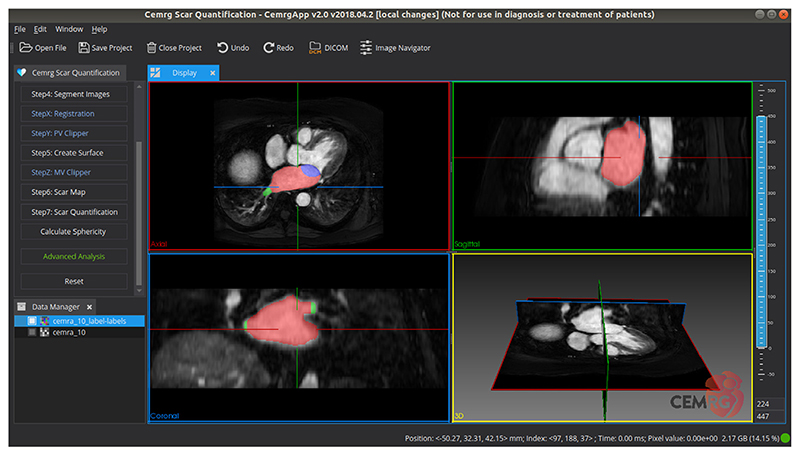
Fig. 1.
An example of CemrgApp user interface. The panel in the left corner displays a series of push buttons, sequentially numbered to present steps in a workflow. The panel in the bottom left corner is the data manager that allows the user to manipulate or visualise data. The 2D anatomical views and the 3D renderer window are presented under the display panel.