Abstract
Purpose
Patient education is critical for management of advanced cancer pain, yet the benefits of psychoeducational interventions have been modest. We used mobile health (mHealth) technology to better meet patients’ needs.
Methods
Using the Agile and mHealth Development and Evaluation Frameworks, a multidisciplinary team of clinicians, researchers, patients, and design specialists followed a four-phase iterative process to develop comprehensive, tailored, multimedia cancer pain education for a patient-facing smartphone application. The target population reviewed the content and provided feedback.
Results
The resulting application provides comprehensive cancer pain education spanning pharmacologic and behavioral aspects of self-management. Custom graphics, animated videos, quizzes, and audio-recorded relaxations complemented written content. Computable algorithms based upon daily symptom surveys were used to deliver brief, tailored motivational messages that linked to more comprehensive teaching. Patients found the combination of pharmacologic and behavioral support to be engaging and helpful.
Conclusion
Digital technology can be used to provide cancer pain education that is engaging and tailored to individual needs. A replicable interdisciplinary and patient-centered approach to intervention development was advantageous. mHealth interventions may be a scalable approach to improve cancer pain. Frameworks that merge software and research methodology can be useful in developing interventions.
Keywords: mHealth, Pain, Cancer, Technology, Opioid, Education, Graphic design, Symptom management
Introduction
Pain affects 75–90% of patients with advanced incurable cancer [1, 2] and has a major impact on quality of life. Opioids are considered the standard treatment for moderate to severe cancer pain [3]; however, many patients experience poorly controlled pain despite having access to opioids [4, 5].
Patients frequently lack the knowledge, self-management skills, and support needed to utilize opioids and manage their pain effectively [6]. To meet these needs, psychoeducational interventions have been extensively evaluated for cancer pain [7, 8]. Unfortunately, meta-analyses suggest that psychoeducational cancer pain interventions have yielded only small improvements in pain severity and functional well-being [7–9]. This limited efficacy may relate to shortcomings in existing interventions, many of which have delivered static cancer pain education (e.g., booklets, videos). Such tools have minimal opportunities for active learning, they are generally not tailored to patients’ specific needs, and they are unable to provide longitudinal support that addresses the dynamic nature of the cancer pain experience [6, 10–13]. Moreover, few educational interventions include content reviewing the underlying psychological and behavioral processes that influence pain self-management, such as motivation, stress management, self-efficacy, and addiction fears—which are particularly important in light of the current opioid epidemic [4, 5, 10, 11, 14, 15].
Mobile health (mHealth) technology is a promising yet underutilized strategy to tailor and deliver cancer pain psychoeducation to patients in their home, and to harmonize education with support for other critical aspects of self-management such as medication organization, supporting care team communication, and real-time symptom management advice. Most mHealth apps developed for cancer pain facilitate pain reporting without tailored psychoeducation [13, 16, 17]. Others have taught behavioral pain management strategies via pre-recorded lessons or video chat with a therapist, but have had limited support for the medical aspects of self-management [12, 18, 19]. Existing mHealth symptom support interventions have not fully capitalized upon the technology to personalize symptom education and support (i.e., using computable algorithms, or patient-facing clinical decision support) [12, 19]. There has also been little emphasis on exploiting creative, user-centered design possibilities to enhance the impact of the education itself [13, 20].
A critical barrier to realizing the full potential of mHealth for symptom education interventions is the dearth of literature describing reproducible intervention development methodologies. While mHealth possesses unique possibilities for presenting and delivering educational content, this comes with unique challenges. Research teams must find ways to bridge the perspectives of content, programming, and graphic design experts, and target users (i.e., patients). Detailed descriptions of these processes, and particularly methods to integrate patient perspectives, are currently lacking in the literature [12, 21–23]. The Smartphone Technology to Alleviate Malignant Pain (STAMP) study aims to optimize opioid management for advanced cancer pain through mHealth technology. Here we describe a rigorous, reproducible methodology to develop comprehensive cancer pain psychoeducation for delivery via an mHealth application—while integrating patient perspectives throughout. Our objective was to develop comprehensive cancer pain education materials formatted for mHealth, and to leverage the unique potential of technological solutions to deliver education to patients in a way that is responsive to their personalized and unique pain management needs in the moment they need it.
Methods
Procedures for development
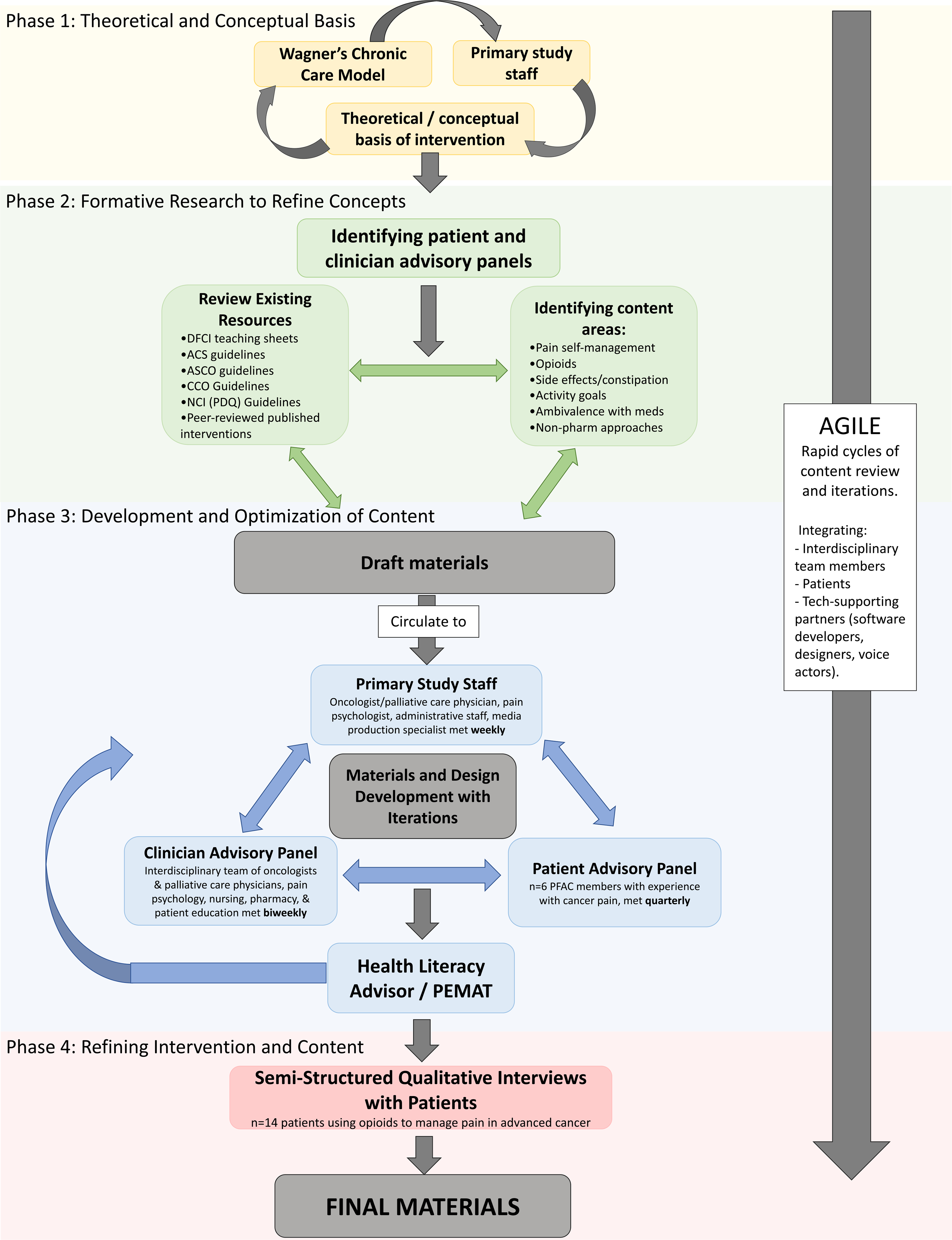
We drew from both the Agile [24] and mHealth Development and Evaluation Framework [21] models to develop our application. Both are well-established, highly iterative software development frameworks built upon real-time, interdisciplinary collaborations with feedback from target users during each phase [21, 24, 25]. These methodologies emphasize being guided by the existing literature and building upon theoretical models that align with anticipated mechanisms of action [26–28]. These models also emphasize the importance of interdisciplinary collaborations that include content experts, technologic and design experts, and target users. Modeled after the mHealth Development and Evaluation Framework [25], our content and application development was carried out in four, pragmatic phases including (1) defining the theoretical and conceptual basis, (2) refining concepts through formative research, (3) developing and optimizing content, and (4) refining intervention content. Borrowing from the Agile framework [21], STAMP development involved the target population and key stakeholders (researchers, software and design partnerships, patients, and clinicians) to employ rapid cycles of content review and feedback that drive iterative, responsive-to-change development procedures within and between each phase (see Fig. 1; Table S1). This study was approved by the Dana-Farber Cancer Institute (DFCI) Institutional Review Board (#18–504).
Fig. 1.

Agile and mHealth Development and Evaluation Framework for the STAMP app
Phase 1: Defining the theoretical and conceptual basis of STAMP
Theoretical basis
Grounded in Wagner’s Chronic Care Model (CCM) [29], the underlying goal of STAMP is to use mHealth to support both advanced cancer patients and a paired clinician portal to connect care teams for the management of cancer pain in the outpatient setting. CCM emphasizes redesign of reactive, acute-episode-oriented approach to care delivery, in favor of proactive interactions between activated/informed patients, and prepared/proactive care teams.
Establishing a primary study team, scoping, and refining intervention priorities
The primary study team included content experts in oncology, palliative care, pain psychology, and nursing—many have expertise in health information technology and cancer care delivery research. At the outset of the project, the primary team met several times to refine the overarching project goals and to map these goals onto application features. We then had a series of meetings with a digital media consultant and software programmers to scope the application. We modified and eliminated aspects that were too complex, costly, or deemed less relevant by our stakeholder panels.
Phase 2: Refining concepts through formative research
Engagement of patient and professional stakeholders
To further guide development of the application, we recruited members for a Patient Advisory Panel by partnering with the Patient Family Advisory Council of a large academic cancer center and by clinician referrals. Patients were invited if they had personal experience with cancer pain and had used opioids. We also formed a Clinician Advisory Panel by recruiting a diverse group of clinicians and researchers with expertise in cancer pain management (see Table S2).
Stakeholder engagement processes
Clinician and patient advisors were oriented to the project goals during separate kick-off meetings at the initial stages of the project. Thereafter, the clinician advisory panel met in biweekly working meetings dedicated to defining priority content, brainstorming, reviewing and revising draft materials, and providing feedback on issues of formatting and visual design. The patient advisory panel met with the primary research team quarterly to provide input on priority content areas and to provide feedback on draft content to ensure that it met the needs of our target population.
Determination of priority content areas
The study team reviewed publicly available, patient-facing cancer pain education materials from leading oncology organizations (Table S3) [30–34] and published descriptions of content from cancer pain psychoeducational interventions [8]. The team then created a spreadsheet of potential topics for inclusion, indexing examples from existing materials, identifying topics to eliminate or add, and suggesting areas that were important to refine. Patient advisors also reviewed the priority content areas, highlighting information they “wished they knew earlier on.”
Phase 3: Developing and optimizing content
Identifying mHealth formats to enhance usability and patient engagement
The primary study team, graphic designers, and advisory panels discussed formatting options for the educational content. A matrix was created to decide which format(s) content areas would be presented with the most important content presented through multiple formats (Table 1).
Table 1.
Review of education topics and multimedia delivery fomrats throughout MPP
| Topic | Educational materials | Subtopics | Long-fomr texts with visuals | Bite-sized tips | Videos | Scenarios/quizzes | Med specific | Relaxation scripts |
|---|---|---|---|---|---|---|---|---|
| Opioids | Opioid basics | - What are opioids and how do they work? | X | X | X | X | ||
| Understanding short- and long-acting opioids | - When to expect relief and how long they last | X | X | X | X | X | ||
| - How to use short-acting opioids | ||||||||
| - Reading a prescription bottle | ||||||||
| Putting it all together: short- and long-acting opioids | - Common question | X | X | X | X | |||
| - Typical opioid schedules | ||||||||
| Opioid safety | - Using opioids safely | X | X | X | ||||
| Addiction and tolerance | - Clarifying the differences | X | ||||||
| - When to get help | ||||||||
| Opioid side effects | - Side effects and tips for management | X | X | |||||
| What is naloxone? | - Explanation and directions for use | X | ||||||
| Medication education: | - Education specific to each short- and long-acting opioid | X | ||||||
| Non-opioid pain medications | Medication education: non-opioid pain medications | - Education commonly used non-opioid pain medications | X | |||||
| Constipation | Medication education: Laxatives | - Laxative education - Tips for use |
X | X | X | X | ||
| Constipation | - Defining constipation/being proactive | X | X | |||||
| Laxatives | - Describing how laxatives work | X | X | |||||
| Daily constipation plan constipation | - Step by step guide for managing | X | ||||||
| Pain/mind-body | Understanding pain and self-management | - Pain physiology | X | X | X | |||
| - Sensation and perception principles | ||||||||
| Emotions and pain | - How emotions impact pain and tips | X | X | X | ||||
| Stress and pain | - How emotions impact pain and tips | X | X | X | ||||
| Goals and pain | - Identifying patient-centered goals | X | X | |||||
| Pain and symptom reporting | - How pain and symptoms reporting can improve pain management | X | ||||||
| Biopsychosocial model of pain | - What factors impact pain | X | X | |||||
| Activity pacing | - Tools and example for pacing activity | X | X | X | ||||
| Health behaviors | Sleep | - Sleep hygiene | X | X | ||||
| Coping skills for pain | - Adaptive coping skills | X | X | |||||
| Communication | How to talk to your doctor about cancer pain | - Identifying words to resemble your pain | X | X | ||||
| - What your doctor needs to know | ||||||||
| Total | 22 | 108 | 3 | 11 | 34 | 11 |
Development of educational content
The study team and a digital media consultant met regularly to draft and refine written content. The team prioritized a conversational and empathic tone [35], and integrated analogies, metaphors, and visuals to enhance clarity. Drawing from clinical experience and standard pharmacologic databases (e.g., Micromedex), the team also developed novel comprehensive teaching materials for commonly used opioid/non-opioid analgesics and laxatives keeping with the patient-centered, conversational writing style. Concepts and scripts for animated educational videos were developed through a group writing process. The pain psychologist on the study team (D.R.A.) developed scripts for relaxation exercises.
Production of educational content
Written materials were developed using best practices [36], including targeting a 6th–8th grade reading level, using headers and bulleted lists, defining medical terms, and creating content summaries and action steps. We used a web-based content management system to create a user-friendly smartphone display with color-coded headers, accordion graphical control elements (i.e., collapsible/expandable lists), paired visuals, and hyperlinks to cross-reference–related materials.
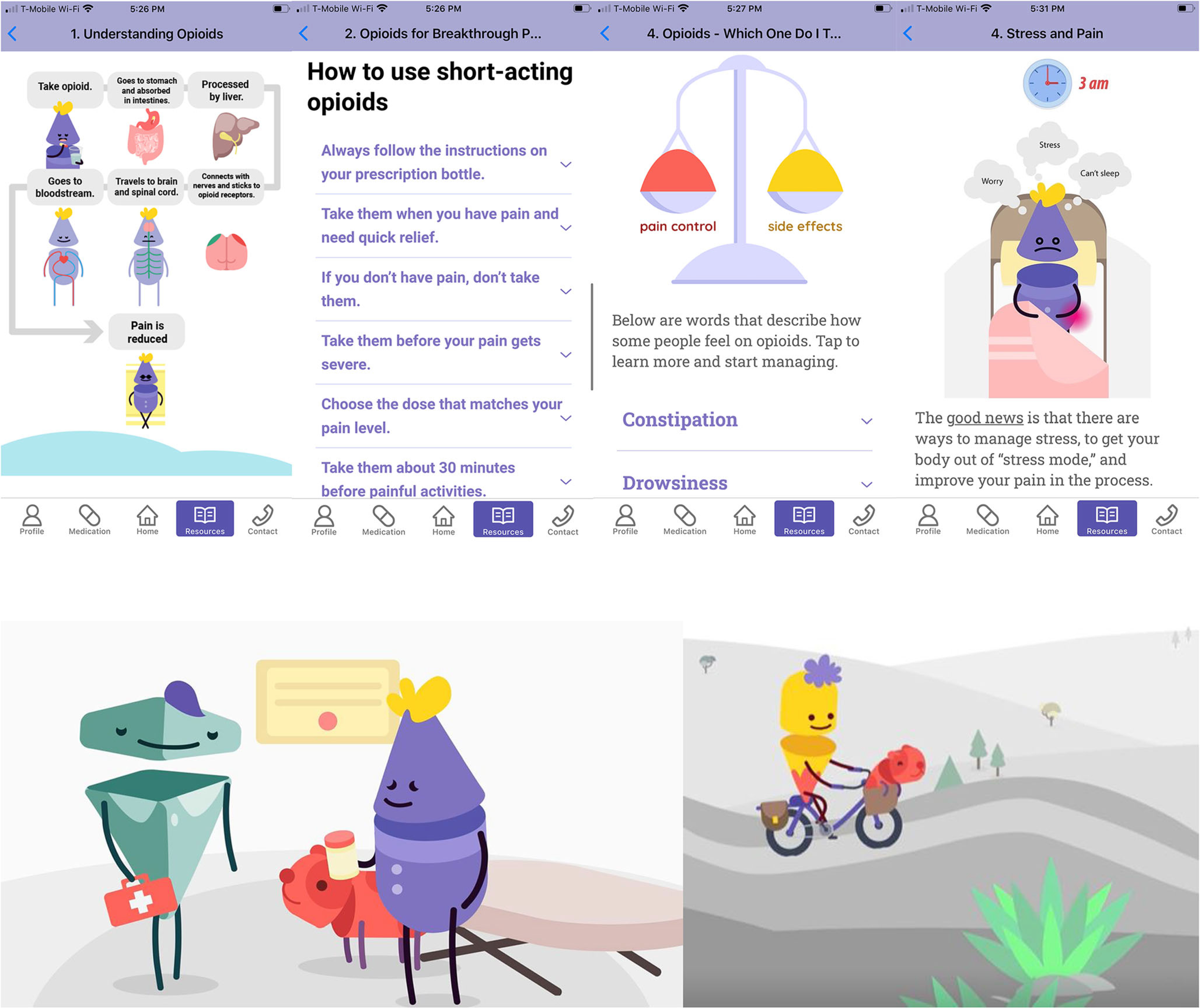
Prioritizing strong visuals and creative information display, we collaborated with a digital media consultant and artists to develop animated characters to be featured within the application and 2D animated videos. Characters were designed to be warm and relatable, without specific gender or racial hallmarks, yet still registering as human. After our media specialist mocked-up storyboards, the scripts were recorded by a professional voice actor and ultimately animated into 2D films. Graphic designers then integrated visual design features into the application (see Fig. 2).
Fig. 2.

Screenshots of excerpts from education content in the STAMP app and screenshots from 2D animated videos
Stakeholder review, quality assurance, and iterative content refinement
Each production process involved iterative rounds of feedback from the study team and advisory panels to ensure that they were clear, accurate, useful, and actionable for patients [36]. Once the content was in close to final form, the clinician advisory panel systematically rated them using the 24-item Patient Education Materials Assessment Tool-Printable materials (PEMAT-P) [37, 38] to provide understandability (range 0–116) and actionability scores (range 0–38, higher scores are better). We used the “Health Literacy Advisor” software program assigned a Fry-based grade level [39].
Phase 4: Refining intervention content
Patient feedback and revisions
Following phases 1–3, we conducted individual, in-depth interviews with our target population to obtain feedback on the educational content, design, and wireframes. Eligible patients were adults with an advanced cancer who had used opioids for cancer-related pain. Following consent, trained interviewers (D.A. and D.K.) conducted in-person, semi-structured individual interviews using standard cognitive interviewing techniques (e.g., think alouds, rephrasing) to assess the acceptability and clarity of the content, supplemented by questions about its usefulness and suggestions for improvements. Once the content was refined, a separate cohort of participants reviewed and provided feedback on wireframes, design concepts, and audiovisual content. Interviews were audio-recorded, and notes were then reviewed to inform content revisions.
Finally, once a clickable prototype of the intervention had been developed, we enrolled participants and conducted user acceptability testing (UAT) with our target population (identical eligibility criteria). UAT similarly utilized standard cognitive interviewing techniques (e.g., “think alouds,” paraphrasing) to explore whether the content was usable and easy to understand within the context of the prototype app. User acceptability was measured using the 5-item Acceptability E-scale for web-based patient-reported outcomes in cancer care, using a 5-point Likert scale [40].
Results
Patient and professional stakeholders
In addition to our primary study team, we formed a multidisciplinary clinician advisory panel that included 11 specialists (Table S2). Six patient advisors joined the patient advisory panel.
Scoping and refining intervention priorities
Discussing priorities with our advisory panels, software programmers, and design experts (Establishing a primary study team, scoping, and refining intervention priorities), we agreed upon the following set of core application features: (1) a resource library with comprehensive multimedia symptom education, (2) a virtual “medicine cabinet” to organize and provide specific teaching for patients’ analgesics, and (3) daily symptom and medication reporting, (4) delivery of tailored educational messages driven by patients’ reported symptoms, (5) patient-facing clinical decision support to provide specific advice for managing laxatives, and (6) a web-based clinician portal to facilitate patient monitoring, proactive outreach, and communication. Several potential features (e.g., a system of “on demand” pain reporting, clinician-facing decision support tools) were eliminated because they were too costly from a programming perspective, or they were considered to be less useful by our patient stakeholders.
Review of publicly available cancer pain education and determination of priority content areas
We found that most patient-facing cancer pain educational materials explained types of cancer pain, treatment options, opioid formulations, opioid side effects, and communicating pain with their care team (see Table S3). Available resources were text-heavy with few visuals, and most focused on how clinicians assess and treat cancer pain—rather than providing self-management advice [8]. Attention to psychological/behavioral contributors to pain was lacking, and behavioral pain management strategies were generally limited to bulleted lists of techniques without any information on how to access or learn them [8].
There was a strong consensus from the advisory panels that the application should differ from publicly available materials by focusing primarily on self-management support and that it should integrate education on pharmacologic, psychological, and behavioral self-management approaches (see Table 1). It was considered important to provide specific and actionable advice that addresses common practical challenges; for example, instead of simply describing what opioid medications are often prescribed, providing specific suggestions for what a patient should do if they miss a dose of their scheduled opioid. Patient stakeholders wanted its content to validate the difficulty of their experience with cancer pain, to mitigate stigma associated with opioid use, and to encourage self-care and accepting help.
Final educational content
Through our iterative process of prioritizing educational content areas, matching content to specific formats, drafting, and revising the content, we ultimately developed 3 animated videos, 22 long-form texts with supportive visuals, 12 quizzes to highlight common self-management challenges (paired with visuals), 108 brief educational and/or motivational messages, comprehensive teaching for 34 distinct medications, and 11 audio-recorded relaxation exercises. Broadly speaking, the content spanned pharmacologic and non-pharmacologic approaches of pain self-management including five primary topics (Table 1): (1) using medications effectively, (2) constipation management, (3) pain psychology principles, (4) health behaviors and pain, and (5) skills training. See Table S4 for PEMAT scoring.
The three videos ranged from 1:29 to 2:36 min and used animated characters developed specifically for the project (see Fig. 2) [41, 42]. The first video explained how opioids can help cancer pain, invited patients to identify their pain management goals, acknowledged common worries and ambivalence regarding opioid use, and encouraged patient-provider communication to address concerns. The second video explained short- and long-acting opioids utilizing a metaphor, and the third video reviewed activity pacing, a behavioral technique to achieve meaningful physical activity goals.
The characters were used to generate visuals that supported longer-form text-based education regarding major topics. From each long-form text, we identified several core principles which were reformatted into short teaching “pearls” of motivational messages that could be “pushed” to patients (Table S5). To create active learning opportunities, we created quizzes surrounding common self-management challenges. Comprehensive drug teaching for opioid/non-opioid analgesics and laxatives was developed by identifying patients’ core information needs (e.g., “how long will it take to work?”), extracting information from pharmacologic databases, and using this to draft novel, patient-friendly explanations. Because opioid-induced constipation was considered particularly challenging for patients to self-manage, the team not only developed constipation and laxatives teaching materials but also developed stepwise instructions for titrating over-the-counter laxatives.
Mechanisms to deliver and tailor educational content to patients’ symptoms
We developed several strategies to present the educational content, and to tailor its delivery to patients’ needs. First, all long-form content, videos, and relaxation recordings were available within a browsable resource library. Second, a virtual “Medicine Cabinet” organized the patients’ specific medications into as-needed pain medications, scheduled pain medications, a daily laxative plan, and a constipation “rescue plan.” Each medication linked to novel, in-depth medication teaching. Finally, we developed mechanisms to deliver brief educational messages and self-management advice tailored to patients’ symptoms on a given day.
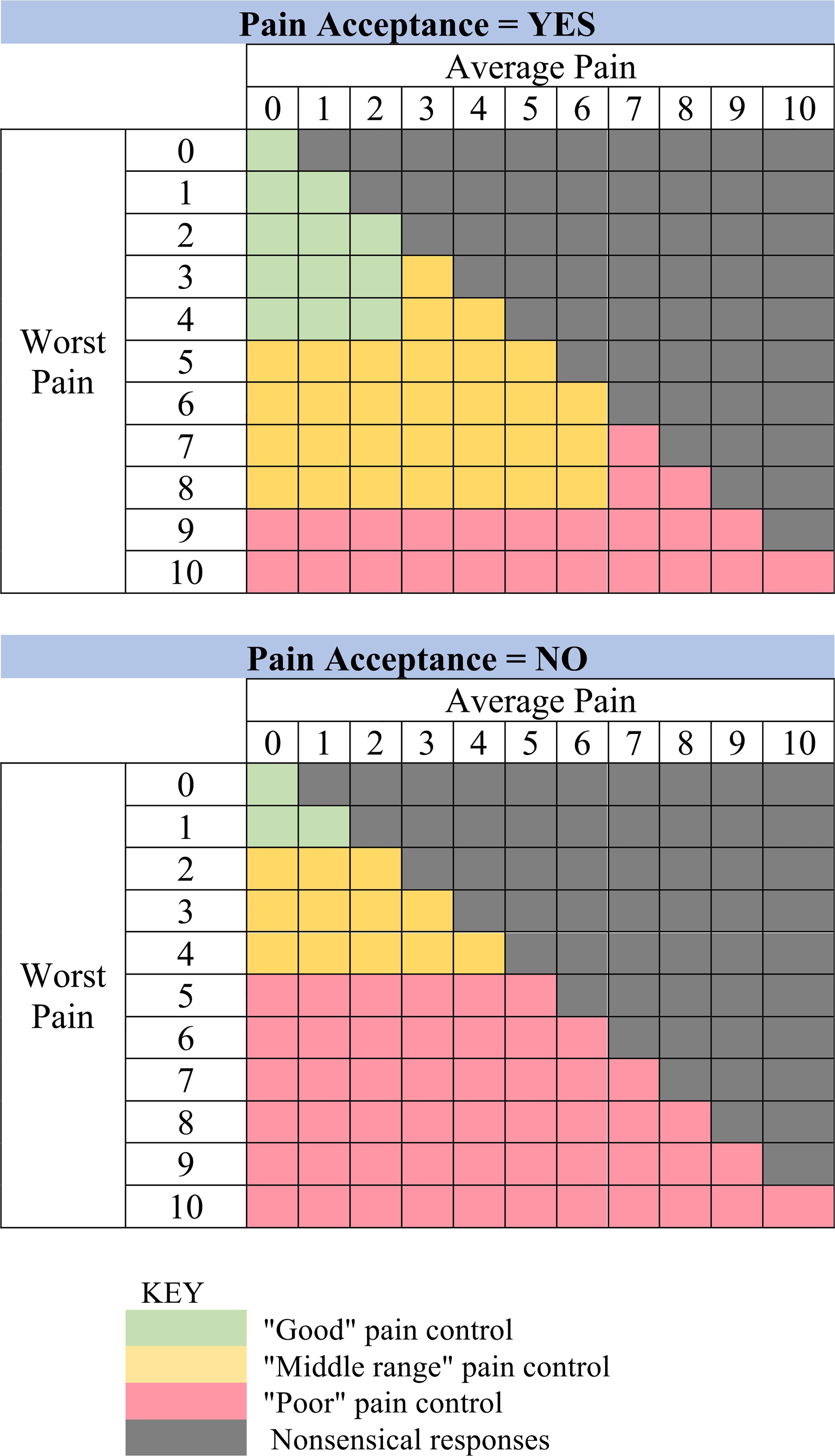
Following completion of daily symptom reports (Scoping and refining intervention priorities), patients received a survey summary with tailored advice for pain, constipation, and opioid side effects. Regarding pain, computable algorithms based upon 3 survey items classified patients’ pain control as being “good,” “suboptimal,” or “poor” (Fig. 3). This triggered the delivery of a brief, tailored message randomly selected from a message-bank spanning topics of pharmacologic education, insight-building, motivating toward pain management goals, pain psychology, and relaxation exercises (Table S5). Each message began with an empathic statement (“Sorry to hear your pain isn’t doing well today”) was paired with the image of an animated character expressing an emotional reaction paralleling their level of pain control and linked to more comprehensive education. Regarding constipation, clinical decision support algorithms generated specific advice on laxative dosing options and when to contact care teams for severe symptoms.
Fig. 3.

Pain score (average and worst pain) and acceptance algorithms and categories for personalized educational content and feedback
Assessment of content, patient testing, and revisions
After content revisions, we enrolled patients who were not previously oriented to the app to review wireframes of the content and its delivery (n = 14), and UAT of the application (n = 7). The primary study team completed content thematic analysis of patients’ feedback on the educational content and related app features. Primary themes included (1) clarity, (2) visual appeal, (3) usefulness, and (4) engagement. Clarity was most commonly mentioned, with the majority of participants describing the content as “clear,” “simple,” and “easy to understand.” Visual appeal was referenced by many; participants were particularly receptive to how the visuals balanced the amount of text presented on wireframes. One patient explained,
“I like the amount of verbiage you have on here…It’s informative… I like having the separate pages and smaller pieces to read, than I would a larger document. So, user-friendliness is great.”
Engagement was often mentioned in conjunction with visual appeal. Participants described the videos as being “helpful” and “a great reminder”; however, a few participants indicated they would not be interested in being entertained during pain episodes. Usability was commonly mentioned as a strength of the content during both wireframe and UAT testing. The majority emphasized that the content was clear and the methods of delivery were particularly useful. Participants commented that the content was “informative,” examples were “relatable,” and that the information available within the app provided “answers to [common patient] questions” and would help them formulate “an action plan” for their pain. Most participants expressed that they had learned valuable information from the materials, and several asked if they could take copies home, serving as further evidence to the content’s usefulness. During UAT, patients responded to the intervention saying,
“It’s a fantastic idea. As one who was living in constant pain, I was not one to call the doctor. If I had this resource available, things maybe would have changed for me a lot faster than they did,”
and,
“I like that it’s inter-generational. My 90 year-old mother could navigate through this app, as well as my 30 year-old son.”
Mean acceptability ratings (range1–5) of the app were high scores for all domains assessed: overall satisfaction (m = 4.7), enjoyability (m = 4.9), time required (m = 5), ease of use (m = 4.6), and understandability (m = 4.6) on a 5-point Likert scale.
Discussion
We combined elements of the Agile [24] model and the mHealth Development and Evaluation Framework [21] to create a novel mHealth app for cancer pain. This theory-driven approach [29] enabled us to build upon existing evidence and integrate multiple perspectives in an efficient and reproduceable manner. Most importantly, patients with cancer pain (our target users) were at the center of the development process and helped to prioritize content, refine this content, and optimize the user experience. We created extensive educational content about cancer pain, spanning pharmacological, psychological, and behavioral strategies, and we presented all content in several multimedia formats that were integrated with patients’ daily symptom reports. Informed by our patient, clinician, mHealth, and design partners, the mHealth app was designed to be inviting, empathetic, conversational, and informative to promote patient engagement [13, 20].
Digital technology enabled us to optimize cancer pain education and self-management support in several unique ways. First, we were able to present key materials in multiple formats including animated videos, audio-recorded relaxations, educational text with supportive visuals, quizzes, and brief motivational messages. Second, using a web-based content management system allowed us to make the educational materials more interactive through features including collapsible/expandable lists and embedded links to complementary content. Third, we were able to match the education to patients’ specific needs, for example, by delivering tailored motivational messages and self-management advice based upon patients’ symptom reports. In user acceptability testing, patients found the educational content to be enjoyable, engaging, relevant to their concerns and easy to navigate.
Although mHealth is increasingly popular, processes and frameworks to guide mHealth intervention development are lacking [21, 22]. mHealth development requires collaboration between software programmers, graphic design specialists, behavioral scientists, content experts, and patients—who often have different approaches to work. Projects can easily fail because of the inherent challenges of these trans-disciplinary collaborations, and because of the difficulty balancing theoretical, clinical, and technical needs [24]. Our development approach integrated ongoing multidisciplinary collaboration with opportunities for rapid cycle feedback—which enabled us to create an evidence-based, patient-centered, and user-friendly product. These reproduceable methods may allow other teams of investigators to create technologic patient educational interventions that are evidence-based, grounded in theory, patient-centered, and hopefully effective.
While our study has many strengths, it also has limitations. First, this developmental study occurred largely at a single academic medical center; perspectives on mHealth for cancer pain may differ amongst providers and patients in other settings. Second, although 81% of adults in the USA now own a smartphone [43], some cancer patients may prefer not to receive education and symptom support through this mechanism. Third, patients had highly favorable opinions of the educational content and a prototype of the application; however, the feasibility and efficacy of the intervention need to be tested. We are currently conducting a pilot feasibility study of STAMP, and are planning a randomized study, to test its ability to improve patients’ pain outcomes (pain intensity, pain interference) and secondarily opioid use, psychological well-being, physical function, and care team engagement.
The development and production methodology of STAMP presented in this manuscript can serve as a successful example of joint scientific research, clinical, patient, and technological collaborations to create a novel technological intervention geared to treating a complex medical symptom—advanced cancer pain.
Supplementary Material
Acknowledgements
The study team would like to thank all patients who were involved in providing feedback, our multimedia production team Alchemy CGI, and our software development collaborators the ADK Group (Boston, MA).
Funding
National Institutes of Health (R21 NR017745, PI, Enzinger); Friends of Dana-Farber Cancer Institute.
Footnotes
Conflict of interest Dr. Haipeng Zhang is a Digital Health Consultant for Asurion Health and a co-founder of Cake; Dr. Michael Hassett received funding from the NCI. The remaining authors have no conflicts to report.
Code availability N/A.
Supplementary Information The online version contains supplementary material available at https://doi.org/10.1007/s00520-021-06146-4.
Declarations
Ethics approval and consent to participate This study was approved by the institutional review board of the DFCI as exempt. Informed consent was obtained from all individual participants included in the study.
Consent for publication Not applicable.
Data availability
The data that support the findings of this study are available on request from the corresponding author. The data are not publicly available due to privacy or ethical restrictions.
References
- 1.van den Beuken-van Everdingen MHJ, de Rijke JM, Kessels AG, Schouten HC, van Kleef M, Patijn J (2007) High prevalence of pain in patients with cancer in a large population-based study in The Netherlands. Pain 132:312–320. 10.1016/j.pain.2007.08.022 [DOI] [PubMed] [Google Scholar]
- 2.Van Den Beuken-Van Everdingen MHJ, Hochstenbach LMJ, Joosten EAJ et al. (2016) Update on prevalence of pain in patients with cancer: systematic review and meta-analysis. J Pain Symptom Manage 51:1070–1090.e9. 10.1016/j.jpainsymman.2015.12.340 [DOI] [PubMed] [Google Scholar]
- 3.World Health Organization (2018) WHO guidelines for the pharmacological and radiotherapeutic management of cancer pain in adults and adolescents [PubMed]
- 4.Kwon JH (2014) Overcoming barriers in cancer pain management. J Clin Oncol 32:1727–1733 [DOI] [PubMed] [Google Scholar]
- 5.Jacobsen R, Møldrup C, Christrup L, Sjøgren P (2009) Patient-related barriers to cancer pain management: a systematic exploratory review. Scand J Caring Sci 23:190–208. 10.1111/j.1471-6712.2008.00601.x- [DOI] [PubMed] [Google Scholar]
- 6.Dalal S, Tanco KC, Bruera E (2013) State of art of managing pain in patients with cancer. Cancer J 19:379–389 [DOI] [PubMed] [Google Scholar]
- 7.Bennett MI, Bagnall AM, José Closs S (2009) How effective are patient-based educational interventions in the management of cancer pain? Systematic review and meta-analysis. Pain 143:192–199. 10.1016/j.pain.2009.01.016 [DOI] [PubMed] [Google Scholar]
- 8.Adam R, Bond C, Murchie P (2015) Educational interventions for cancer pain. A systematic review of systematic reviews with nested narrative review of randomized controlled trials. Patient Educ Couns 98:269–282. 10.1016/j.pec.2014.11.003 [DOI] [PubMed] [Google Scholar]
- 9.Dworkin RH, Turk DC, Farrar JT, Haythornthwaite JA, Jensen MP, Katz NP, Kerns RD, Stucki G, Allen RR, Bellamy N, Carr DB, Chandler J, Cowan P, Dionne R, Galer BS, Hertz S, Jadad AR, Kramer LD, Manning DC, Martin S, McCormick CG, McDermott MP, McGrath P, Quessy S, Rappaport BA, Robbins W, Robinson JP, Rothman M, Royal MA, Simon L, Stauffer JW, Stein W, Tollett J, Wernicke J, Witter J (2005) Core outcome measures for chronic pain clinical trials: IMMPACT recommendations. Pain 113:9–19. 10.1016/j.pain.2004.09.012 [DOI] [PubMed] [Google Scholar]
- 10.Wright EM, El-Jawahri A, Temel JS et al. (2019) Patient patterns and perspectives on using opioid regimens for chronic cancer pain. J Pain Symptom Manage. 57:1062–1070. 10.1016/j.jpainsymman.2019.02.023 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 11.Zheng C, Chen X, Weng L, Guo L, Xu H, Lin M, Xue Y, Lin X, Yang A, Yu L, Xue Z, Yang J (2020) Benefits of mobile apps for cancer pain management: systematic review. JMIR mHealth uHealth 8:1–10. 10.2196/17055 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 12.Somers TJ, Kelleher SA, Dorfman CS, Shelby RA, Fisher HM, Rowe Nichols K, Sullivan KM, Chao NJ, Samsa GP, Abernethy AP, Keefe FJ (2018) An mHealth pain coping skills training intervention for hematopoietic stem cell transplantation patients: development and pilot randomized controlled trial. J Med Internet Res 20:1–16. 10.2196/mhealth.8565 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 13.Jibb LA, Cafazzo JA, Nathan PC, Seto E, Stevens BJ, Nguyen C, Stinson JN (2017) Development of a mHealth real-time pain self-management app for adolescents with cancer: an iterative usability testing study. J Pediatr Oncol Nurs 34:283–294. 10.1177/1043454217697022 [DOI] [PubMed] [Google Scholar]
- 14.Potter VT, Wiseman CE, Dunn SM, Boyle FM (2003) Patient barriers to optimal cancer pain control. Psychooncology 12:153–160. 10.1002/pon.627 [DOI] [PubMed] [Google Scholar]
- 15.Gunnarsdottir S, Donovan HS, Serlin RC, Voge C, Ward S (2002) Patient- related barriers to pain management: the Barriers Questionnaire II (BQ-II). Pain 99:385–396 [DOI] [PubMed] [Google Scholar]
- 16.Allsop MJ, Johnson O, Taylor S, Hackett J, Allen P, Bennett MI, Bewick BM (2019) Multidisciplinary software design for the routine monitoring and assessment of pain in palliative care services: the development of PainCheck. JCO Clin Cancer Informatics 3:1–17. 10.1200/cci.18.00120 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 17.Agboola S, Kamdar M, Flanagan C, Searl M, Traeger L, Kvedar J, Jethwani K (2014) Pain management in cancer patients using a mobile app: study design of a randomized controlled trial. JMIR Res Protoc 3:e76. 10.2196/resprot.3957 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 18.Somers TJ, Abernethy AP, Edmond SN, Kelleher SA, Wren AA, Samsa GP, Keefe FJ (2015) A pilot study of a mobile health pain coping skills training protocol for patients with persistent cancer pain. J Pain Symptom Manage 50:553–558. 10.1016/j.jpainsymman.2015.04.013 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 19.Somers TJ, Kelleher SA, Westbrook KW, Kimmick GG, Shelby RA, Abernethy AP, Keefe FJ (2016) A small randomized controlled pilot trial comparing mobile and traditional pain coping skills training protocols for cancer patients with pain. Pain Res Treat 2016:8. 10.1155/2016/2473629 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 20.Wildenbos GA, Peute LW, Jaspers MWM (2015) A framework for evaluating mHealth tools for older patients onusability. Stud Health Technol Inform 210:783–787. 10.3233/978-1-61499-512-8-783 [DOI] [PubMed] [Google Scholar]
- 21.Jacobs MA, Graham AL (2016) Iterative development and evaluation methods of mHealth behavior change interventions. Curr Opin Psychol 9:33–37. 10.1016/j.copsyc.2015.09.001 [DOI] [Google Scholar]
- 22.Allsop MJ, Taylor S, Mulvey MR, Bennett MI, Bewick BM (2015) Information and communication technology for managing pain in palliative care: a review of the literature. BMJ Support Palliat Care 5:481–489. 10.1136/bmjspcare-2013-000625 [DOI] [PubMed] [Google Scholar]
- 23.Dorfman CS, Kelleher SA, Winger JG, Shelby RA, Thorn BE, Sutton LM, Keefe FJ, Gandhi V, Manohar P, Somers TJ (2019) Development and pilot testing of an mHealth behavioral cancer pain protocol for medically underserved communities. J Psychosoc Oncol 37:335–349 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 24.Cockburn A, Highsmith J (2001) Agile software development: the people factor. Computer (Long Beach Calif) 34:131–133. 10.1109/2.963450 [DOI] [Google Scholar]
- 25.Whittaker R, Merry S, Dorey E, Maddison R (2012) A development and evaluation process for mhealth interventions: examples from New Zealand. J Health Commun 17:11–21. 10.1080/10810730.2011.649103 [DOI] [PubMed] [Google Scholar]
- 26.Michie S, Yardley L, West R, Patrick K, Greaves F (2017) Developing and evaluating digital interventions to promote behavior change in health and health care: recommendations resulting from an international workshop. J Med Internet Res 19:e232. 10.2196/jmir.7126 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 27.Venkatesh V, Davis FD, Venkatesh V, Davis FD (2000) A theoretical extension of the technology acceptance model: four longitudinal field studies. Manage Sci 46:186–204 [Google Scholar]
- 28.Carman KL, Dardess P, Maurer M et al. (2013) Patient and family engagement: a framework for understanding the elements and developing interventions and policies. Health Aff 32:223–231. 10.1097/nna.0000000000000317 [DOI] [PubMed] [Google Scholar]
- 29.McCorkle R, Ercolano E, Lazenby M, Schulman-Green D, Schilling LS, Lorig K, Wagner EH (2011) Self-management: enabling and empowering patients living with cancer as a chronic illness. CA Cancer J Clin 61:50–62 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 30.PDQ Supportive and Palliative Care Editorial Board T (2019) Cancer pain (PDQ®)—patient version. Natl Cancer Inst. https://www.cancer.gov/about-cancer/treatment/side-effects/pain/pain-pdq
- 31.The cancer.net Editorial Board T (2019) Managing cancer-related pain. Conquer cancer ASCO Found [Google Scholar]
- 32.Cancer Care Ontario T (2016) How to manage your pain. Cancer Care Ontario Patient Guid http://ocp.cancercare.on.ca/common/pages/UserFile.aspx?fileId=357477 [Google Scholar]
- 33.The American Cancer Society medical and editorial content (2019) Facts about cancer pain. Am Cancer Soc Treat Support [Google Scholar]
- 34.(2018) Cancer and Pain Control. In: Cancer Res. UK. https://www.cancerresearchuk.org/about-cancer/coping/physically/cancer-and-pain-control/about-cancer-pain
- 35.Maghnati F, Ling KC (2013) Exploring the relationship between experiential value and usage attitude towards mobile apps among the smartphone users. Int J Bus Manag 8:1–9. 10.5539/ijbm.v8n4p1 [DOI] [Google Scholar]
- 36.Agency for Healthcare Research and Quality (2015) Assess, select, and create easy-to-understand materials
- 37.Shoemaker SJ, Wolf MS, Brach C (2014) Development of the Patient Education Materials Assessment Tool (PEMAT): a new measure of understandability and actionability for print and audiovisual patient information. Patient Educ Couns 96:395–403. 10.1002/cncr.27633.Percutaneous [DOI] [PMC free article] [PubMed] [Google Scholar]
- 38.And QA for HR (2013) PEMAT for Printable Materials (PEMAT-P) agency for healthcare research and quality. https://www.ahrq.gov/professionals/prevention-chronic-care/improve/self-mgmt/pemat/pemat-p.html. Accessed 8 Jun 2019
- 39.Health Literacy Innovations (2019) Health literacy innovations. Newsletter 1(1). Available at: http://www.healthliteracyinnovations.com/newsletter/. Accessed 24 Jun 2019 [Google Scholar]
- 40.Tariman JD, Berry DL, Halpenny B et al. (2011) Validation and testing of the acceptability E-scale for web-based patient-reported outcomes in cancer care. Appl Nurs Res 24:1–10. 10.1016/j.apnr.2009.04.003.Validation [DOI] [PMC free article] [PubMed] [Google Scholar]
- 41.Menezes P, Quayle J, Garcia Claro H, da Silva S, Brandt LR, Diez-Canseco F, Miranda JJ, Price LSN, Mohr DC, Araya R (2019) Use of a mobile phone app to treat depression comorbid with hypertension or diabetes: a pilot study in Brazil and Peru. JMIR Ment Heal 6:e11698. 10.2196/11698 [DOI] [PMC free article] [PubMed] [Google Scholar]
- 42.Michie S, Abraham C, Whittington C, McAteer J, Gupta S (2009) Effective techniques in healthy eating and physical activity interventions: a meta-regression. Heal Psychol 28:690–701. 10.1037/a0016136 [DOI] [PubMed] [Google Scholar]
- 43.Pew Research Center IT (2020) Mobile fact sheet. Pew Res Cent Internet Technol</References> [Google Scholar]
Associated Data
This section collects any data citations, data availability statements, or supplementary materials included in this article.
Supplementary Materials
Data Availability Statement
The data that support the findings of this study are available on request from the corresponding author. The data are not publicly available due to privacy or ethical restrictions.


