, Liccardi I, Patton E, Meier P, Castillo C. Democratizing mobile app development for disaster management. In: Bader S, Schumann A, Sigg S, Lecue F, Srivastava B, Nie Z, et al., editors. Joint Proceedings of the Workshop on AI Problems and Approaches for Intelligent Environments. Beijing, China: ACM; 2013. pp. 39–42. [Google Scholar]
- 36.Burnett M. End-User Development. 2014 Available at http://www.interaction-design.org/encyclopedia/end-user_development.html. Accessed 5/26/2014.
- 37.Ko AJ, Abraham R, Beckwith L, Blackwell A, Burnett MM, Erwig M, et al. The State of the Art in End-User Software Engineering. ACM Computing Surveys. 2011;43:1–44. [Google Scholar]
Associated Data
This section collects any data citations, data availability statements, or supplementary materials included in this article.


